 چطور می تونم کمکت کنم؟
چطور می تونم کمکت کنم؟آموزش پلاگین نویسی وردپرس
- نویسنده: رضا پورمحمدحسین نیاکی
- بازبینی شده توسط: محسن لشکری
- بروزرسانی:
- https://darkoobedu.ir/?p=1636

در هنگام کار با وردپرس ممکن است متوجه شوید که نمی توانید افزونه ای پیدا کرده که تمام نیازهای شما را برطرف نماید. در این صورت می توانید با استفاده از چند خط کد و بکارگیری کمی دانش یا تجربه قبلی، پلاگین نویسی وردپرس را آغاز نمایید.
اگر با پلتفرم وردپرس آشنا باشید، می دانید که افزونه ها جزئی جدانشدنی از وردپرس می باشند. در واقع وردپرس خود به تنهایی دارای امکانات محدودی است اما در کنار نصب افزونه ها به یکی از قدرتمندترین پلتفرم ها تبدیل خواهد شد.
افزونه ها می توانند امکانات و ویژگی های متعددی داشته باشند. برخی از این افزونه ها برای عملکردهای ساده ای طراحی شده اند در حالی که برخی از این ابزارها نظیر پلاگین Jetpack دارای ویژگی های متعددی بوده که با نصب این افزونه ها نیازی به استفاده از سایر پلاگین ها نخواهید داشت.
بسیاری از افراد بر این باورند که آموزش پلاگین نویسی در وردپرس دشوار بوده و تنها از عهده برنامه نویسان خبره بر می آید این در حالی است که در این آموزش پلاگین نویسی وردپرس می آموزید که از پایه چگونه یک افزونه ایجاد کرده و آن را ایجاد نمایید. به این ترتیب هرگاه که نیاز داشتید، می توانید به سرعت دست به کد شده و افزونه مورد علاقه و مد نظر خود را با تمام آپشن ها و عملکردها طراحی و پیاده سازی نمایید.
یکی از شرکت های حرفه ای در زمینه طراحی سایت و مشتقات آن، دارکوب می باشد. در صورتی که پلاگین خاصی مد نظر شما بوده که قادر به پیاده سازی آن نمی باشید، می توانید از تیم حرفه ای دارکوب کمک بگیرید.

لیست مطالب
افزونه یا پلاگین در وردپرس چیست؟
افزونه یا پلاگین در وردپرس، برنامههای کوچکی هستند که به شما اجازه میدهند تا ویژگیهای جدید و عملکردهایی را به وب سایت وردپرسی خود اضافه کنید. با نصب افزونهها، شما میتوانید ویژگیهایی مانند فرمسازها، تصاویر لایت باکس، ابزارهای بهینهسازی سئو و موارد دیگر را به سایت خود اضافه کنید. افزونهها معمولاً توسط توسعهدهندگان وردپرس ساخته میشوند و در بازار وردپرس قابل دسترسی هستند. شما میتوانید افزونههای مورد نیاز خود را از مخازن وردپرس به رایگان دریافت کنید یا از سایتهای خارجی خریداری کنید.

دوره آموزش جامع php پروژه محور
روز و ساعات برگزاری :
چهارشنبه ساعت 13 الی 15
هزینه :
3,600,000 تومان
طول آموزش : 24:00 ساعت
مشاهده و ثبت نام در دوره
مزایای استفاده از افزونه وردپرس
استفاده از افزونههای وردپرس، بسیاری از مزایا و فواید را برای کاربران وب سایتها ایجاد میکند. برخی از مزایای استفاده از افزونه وردپرس عبارتند از:
- افزایش عملکرد وب سایت: با نصب افزونههای وردپرس، میتوانید عملکرد وب سایت خود را بهبود بخشید و ویژگیهای جدیدی را به آن اضافه کنید.
- افزایش امنیت وب سایت: افزونههای امنیتی وردپرس به شما کمک میکنند تا وب سایت خود را در برابر حملات ویروس، هکرها و نفوذ کنندگان امن کنید.
- ارتقای سئو وب سایت: با نصب افزونههای بهینهسازی سئو، میتوانید امتیاز سئو و رتبه وب سایت خود در موتورهای جستجو را بهبود بخشید.
- کاهش هزینه و زمان توسعه: با استفاده از افزونههای آماده، میتوانید زمان و هزینه توسعه وب سایت خود را کاهش دهید.
- پشتیبانی وردپرس: توسعهدهندگان وردپرس همواره به روز رسانیهای امنیتی و نسخههای جدید را ارائه میدهند که شما با نصب این بهروزرسانیها میتوانید از پشتیبانی بهتری برای وب سایت خود بهرهمند شوید.
- نصب و استفاده آسان: نصب و استفاده از افزونههای وردپرس بسیار آسان است و برای کاربرانی که تازه با وردپرس آشنا شدهاند، افزونهها به عنوان یک راه ساده برای بهبود عملکرد وب سایت خود عمل میکنند.
اگر میخوای وردپرس رو صفر تا صد یادبگیری: دوره آموزشی وردپرس
پیشنیازهای پلاگین نویسی در وردپرس
برای پلاگین نویسی در وردپرس، باید داشتن دانش و مهارت در زبان PHP و همچنین آشنایی با مفاهیم و روشهای برنامهنویسی وردپرس لازم است. علاوه بر این، برخی از پیش نیازهای اصلی پلاگین نویسی در وردپرس عبارتند از:
آشنایی با ساختار وردپرس: برای نوشتن پلاگین در وردپرس، باید با ساختار آن و نحوه عملکرد آن آشنا باشید. این شامل آشنایی با فایلهای هسته وردپرس، توابع وردپرس و ساختار دیتابیس آن است.
آشنایی با فریمورکهای برنامهنویسی: برای پلاگین نویسی در وردپرس، باید با فریمورکهای برنامهنویسی مانند jQuery و Bootstrap آشنا باشید.
مهارت در زبان PHP: نوشتن پلاگین در وردپرس نیازمند مهارت در زبان PHP است. باید با مفاهیم مربوط به PHP مانند توابع، متغیرها، کلاسها و روشهای برنامهنویسی آن آشنا باشید.
آشنایی با API وردپرس: برای ارتباط با وردپرس و استفاده از قابلیتهای آن، باید با API وردپرس آشنا باشید.
آشنایی با HTML، CSS و JavaScript: برای طراحی و ایجاد صفحات و ابزارهای مورد نیاز برای پلاگین، باید با HTML، CSS و JavaScript آشنا باشید.
مهارت در ایجاد صفحات تنظیمات: برای پلاگین نویسی در وردپرس، باید بتوانید صفحات تنظیمات پلاگین خود را ایجاد کنید و این صفحات را با استفاده از توابع وردپرس به سیستم تنظیمات وردپرس متصل کنید.
معرفی کاربردی ترین افزونه های وردپرس
وردپرس یک سیستم مدیریت محتوا قدرتمند است که با نصب افزونههای مختلف، میتوانید ویژگیهای جدید و عملکردهایی را به سایت خود اضافه کنید. در زیر به معرفی کاربردیترین افزونههای وردپرس میپردازیم:
Yoast SEO: این افزونه معروف، به کاربران کمک میکند تا سئو وب سایت خود را بهبود بخشند و بهتر در موتورهای جستجو رتبه بگیرند.
Jetpack :Jetpack یک افزونه جامع است که شامل ابزارهایی مانند امنیت وب سایت، بهینهسازی تصاویر، آمار وب سایت و … است
Contact Form 7: این افزونه به کاربران اجازه میدهد فرم تماسی سفارشی برای وب سایت خود ایجاد کنند و با مخاطبین خود در ارتباط باشند.
WooCommerce: این افزونه، به کاربران اجازه میدهد تا یک فروشگاه آنلاین را برای وب سایت خود ایجاد کنند و محصولات خود را به مشتریان فروش دهند.
WPForms: این افزونه، به کاربران اجازه میدهد فرمهای سفارشی برای وب سایت خود ایجاد کنند و با مشتریان خود در تماس باشند.
WP Super Cache: این افزونه به کاربران کمک میکند تا سرعت بارگیری وب سایت خود را بهبود بخشند و بهینهسازی کش را انجام دهند.
Smush: این افزونه، به کاربران کمک میکند تصاویر وب سایت خود را بهینه کنند و به سرعت بارگیری آنها افزوده شود.
WP Security Audit Log: این افزونه به کاربران کمک میکند تا فعالیتهای کاربران در وب سایت خود را پیگیری کنند و امنیت وب سایت خود را بهبود بخشند.
WP Google Maps: این افزونه به کاربران اجازه میدهد نقشههای سفارشی برای وب سایت خود ایجاد کنند و مکان و مسیریابی را به راحتی نشان دهند.
Gravity Forms: این افزونه، به کاربران اجازه میدهد فرمهای سفارشی برای وب سایت خود ایجاد کنند و با مشتریان خود در تماس باشند.
نحوه پلاگین نویسی در وردپرس
حال که با مقدمات پلاگین نویسی آشنا شدید، وقت آن رسیده که به آموزش پلاگین نویسی وردپرس قدم به قدم و با حداقل دانش کدنویسی بپردازیم. برای نوشتن پلاگین و افزونه مورد نظر خود نیاز است تا 4 مرحله زیر را به دقت و قدم به قدم طی کرده تا در نهایت بتوانید افزونه بی نقص و کارآمد خود را اجرا نمایید.
ممکن است بارها با عنوان Read More در انتهای یک پست روبرو شده باشید. هنگامی که بر روی این عنوان کلیک می کنید، در واقع وارد متن آن به یک لینک تغییر پیدا کرده و شما ادامه ی پست یا وبلاگ ها را مشاهده می نمایید. حال برای برای درک بهتر این مراحل آموزش پلاگین نویسی وردپرس، این پلاگین طراحی خواهد شد.
- محیط آزمایش و تست را تنظیم نمایید
همواره برای توسعه و طراحی یک ابزار نظیر پلاگین یا هر ابزار دیگری که ویژگی ها و امکانات وب سایت شما را تغییر می دهد، نیاز است تا در محیطی آن را پیاده سازی نمایید. این امر بسته به اینکه وب سایت شما در یک سرور خارجی ذخیره شده یا در یک کامپیوتر شخصی متفاوت است.
محیط آزمایشی که انتخاب می نمایید با از نظر ظاهری و امکانات با وب سایت شما هماهنگ و یکسان باشد چرا که در این صورت می توانید بدون آسیب رساندن به وب سایت اصلی، تمام ایده ها و تفکرات خود را در این محیط و بر روی وب سایت آزمایشی پیاده سازی نمایید.
در صورتی که ایده شما با موفقیت روبرو شد، می توانید اعمال انجام داده را بر روی وب سایت اصلی خود نیز پیاده کرده و از آسیب به سایت جلوگیری نمایید.
با وجود انواع ابزارها و محیط هایی که در راستای طراحی سایت روزانه طراحی و تولید می شوند، می توانید به سادگی هرچه تمام تر ایده های ناب وتازه خود را بر روی وب سایت آزمایشی خود پیاده سازی کرده و در نهایت تمام این امکانات را به وب سایت اصلی منتقل نمایید.
یکی از محیط های آزمایشی قدرتمند DesktopServer می باشد. به کمک این برنامه می توانید نسخه محلی وردپرس را بر روی رایانه خود نصب کرده و پلاگین نویسی وردپرس را آغاز نمایید.

یکی از محیط های پلاگین نویسی وردپرسی آزمایشی، DreamHost این ابزار یک محیط انلاین بوده که همانند یک کپی از وب سایت اصلی شما عمل می نماید تنها تفاوت آن با وب سایت شما این است که فقط شما و سایر ادمین ها قادر به دسترسی به آن می باشید.

- یک پرونده پلاگین جدید ایجاد کنید
پس از اینکه محیط آزمایشی دلخواه خود را انتخاب کردید، در مرحله دوم از آموزش پلاگین نویسی وردپرس، باید یک پرونده جدید ایجاد نمایید برای این کار نیز باید به فهرست وب سایت خود دسترسی داشته باشید. برای دسترسی به فهرست سایت می توانید از SFTP استفاده نمایید.
در مثال این مقاله از کلاینت FileZilla استفاده شده است چرا که این کلاینت در عین اینکه رایگان بوده، استفاده از آن نیز ساده و راحت است. این کلاینت را راه اندازی کرده و از اعتبار SFTP ارائه شده توسط میزبان وب سایت خود برای دسترسی به سایت مورد نظر استفاده نمایید.
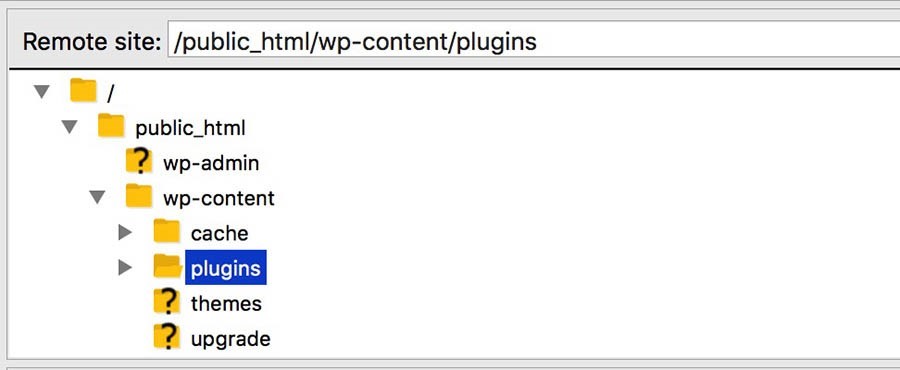
پس از انجام این مراحل باید وارد وارد پوشه شده که پلاگین های شما در آن قرار دارد. پلاگین ها در این آدرس ذخیره می باشند:
/wp-content/plugins/

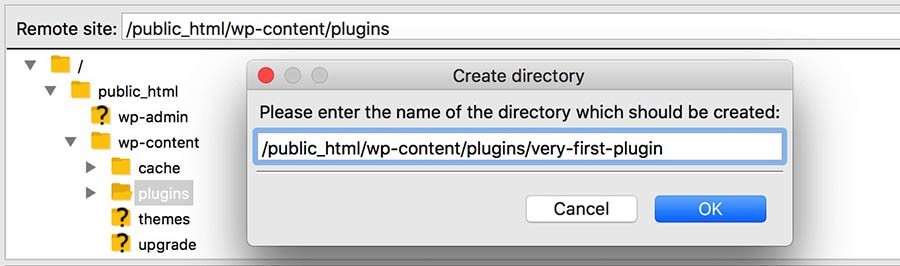
حال برای اینکه بتوانید افزونه جدیدی ایجاد نمایید، نیاز است تا پوشه ای همنام پلاگین مورد نظر در این فهرست بسازید. این کار را انجام داده و نام مورد نظر خود را به پوشه اختصاص دهید. در این مثال نام

very-first-plugin برای افزونه در نظر گرفته شده است.
پوشه ای که ایجاد می نمایید، حاوی تمام فایل های مرتبط با افزونه مورد نظر خواهد بود. با توجه به اینکه پلاگین ساده ای انتخاب شده است، تنها باید یک فایل PHP در آن ایجاد نمایید که محتوای آن کد پلاگین خواهد بود.
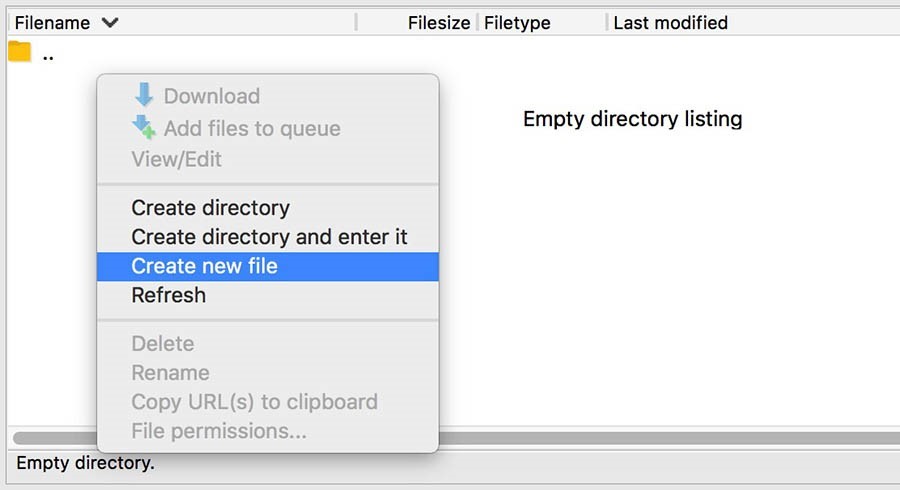
برای ایجاد فایل PHP فهرست very-first-plugin را باز کرده، بر روی آن کلیک راست نموده و Create new file را انتخاب نمایید.
پس از کلیک بر روی Create new file، از شما خواسته می شود تا نام فایل را وارد کنید. دقت نمایید که نام فایل باید با نام پوشه یکسان باشد علاوه بر این پسوند مناسبی (.php) نیز باید به صورت زیر برای آن انتخاب نمایید.

very-first-plugin.php
پس از ایجاد این فایل باید مجموعه ای از اطلاعات را به این فایل بیفزایید. وردپرس از این اطلاعات برای نمایش نام، محتوای پلاگین و غیره استفاده می کند. برای اینکه بتوانید اطلاعات مورد نیاز را به فایل PHP مورد نظر اضافه نمایید، ابتدا باید بر روی فایل مذکور کلیک راست کرده و در نهایت از طریق بخش View، وارد Edit شوید.
پس از ورود به Edit شما باید فایل را باز کنید. این کار از طریق انواع ویرایشگرهای متنی نظیر TextEdit یا Notepad صورت می گیرد.

فایل باز شده طبق انتظار خالی می باشد. قطعه کد زیر را در آن وارد نمایید.
<?php
/**
* Plugin Name: Very First Plugin
* Plugin URI: https://www.yourwebsiteurl.com/
* Description: This is the very first plugin I ever created.
* Version: 1.0
* Author: Your Name Here
* Author URI: http://yourwebsiteurl.com/
**/
قبل از ذخیره فایل، اطلاعات مختص به وب سایت و پلاگین خود را در قطعه کد بالا وارد کرده و کد فوق را مطابق با پلاگین مورد نظر خود شخصی سازی نمایید. پس از ذخیره فایل، از شما سوالی پرسیده می شود. محتوای آن این چنین است که آیا قصد بارگذاری مجدد پرونده را بر روی سرور سایت خود دارید؟ بر روی Yes کلیک کنید.
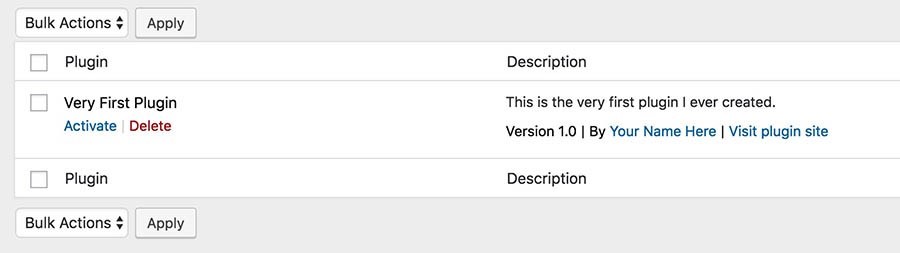
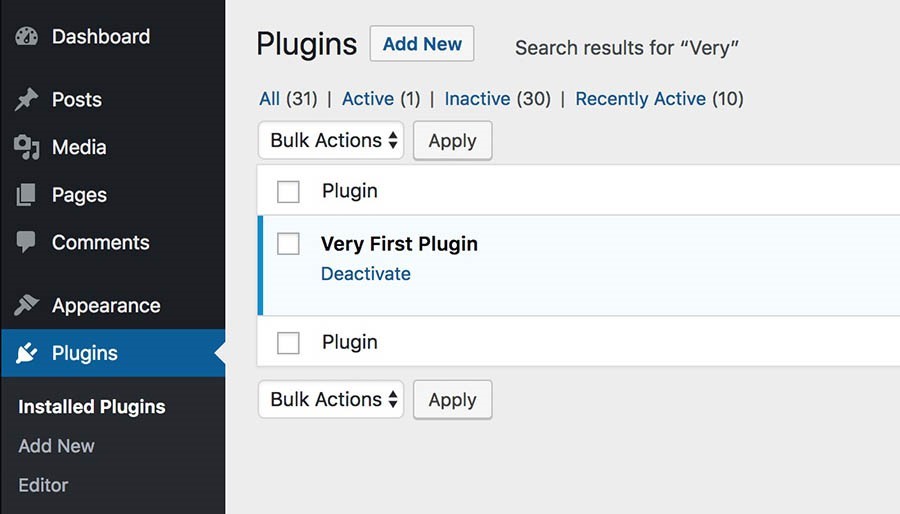
اگر تا اینجای آموزش پلاگین نویسی وردپرس به خوبی تمام نکات را رعایت کرده باشید، باید پس از اتمام این مرحله افزونه مورد نظر به داشبورد مدیریت سایت شما افزوده شده باشد. اکنون Login کرده به بخش کتابخانه پلاگین خود سر بزنید.

شما می توانید افزونه ایجاد شده را در پنل مدیریت خود فعال نمایید. اما به یاد داشته باشید که این افزونه اکنون عملکردی از خود نشان نخواهد داد چرا که هنوز تا این مرحله از آموزش پلاگین نویسی در وردپرس، عملکرد و تابع خاصی به پلاگین افزوده نشده است.
- کد و عملکرد مورد نظر خود را به پلاگین بیفزایید.
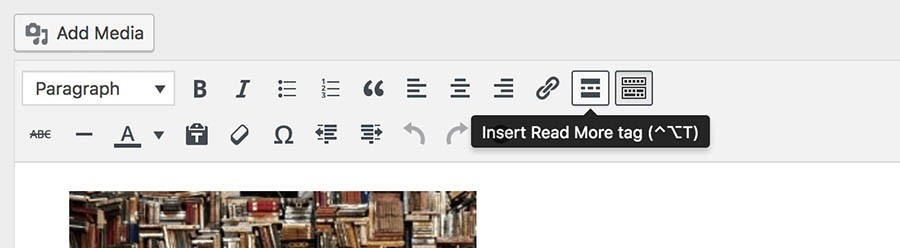
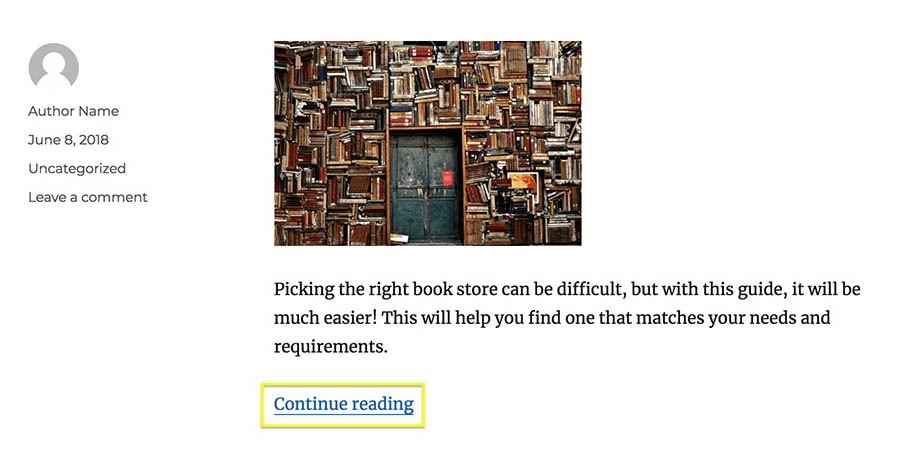
همانطور که در ابتدای این مقاله نیز به آن اشاره شد، افزونه مورد نظر با هدف تغییر متن در حالت Read More در حال پیاده سازی می باشد. برای اینکه عملکرد این افزونه را بهتر درک نمایید، یک پست یا وبلاگ جدید ایجاد نموده و بر روی برچسب Insert Read More کلیک نمایید.

اگر پست منتشر کرده خود را به خوبی بررسی نمایید، متوجه خواهید شد که برچسب Insert Read More با یک لینک و پیوند تحت عنوان Continue reading جایگزین می شود.
حال برای اینکه بتوانید چنین ویژگی را به افزونه خود بیفزایید، ابتدا لازم است تا پرونده و فایل very-first-plugin.php خود را باز کرده و در انتهای فایل با رفتن به خط جدید، قطعه کد زیر را وارد نمایید.

function dh_modify_read_more_link() { return ‘<a class=”more-link” href=”‘ . get_permalink() . ‘”>Click to Read!</a>’; } add_filter( ‘the_content_more_link’, ‘dh_modify_read_more_link’ );
قطعه کد بالا در ابتدا یک تابع یا عملکرد با نام dh_modify_read_more_link ایجاد می نماید. پیشوند dh به نام تابع مورد نظر اضافه شده تا اطمینان حاصل شود که این نام منحصر به فرد و خاص می باشد.
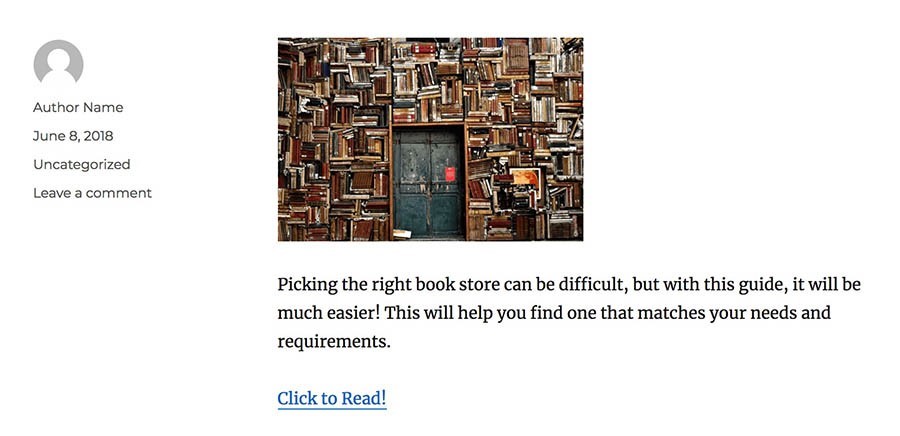
قطعه کد قرار گرفته شده در داخل این تابع، موجب می شود تا لینک پست فعلی را به دست آورده و سپس متن Click to Read را با آن جایگزین نماید.
این متن همان متنی است که جایگزین Continue reading خواهد شد. البته شما می توانید هر متن دیگری را به جای متون استفاده شده در این مثال بکار بگیرید.
در انتهای قطعه خود نیز فیلتری آورده شده که کار آن این است که به وردپرس دستور داده تابع جدید ما را فراخوانی نماید. در نتیجه عملکرد این فیلتر، پیوند استاندارد با دستور جدید جایگزین می گردد.
پس از انجام تمام این مراحل، فایل را ذخیره کرده تا بتوانید شاهد عملکرد افزونه منحصر به فرد خود باشید. از آنجایی که در مراحل فوق این پلاگین فعال گردیده است، با ذخیره فایل، باید سریعا شروع به کار نماید. برای اینکه مطمئن شوید، افزونه به خوبی کار می کند و یا خیر به وب سایت خود مراجعه کرده و پست یا وبلاگ مورد نظر را بررسی نماید.
در صورتی که تغییرات مد نظر اعمال شده باشد، به معنای این بوده که به خوبی طبق آموزش پلاگین نویسی وردپرس پیش رفته و افزونه شما بدون هیچ نقصی کار می کند.

اگر پلاگین مورد نظر به خوبی عمل نماید، تا این مرحله پلاگین نویسی وردپرس شما با موفق همراه بوده و شما آماده ورود به مرحله بعد می باشید. در غیر این صورت ابتدا کد فایل PHP را مورد بررسی قرار داده و اطمینان حاصل نمایید که نام توابع به درستی نوشته شده اند. از اگر تمام این موارد را به درستی انجام دادید اما همچنان پلاگین شما به خوبی کار نمی کند، بررسی کنید که آیا افزونه فعال است و یا خیر.
پس از اینکه اشکالات موجود را برطرف کردید، وارد مرحله شوید.
- پلاگین شخصی خود را در یک سایت فعال Export کرده و نصب نمایید.
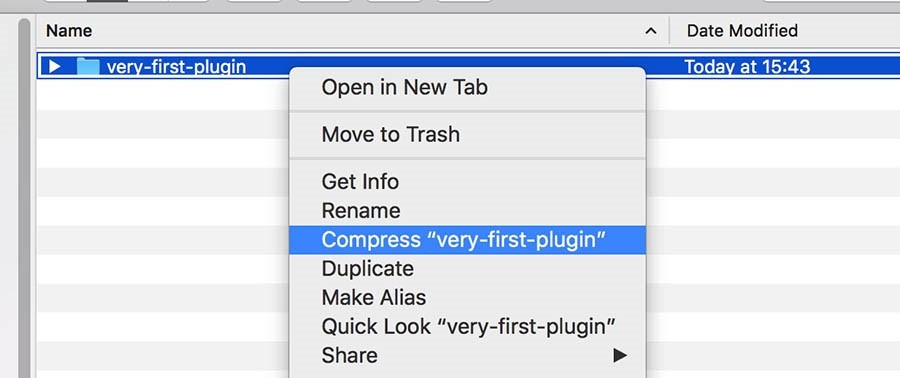
اکنون می توانید پلاگین خود را در یک وب سایت فعال و زنده نصب کرده تا بتوانید از توابع آن استفاده نمایید. برای انجام این کار نیاز است تا ابتدا پوشه پلاگین very-first-plugin را در یک فایل ZIP فشرده نمایید. توجه داشته باشید در صورتی که برای ایجاد پلاگین مورد نظر از یک محیط محلی کمک گرفته اید، تنها کافی است که بر روی پوشه مورد نظر کلیک راست کرده و Compress را انتخاب نمایید.

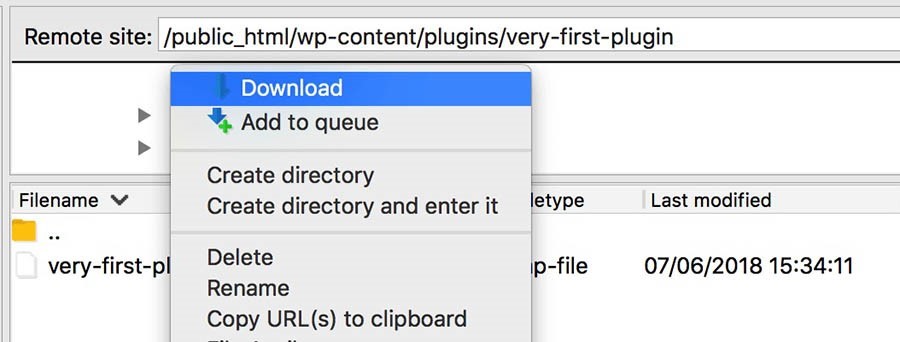
در صورتی که از SFTP استفاده کرده اید نیز می توانید بر روی پوشه مورد نظر کلیک راست کرده و دانلود را انتخاب نمایید.

پس از اینکه دانلود کامل شد، می توانید از طریق امکانات رایانه خود، فایل مورد نظر را فشرده کرده و طبق آنچه که ذکر شد عمل نمایید. این فایل زیپ و فشرده شده قابل بارگذاری در سایت مورد نظر اصلی شما می باشد.
وارد سیستم شده و به قسمت داشبورد مدیریت وردپرس خود بروید. برای افزودن پلاگین، وارد قسمت Plugins شده و بر روی Add New کلیک کنید.
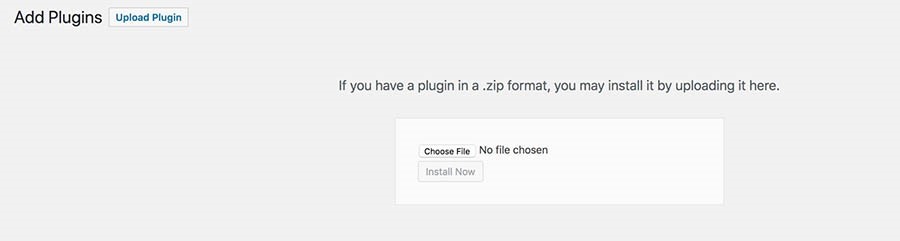
پس از انتخاب Add New صفحه ای برای شما باز خواهد شد که در بالای آن Upload Plugin مشاهده می شود. از طریق این بخش می توانید به سادگی پلاگین موجود در رایانه خود را به انتخاب کرده و بارگذاری نمایید.
فایل زیپ همنام با پلاگین (very-first-plugin.zip) خود را انتخاب کرده و بر روی Install Now کلیک نمایید تا مراحل نصب افزونه آغاز گردد.
پس از نصب کامل، این افزونه قابل اجرا بر روی سایت زنده و واقعی شما خواهد بود. همانند سایر پلاگین ها آن را فعال کرده تا عملکرد خود را شروع نماید.
با به اتمام رسیدن این مرحله شما توانسته اید، اولین تجربه از پلاگین نویسی وردپرس خود را به ثبت برسانید. در صورتی که به آموزش پلاگین نویسی وردپرس علاقه مند بوده و مشتاق هستید تا با جانبه های دیگر این مهارت آشنا گردید، می توانید از دوره های آموزشی شرکت دارکوب استفاده نمایید.
دارکوب یکی از بهترین شرکت های برنامه نویسی و طراحی سایت در سطح کشور بوده که علاوه بر فعالیت و کسب درآمد در این زمینه، دانسته های خود را از طریق برگزاری دوره های مختلف به علاقه مندان منتقل می نماید.

بنابراین اگر شما نیز خواستار یادگیری و آموزش پلاگین نویسی وردپرس به صورت پیشرفته می باشید، توصیه می شود که حتما در این دوره ها شرکت کرده و همگام با آموزش ها پیش روید تا از طراحی سایت لذت ببرید.

دوره اموزش پلاگین نویسی وردپرس
برای شروع به یادگیری پلاگین نویسی وردپرس، میتوانید به سایت آموزشگاه دارکوب که دوره ای راجب پلاگین نویسی ارائه داده است مراجعه کنید
این دوره به شما این امکان را میدهند تا مهارتهای لازم برای ساخت پلاگینهای وردپرس را به صورت کامل یاد بگیرید.
نتیجه گیری
در این مقاله، به بررسی مفاهیم و اموزش پلاگین نویسی در وردپرس پرداختیم.
شما با استفاده از این مقاله و دورههای آموزشی موجود، میتوانید پلاگینهای سفارشی برای وردپرس بنویسید و به وب سایت خود اضافه کنید.
سوالات متداول
افزونه های وردپرس به چه زبانی نوشته می شوند؟
وردپرس از چهار زبان HTML، CSS، JavaScript و PHP استفاده می کند. سه مورد اول در مرورگر اجرا می شوند، در حالی که PHP روی یک وب سرور برای تولید و ارائه HTML، CSS و جاوا اسکریپت مورد استفاده مرورگر کار می کند.
چگونه از ابتدا یک پلاگین بسازیم؟
مرحله 1: تحقیق و برنامه ریزی انجام دهید. هزاران ابزار در فهرست پلاگین وردپرس وجود دارد.
مرحله 2: یک محیط تست تنظیم کنید.
مرحله 3: فایل پلاگین را ایجاد کنید.
مرحله 4: کد را به افزونه خود اضافه کنید.
مرحله 5: افزونه خود را تست کنید.
مرحله 6: پلاگین خود را توزیع کنید.
چگونه پلاگین سفارشی در php ایجاد کنیم؟
نام افزونه را انتخاب کنید. پوشه پلاگین و فایل PHP خود را ایجاد کنید. هدر فایل خود را اضافه کنید پلاگین خود را برنامه ریزی کنید و توابع را اضافه کنید. پوشه پلاگین خود را فشرده کنید. افزونه را در سایت وردپرس خود فعال کنید.

دیدگاهتان را بنویسید