آموزش ساخت قالب وردپرس با html و css

ساخت قالب وردپرس یکی از بهترین روشها برای ساخت یک وبسایت سفاشی از پایه است. اگر شما نیز تازه به دنیای طراحی قالب با وردپرس وارد شدهاید احتمالا بیشتر وقتها فقط کدهای خود را از جای دیگر کپی میکردید. در ابتدا این کار بنظر آسان است اما با طولانی شدن کدها وافزایش حجم فایل قالب، خطاها و چالشها خود را نشان میدهند. اگر دانش کافی نوشتن قالب وردپرسی را نداشته باشید نمیتوانید آن را اصلاح و عیب یابی کنید. در این مقاله «آموزش ساخت قالب وردپرس با html و css» به شما نشان خواهیم داد چگونه یک قالب وردپرسی از پایه ساخته میشود. اگر شما نیز علاقمند هستید که قالب وردپرسی شخصی سازی شده خود را بسازید این مقاله از دارکوب مختص آموزش وردپرس است که برای شما نوشته شده است. با ما تا انتهای مقاله همراه باشید.
لیست مطالب
مقدمه ای بر طراحی سایت با وردپرس
معرفی وردپرس
این سیستم در سال 2003 توسط مت مولنوگ و مایک لیتل معرفی شد. در ابتدا استفاده از وردپرس فقط برای وبلاگ نویسی بود اما پس از آن با وجود پتانسیل بالایی که وردپرس از خود نشان داد از جمله قابلیتهای فراون و منعطف بودن توانست به یکی از قوی ترین سایتسازهای دنیا تا بحال تبدیل شود. یکی از محبوب ترین CMSها(سیستمهای مدیریت محتوا) در جهان بدون شک وردپرس است، به دلیل سهولت در اجرا، بکارگیری و جامعهای گسترده توانسته یکی از انتخابهای اصلی طراحان و کارفرمایان باشد.
با استفاده از این پلتفرم شما میتوانید هر نوع سایتی اعم از فروشگاهی، وبلاگ، شرکتی و حتی شبکههای اجتماعی را بسازید. بسیاری از کمپانیها و سایتهای معتبر دنیا مانند BBC، Walt Disney، Sony Music از وردپرس برای مدیریت محتوای خود استفاده کردند. یکی از اصلی ترین مهارتهای طراحی سایت با وردپرس توانایی تولید قالب وردپرسی است که هر طراح و توسعه دهنده وردپرس باید آن را بداند.
مزایای طراحی سایت با وردپرس
- سهولت در استفاده: رابط کاربری آسان و قابل استفاده برای کاربران مبتدی
- صرفهجویی در هزینهها: رایگان بودن وردپرس و هزاران قالب رایگان که درون مخزن اصلی وردپرس قرار دارد.
- قابلیت شخصی سازی: قابلیت شخصی سازی کامل سایت با قالبهای متنوع و پلاگینهای کاربردی
- پشتیبانی از تجارت الکترونیک: باوجود افزونههای قدرتمندی مانند ووکامرس میتوانید فروشگاههای اینترنتی را سریع تر راه بیندازید.
- بهروزرسانیهای مداوم: آپدیت همیشگی هسته اصلی وردپرس برای افزایش امنیت و عملکرد سایتها
- سئو پذیر: آپدیت همیشگی هسته اصلی وردپرس برای افزایش امنیت و عملکرد سایتها
- جامعه پشتیبانی قوی: جامعه قوی توسعه دهندگان برای حل مشکلات به علاوه منابع آموزشی فراوان
- مقیاس پذیری: ایجاد وبسایتهای مختلف با کاربردهای مختلف

مفاهیم پایه در ساخت قالب وردپرس
آشنایی با HTML و CSS در طراحی قالب
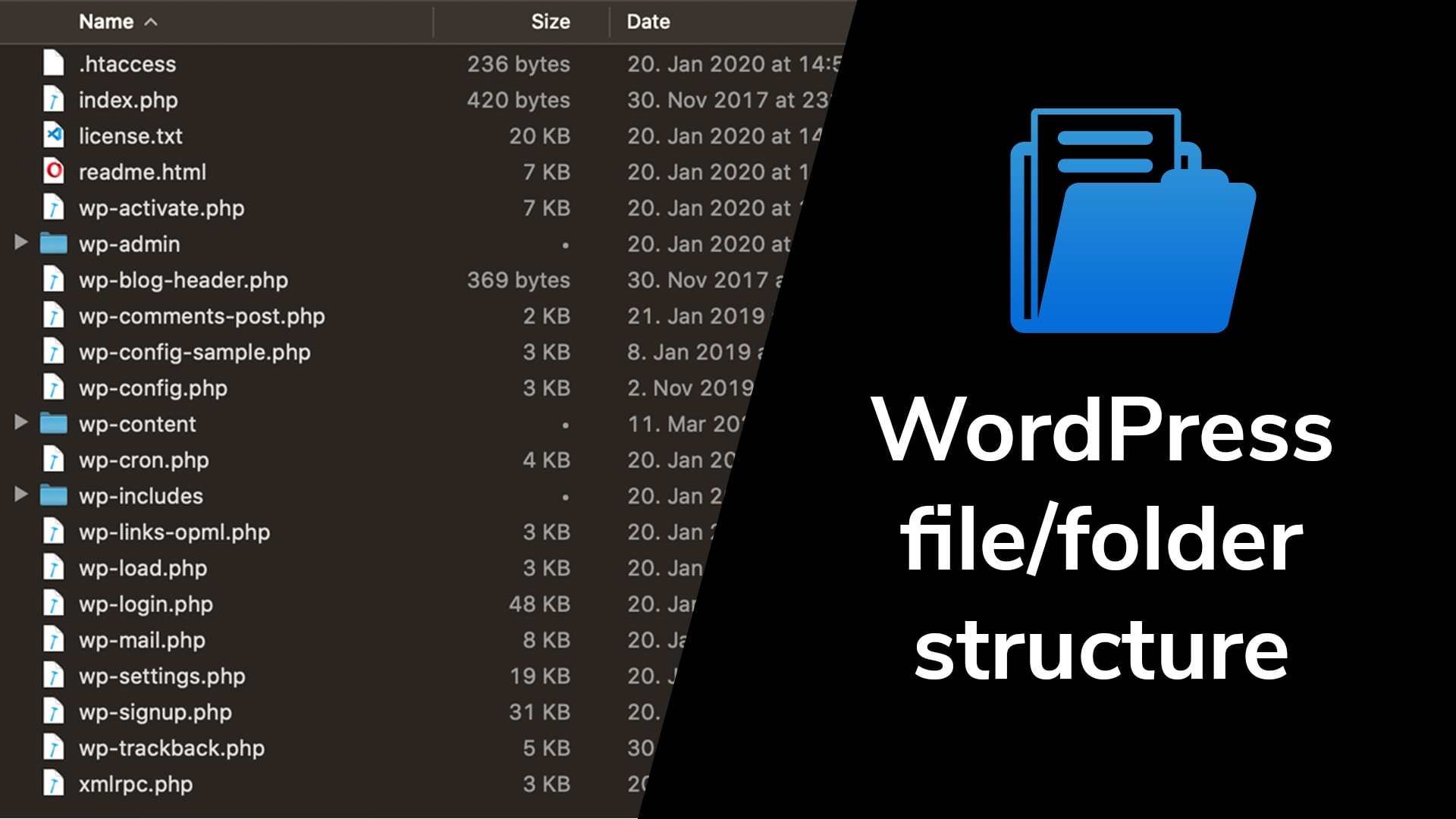
ساختار و فایلهای ضروری قالب وردپرس
در طراحی قالب وردپرسی از پایه ، آشنایی با فایلها و دایرکتوریهای آن امری ضروری و حیاتی است. وجود این فایلها باعث شده تا قالبی که طراحی شده است بدرستی در سیستم وردپرس اجرا شود. در این بخش میخواهیم به معرفی تمام این فایل بپردازیم تا براحتی بتوانید با ساختارآنها آشنا شوید و قالبی زیبا و کارآمد طراحی کنید.
- Style.css: این فایل نقش بسیار حیاتی در طراحی قالبهای وردپرسی دارد. این فایل حاوی تمامی کدهای CSS قالبتان است که ویژگیهایی مانند رنگ، فونت و فاصله تمامی المانهای HTML مانند دکمه و پاراگراف را تغییر میدهد. علاوه برهمه این موارد در ابتدای فایل اطلاعات متا قرار میگیرد که شامل نام قالب، نسخه آن و توسعه دهنده آن وجود دارد که به سیستم وردپرس کمک میکند تا قالب شما را براحتی شناسایی کند. به صورت کلی این فایل قلب طراحی قالب وردپرس است.
- index.php: این فایل قلب اصلی نمایش محتوای وبسایت است. ساختار اصلی وبسایت در این فایل تعریف میشود و اگر فایلهای دیگری برای نمایش صفحات ثابت وجود نداشته باشد وردپرس به صورت پیشفرض این صفحه را نمایش میدهد. به زبانی ساده این فایل به عنوان صفحه پیشفرض در همه قالبهای وردپرسی است.
- header.php: این فایل اشاره به قسمت بالایی صفحات وب دارد. این قسمت عناصر مهمی مانند لوگو، منو ناوبری و غیره را شامل میشود. این بخش اهمیت بسیار زیادی در تمامی صفحات وب دارد و به عنوان یک عنصر کلیدی در تمامی سایتهای وردپرسی و غیر وردپرسی وجود دارد.
- footer.php: فوتر بخش انتهایی صفحات وبسایت است که اطلاعات مهمی مانند کپی رایت، لینکها، نقشه سایت را در برمیگیرد. این بخش همانند هدر در همه صفحات تکرار میشود. این فایل عنصر ثابت همه قالبهای وردپرسی است.
- functions.php: در قالبهای وردپرسی با این فایل میتوانید قابلیتهای اضافی و سفارشی به قالبتان اضافه کنید. مثلا یکی این قابلیتها تعریف منوهای سفارشی است بدون اینکه در فایلهای اصلی وردپرس تغییری نیاز باشد. پس با کمک این فایل میتوانید قالبهای خود را به شکلی دلخواه سفارش سازی کنید تا سایتتان دقیقا آنطوری که میخواهید باشد.
- single.php: این فایل در وردپرس وظیفه نحوه نمایش یک پست خاص را برعهده دارد، در بیانی ساده تر، وقتی بر روی یک پست کلیک میکنید، وردپرس با استفاده از این فایل به شما این امکان را داده تا طراحی و ساختاری منحصر به فرد برای نمایش پستتان ارائه دهید.
- page.php: این فایل برای نمایش صفحات ثابت یک وبسایت مانند «درباره ما» یا «تماس با ما» است. این فایل به شما این امکان را داده تا محتواهای ثابت که تغییر چندانی ندارند را به شکلی منحصر بفرد و دلخواه شخصی سازی کنید. میتوانید هر صفحه ثابت را با دیزاین و چیدمان خاص و منحصر به فرد طراحی کنید.
- archive.php: این فایل به شما کمک میکند تا پستها و مقالات وبسایت را براساس دستهبندی یا تاریخ در ساختاری مرتب به نمایش بگذارید. با این فایل کاربران براحتی میتوانند به محتوای گذشته وبسایت دسترسی داشته باشند. به صورت کلی این فایل یک آرشیو سازمان یافته از محتواهای سایت به نمایش میگذارد.
- 404: این فایل زمانی اجرا میشود که صفحه موردنظر کاربر در سایت وجود نداشته باشد. شما میتوانید در طراحی قالب خود یک صحفه 404 منحصر بفرد ایجاد کنید که لینکهای مفید یا حتی یک فرم سرچ داشته باشد تا کاربر محتوای بعدی خود را جستجو کند. با کمک این فایل از سردرگمی کاربر جلوگیری میکنید.
- sidebar.php: این فایل شامل نوار کناری وبسایت است که اطلاعات مختلفی مانند دسته بندیها، مقالات و غیره را ارائه میدهد. این بخش میتواند نیز بصورت ثابت در تمامی صفحات تکرار شود تا به تجربه کاربری بهتر کمک کند.
- comments.php: با این فایل میتوانید فرم نظرات را بصورت کامل شخصی سازی کنید. این فایل نقش مهمی در تعامل با کاربر دارد. به صورت کلی این فایل در ارتباط با مدیریت نظرات کاربران است.
مراحل ساخت قالب وردپرس با HTML و CSS
برای ساخت یک قالب وردپرسی کاربرپسند و حرفهای، در ابتدای مسیر چند کار ضروری را انجام دهید. اگر این مراحل را به درستی طی کنید میتوان مطمئن بود که قالب شما بدرستی در وردپرس اجرا میشود. یعنی قبل از اینکه بخواهید وارد طراحی شوید با این مراحل را طی کنید. در ابتدا باید فایل و دایرکتوریهای اصلی که قرار است قالب وردپرس در آن قرار گیرد ایجاد شود. در این مسیر یک پوشه با نامی دلخواه برای قالب خود بسازید.
/wp-content/themes/
ایجاد فایلهای پایه قالب وردپرس
ساخت فایل index.php
همانطور که درقسمت بالا اشاره کردیم این فایل قلب اصلی نمایش محتوای اصلی یک وبسایت است که نمونه کد آن به این شکل است.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title><?php wp_title(); ?></title>
<?php wp_head(); ?>
</head>
<body>
<?php get_header(); ?>
<main>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<div><?php the_content(); ?></div>
<?php endwhile; endif; ?>
</main>
<?php get_footer(); ?>
</body>
</html>
ایجاد فایل style.css
همانطور که در کد مشاهده میکنید، در این فایل ما ویژگیهایی را برای المانهای HTML تعیین میکنیم که براساس آن تغییرات ظاهری مدنظر ما درآن المانها ایجاد میشود. علاوه برآن در ابتدای کد اطلاعاتی شامل نام، ورژن، توضیحات را نیز میتوان نوشت تا وردپرس بهتر بتواند قالب ما را بخواند.
/*
Theme Name: My Custom Theme
Theme URI: http://example.com/my-custom-theme
Author: Your Name
Author URI: http://example.com
Description: A custom theme for WordPress
Version: 1.0
*/
/* Add your custom CSS below */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
فایل هدر و فوتر نیز به همین ترتیب نیز ساخته میشود در دایرکتوری موردنظر ذخیره میشود. در طراحی این نوع قالبهای وردپرسی در فایل استایل استفاده از کلاسها و آیدیها اهمیت بسیاری دارد. کلاسها به ما این امکان را داده تا استایلهای مشابهای را به گروههای مختلف اعمال کنیم و از تکرار کدهای مشابه جلوگیری شود. از آیدیها برای تخصیص یک استایلخاص به یک عنصر خاص استفاده میکنیم.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title><?php wp_title(); ?></title>
<?php wp_head(); ?>
</head>
<body>
<header>
<h1><a href="<?php echo home_url(); ?>"><?php bloginfo('name'); ?></a></h1>
<nav>
<?php wp_nav_menu(array('theme_location' => 'primary')); ?>
</nav>
</header>
<footer>
<p>© <?php echo date('Y'); ?> Your Website. All rights reserved.</p>
<?php wp_footer(); ?>
</footer>
</body>
</html>
مهمترین نکتهای که باید در طراحی قالبها درنظر داشت، ریسپانسیو بودن آن است. ریسپانسیو سازی یعنی توانایی سازگاری سایت با انواع صفحات نمایش از گوشی گرفته تا تبلت و غیره. با مدیا کوئریها میتوانید استایلهای مختلف را براساس سایز و اندازه هر صفحه نمایش تنظیم کنید. مزیتی که این ویژگی دراختیارمان قرار میدهد فراتر از تغییر سایز خودکار صفحه است، این یعنی کاربران در استفاده از وبسایت ما تجربهای کاربرپسند دارند و ریسپانسیو بودن سایت یکی از مهمترین عامل برای بهبود سئو سایت است.

ساخت قالب وردپرس
پویاسازی وبسایت با PHP
معرفی PHP و نقش آن در وردپرس
PHP یک زبان برنامه نویسی سمت سرور شناخته شده است که به صورت گستردهای برای ساخت وبسایت های پویا و تعاملی به کار برده میشود. این زبان از زمانی که اولین نسخه خود را ارائه داد تا بحال فقط صرفا برای طراحی وبسایت استفاده شده است و کاربرد دیگری ندارد.
این زبان بدلیل قابلیتهای فراوانی که ارائه میدهد، به یکی از اجرای اصلی سیستم مدیریت محتوا وردپرس تبدیل شده است. توسعه دهندگان از طریق این زبان میتوانند کدها را سمت سرور اجرا کنند و نتایج را به صورت HTML به کاربران نمایش دهند. PHP در وردپرس بسیار حیاتی است، به این علت که این سیستم برپایه این زبان ساخته شده است و عملکرد درست آن واسته به PHP است.
PHP در کنار وردپرس به شما کمک میکند تا محتوای داینامیک را از دیتابیس بازیابی کنید و به صورت پویا با پایگاه داده MySQL تعامل داشته باشید، صفحات و پست های جدید ایجاد کنید پلاگینها و توابع سفارشی خود را توسعه دهید. با PHP امکان تعامل با APIهای خارجی و داخلی را خواهید داشت. در عمل بدون PHP بسیاری از ویژگیهای قدرتمند وردپرس وجود نخواهند داشت. بدون این زبان، سایت شما یک صفحه استاتیک بدون تعامل و ویژگیهای حرفهای خواهد بود. با آموزش PHP میتوانید وب سایتهای وردپرسی را به صورت صد درصد سفارشی سازی کرده و توسعه دهید. پلاگین نویسی وردپرس نیز با PHP انجام میگیرد.
افزودن حلقه وردپرس «The Loop»
The Loop یک مفهوم اساسی در ساخت و توسعه قالبهای وردپرسی است. این حلقه وظیفه دارد که پستهای ذخیره شده در دیتابیس را فراخوانی و به کاربران نمایش دهد. برای اینکه بتوانید یک قالب وردپرسی را طراحی و توسعه دهید باید با این مفهوم آشنا باشید در ادامه به توضیح این مفهوم خواهم پرداخت.
The Loop چیست؟
The Loop در وردپرس یک ساختار به زبان PHP است که از آن طریق پستهای وردپرسی نمایش داده میشوند. زمانی که نیاز به نمایش به یک لیست از پستها یا یک پست خاص داشته باشید از این حلقه استفاده میکنید. این حلقه با پایگاه داده وردپرس در تعامل بوده و پستها را بازیابی میکند. مدیریت محتوا به صورت داینامیک یکی از مهمترین مزایایی است که این حلقه برای ما خواهد داشت و همچنین میتوانید نحوه نمایش پستها را به صورت کامل سفارش سازی کنید. برای استفاده از این حلقه در وردپرس باید ساختار بیسیک آن را رعایت کنید که شامل چندین توابع است.
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
<h2><?php the_title(); ?></h2>
<div><?php the_content(); ?></div>
<?php endwhile; ?>
<?php else : ?>
<p>هیچ پستی یافت نشد.</p>
<?php endif; ?>
مباحث پیشرفته در طراحی قالب وردپرسی
برای اینکه بتوانید قالبهای وردپرسی پویا، جذاب و تعاملی طراحی کنید یادگیری Javascript و jQuery امری ضروری است. این زبان و کتابخانه آن به شما اجازه داده تا وبسایت خود را به یک تجربه تعاملی حرفهای نزدیک تر کنید.
جاوااسکریپت و jQuery
Javascript، این زبان برنامه نویسی قدرتمند و محبوب که به شما این امکان را میدهد عناصر صفحه را بدون اینکه نیاز به بارگذاری مجدد باشد تغییر دهید و تعاملات جالب را ایجاد کنید. به طور مثال افکتهای انیمیشنی، اعتبارسنجی فرمها و حتی ساخت بازیهای ساده را در داخل وبسایت خود داشته باشید. بدن انسان را درنظر داشته باشید HTML اسکلتهای بدن انسان است، CSS به عنوان پوست و گوشت بدن انسان و در نهایت Javascript نیز عضلات انسان است. عضلات انسان نقش حرکتی در بدن انسان دارند و کمک میکنند تا بتوانیم بدرستی حرکت کنیم. نقش Javascript در سایت نیز همین است سایت را پویا و تعاملی میکند.
یکی از قدرتمندترین کتابخانههای جاوااسکریپت jQuery است که هدفش آسانتر کردن کارشماست. با یادگیری jQuery کدهای کمتری مینویسید عملکردهای پیچیده را به سادهترین شکل ممکن پیاده سازی میکنید. مثلا اگر بخواهید یک گالری تصویر را ایجاد کنید که وقتی روی هر تصویر کلیک میکنید بزرگ ترشود یا منوی کشویی زیبا را طراحی کنید jQuery پیچیدگیها را ساده تر میکند. برای شروع باید فایلهای جاواسکریپت و jQuery را به قالب وردپرسی اضافه کنید.
وردپرس به صورت پیشفرض jQuery را بارگذاری میکند، اما با این حال اگر نیاز دارید آن را بارگذاری کنید از کد زیر استفاده کنید.
function theme_enqueue_scripts() {
wp_enqueue_script('jquery');
}
add_action('wp_enqueue_scripts', 'theme_enqueue_scripts');
AJAX
در ادامه برای ایجاد وبسایتهای پویا و ریسپانسیو یادگیری AJAX امری ضروری است. AJAX d یک تکنیک قدرتمند است که به شما اجازه داده تا بدون هیچ نیازی به بارگذاری مجدد صفحه وب دادهها را از سرور دریافت کنید. حالا AJAX چگونه کار میکند؟
به زبان ساده با نوشتن جاوااسکریپت شما درخواستهایی را به سرور ارسال میکنید و سرور نیز پاسخهای موردنیاز را برمیگرداند. بدون AJAX برای اینکه این اتفاق بیفتد شما باید صفحه را رفرش کنید که این کار باعث افت تجربه کاربری سایت میشود. اجرای فرایند AJAX باعث شده تا کاربران تجربهای سریع تر و روانتر داشته باشند.
برای مثال فرض کنید یک فرم ثبت نام دارید و قصد دارید بدون اینکه صفحه بارگذاری مجدد شود، اطلاعات کاربر به سرور ارسال شود و پیغام تایید یا خطا به کاربر نمایش داده شود. اینجا دقیقا همان جایی است که AJAX وارد میشود. با استفاده از این تکنولوژی شما قادر هستید به صورت همان لحظه اطلاعات را به سرور ارسال کرده و نتیجه را ببینید بدون اینکه نیاز بارگذاری مجدد صفحه باشد.
با یادگیری AJAX وبسایتهایی کاربرپسندتر، پیشرفتهتر ایجاد کنید، چنین ویژگیهایی باعث جذب و رضایت بیشتر کاربران میشود. با AJAX خلاقیت خود را در طراحی وب به اوج خود برسانید و تجربهای منحصر به فرد برای دیگران ایجاد کنید.
جمع بندی
طراحی قالب وردپرس از صفر، یکی از موثرترین راهها برای ساخت یک وبسایت سفارشی و حرفهای است. با تسلط برزبانهای HTML و CSS میتوانید ساختار و استایل سایت خود را از پایه طرح ریزی کنید. آشنایی بافایلهای اصلی وردپرس که به آن اشاره داشتیم به شما کمک میکند تا قالبی را که طراحی کردهاید بدرستی در وردپرس اجرا شود. برای ارتقای تعاملات کاربری تسلط بر JS و کتابخانه jQuery ضروری است. این امکانات به شما کمک کرده سایت خود را از نظر عملکردی بهبود ببخشید و ویژگیهای جدیدی را نیز به آن اضافه کنید. یادگیری تکنیکهای پیشرفته مانند AJAX بدون اینکه نیاز به بارگذاری مجدد یک صفحه باشد دادهها را از سرور دریافت کنید.
در نهایت با ترکیب تمام این مهارتها و تکنولوژیها میتوانید قالبی را طراحی کنید که بسیار کاربردی و جذاب باشد. فراموش نکنید دنیای وب همیشه در حال گسترش و تغییر است پس همیشه به دنبال یادگیری و گسترش مهارتهای خود باشید.