نحوه طراحی PWA (Progressive Web Apps)

طراحی اپلیکیشن PWA به وب سایت ها امکان می دهد تا اپلیکیشن سایت مورد نظر در گوشی موبایل، ظاهری شبیه به اپلیکیشن های بومی (اصلی) خود گوشی داشته باشند. با طراحی PWA، اپلیکیشن شما تا حد بسیار زیادی شبیه به اپلیکیشن های اصلی خود گوشی می شود آن هم بدون این که لازم باشد تا دردسر های کد نویسی برای یک پلتفرم مشخص و یا گرفتن تاییدیه از اپ استورها را تحمل کنید.
کاربران می توانند اپلیکیشن های PWA را درست مانند دیگر اپلیکیشن های مخصوص موبایل روی گوشی خود نصب کنند و از آن استفاده نمایند. البته این اپلیکیشن ها قالبی شبه اپلیکیشنی دارند که باعث می شود دسترسی کاربر تنها به صفحاتی که مسیر آن ها زیر شاخه ای از مسیر اصلی PWA است محدود شود. همچنین این صفحات باید حتما روی HTTPS ارائه شده باشند.
PWA در واقع مخفف عبارت progressive web app به معنای اپلیکیشن های وب پیشرو می باشد. هسته اصلی این اپلیکیشن ها سیستم سرویس ورکر یا همان service worker است. این سیستم اسکریپتی است که مرورگر آن را در پشت صحنه به شکل مستقل از صفحه وب اجرا می کند. این اسکریپت امکان استفاده از قابلیت هایی مانند push notifications و background sync را فراهم می کند.

قابلیت هایی که نیازی به یک صفحه وب جدا و یا تعامل کاربرد ندارند. سرویس ورکرها می توانند چندین نوع رخداد را دنبال کنند و به آن ها واکنش نشان دهند. یکی از متداول ترین رخداد هایی که توسط سرویس ورکر پشتیبانی می شود، fetch event است: یعنی کش کردن محتوای وب به شکل آفلاین به شکلی که در ادامه توضیح داده می شود.
بسیاری از وب سایت ها کاملا با محدودیت ها و قوانین اپلیکیشن های وب پیشرو تطابق دارند. به جای آن که منتظر بمانید تا اپل یا گوگل اپلیکیشن شما را تایید کند و آپدیت های لازم را برای آن منتشر کند، آپدیت های PWA به وسیله یک سرویس ورکر که از قوانین کشینگ (caching) استاندارد HTTP پیروی می کنند گردآوری (fetch) می شود.
علاوه بر آن، امروزه اپلیکیشن های وب پیشرو می توانند از بسیاری از API های بومی گوشی مانند موقعیت جغرافیایی، دوربین و سنسورهای API بهره مند شوند. قابلیت هایی که قبلا فقط مختص به اپلیکیشن های بومی موبایل بود.
در این مقاله از وب سایت آموزشی دارکوب، خواهیم دید که شما چگونه می توانید وب سایت فعلی خود را به یک اپلیکیشن وب پیشرو تبدیل کنید. طراحی PWA کار نسبتا راحتی است؛ فقط کافی است تا مراحل زیر را طی کنید:
- ایجاد یک مانیفست برای اپلیکیشن
- افزودن آن به قالب HTML پایه
- ساخت سرویس ورکر (service worker)
- سرو کردن سرویس ورکر روی قسمت root از محدوده ای (scope) که در مانیفست از آن استفاده کرده بودید
- افزودن یک بلاک <script> به بیس قالب html برای بارگذاری سرویس ورکر
- دیپلوی کردن اپلیکیشن وب پیشرو (PWA)
- استفاده از PWA!
در ادامه، به طور کامل با تک تک مراحل نحوه طراحی PWA آشنا می شویم. با ما همراه باشید.
لیست مطالب
ایجاد یک مانیفست برای اپلیکیشن
یک مانیفست اپلیکیشن در واقع یک فایل JSON است که حاوی اطلاعات زیر است:
- اسم رسمی وب سایت
- مخفف اسم وب سایت (برای استفاده در آیکون ها)
- تم رنگی وب سایت برای یکپارچه سازی با سیستم عامل
- رنگ پس زمینه وب سایت برای یکپارچه سازی با سیستم عامل
- محدوده url که اپلیکیشن وب پیشرو به آن متصل شده است
- url ابتدایی که نسخه های جدید PWA آن را بارگذاری می کنند
- شرح و توضیحات لازم و کافی که برای انسان عادی قابل فهم باشد
- محدودیت های گرایشی (توصیه می شود اگر محدودیت فنی خاصی ندارید، بلوک “any” را تغییر ندهید)
- هر آیکونی برای وب سایت که می خواهید روی صفحه گوشی نمایش داده شود
این اطلاعات به عنوان یک متادیتا در سطح سیستم عامل در هنگام نصب اپلیکیشن وب پیشروی شما مورد استفاده قرار می گیرند.
در اینجا نمونه ای از یک مانیفست برای اپلیکیشن وب را مرور می کنیم:
{
"name": "Christine Dodrill",
"short_name": "Christine",
"theme_color": "#ffcbe4",
"background_color": "#fa99ca",
"display": "standalone",
"scope": "/",
"start_url": "https://christine.website/",
"description": "Blog and Resume for Christine Dodrill",
"orientation": "any",
"icons": [
{
"src": "https://christine.website/static/img/avatar.png",
"sizes": "1024x1024"
}
]
}
همچنین اگر می خواهید خیلی سریع یک مانیفست برای اپ خود درست کنید، می توانید از app-manifest.firebaseapp.com استفاده کنید.
افزودن مانیفست اپلیکیشن به قالب پایه HTML
توصیه می کنیم که لینک html برای مانیفست را به پایین ترین سطح قالب html اپلیکیشن خود اضافه کنید. یا در صورتی که از یک اپلیکیشن وب client-side خالص استفاده می کنید، آن را به index.html اضافه نمایید. چرا که این لینک باید توسط مرورگر کاربری که می خواهد آن را نصب کند کاملا در دسترس و قابل رویت باشد. افزودن مانیفست کار راحتی است. فرض کنیم که شما فایل مانیفست خود را در مسیر /static/manifest.json قرار داده اید. حالا تنها کافی است این آدرس را به بخش <head> اضافه کنید:
<link rel="manifest" href="/static/manifest.json">
ساخت offline.html به عنوان Alias برای index.html
به طور پیش فرض، کد سرویس ورکری که در ادامه آن را معرفی می کنیم در حالت آفلاین فایل /offline.html را به جای هر منبع دیگری ارائه (render) می کند چون به منابع دیگر دسترسی ندارد. برای آن که در حالت آفلاین پیام خطای مفیدتری به کاربر بدهید که حاوی اطلاعات بیشتری باشد، یک فایل <your-scope>/offline.html درست کنید که در آن توضیحات لازم در خصوص خطای به وجود آمده و یا آفلاین بودن کاربر ارائه شوند.
اگر در حال ساخت یک اپلیکیشن وب تک صفحه ای هستید، بد نیست که یک فایل offline.html بسازید و آن را به فایل index.html لینک کنید که در آن خطای آفلاین 404 نمایش داده شود. اگر کاربران امکان برگشتن از یک صفحه آفلاین را نداشته باشند، این امکان وجود دارد که این صفحه باعث سردرگمی آن ها و ترک کردن اپلیکیشن شود. چیزی که دقیقا متضاد با اهداف طراحی PWA یا اپلیکیشن های پیشرو است. پس حتما در همه صفحات ارور یا خطا یک گزینه back قرار دهید تا کاربر احساس در کنترل بودن بیشتری داشته باشد.
در macOS و Linux شما می توانید به ترتیب زیر به شکل نمادین offline.html را به index.html لینک کنید:
ln -s index.html offline.html
حالا همه چیز برای ساخت و اضافه کردن سرویس ورکر آماده است.
ساخت سرویس ورکر (service worker)
وقتی سرویس ورکر در کنار fetch event استفاده شود، شما می توانید کاری کنید که در حین گشت و گذار کاربر در اپلیکیشن، صفحات و محتواها کش گرفته شود. این باعث می شود تا محتوا ها با شکل آفلاین نیز در دسترس باشند و سرعت لود شدن صفحات نیز به شکل چشمگیری افزایش یابد. از آن جایی که ios هنوز از قابلیت سینک کردن پشت پرده پشتیبانی نمی کند، در این مقاله ما صرفا روی خصوصیات و امکانات کشینگ آفلاین در سرویس ورکرها تمرکز می کنیم.
در سطوح بالا، مشخص کنید که چه محتوا، اطلاعات و صفحاتی هستند که باید همیشه برای کاربر در دسترس باشند و بتواند یک کپی از آن ها را ببیند (حتی اگر از تاریخ آن ها گذشته باشد). این صفحات برای تک تک کاربران توسط مرورگرهایی که از سرویس ورکرها پشتیبانی می کنند کش گرفته می شوند. توصیه ما این است که در کش گرفتن از صفحات مهم این موارد را لحاظ کنید:
- هر فایل CSS، جاوا اسکریپت و تصویری که هسته اصلی فعالیت وب سایت شما هستند و مسیر آغاز اپلیکیشن آن ها را لود نمی کند
- اطلاعات تماس از شخص،شرکت یا سرویسی که طراحی PWA را انجام می دهد
- هر صفحه و اطلاعات دیگری که فکر می کنید برای کاربر وب سایت شما مهم و مفید است
برای مثال، گزینه های زیر برای کش گرفتن و در دسترس بودن در حالت آفلاین پیشنهاد می شوند:
- صفحه اصلی سایت (شامل تمام فایل های CSS نیز می شود) /
- فهرست بلاگ/blog/
- اطلاعات تماس /contact
- رزومه و درباره ما /resume
- صفحه اطلاعات آفلاین (که در بخش قبل به آن اشاره شد) /offline.html
در قالب کد سرویس ورکر، اطلاعات بالا به شکل زیر نوشته می شوند:
self.addEventListener("install", function(event) {
event.waitUntil(preLoad());
});
var preLoad = function(){
console.log("Installing web app");
return caches.open("offline").then(function(cache) {
console.log("caching index and important routes");
return cache.addAll(["/blog/", "/blog", "/", "/contact", "/resume", "/offline.html"]);
});
};
self.addEventListener("fetch", function(event) {
event.respondWith(checkResponse(event.request).catch(function() {
return returnFromCache(event.request);
}));
event.waitUntil(addToCache(event.request));
});
var checkResponse = function(request){
return new Promise(function(fulfill, reject) {
fetch(request).then(function(response){
if(response.status!== 404) {
fulfill(response);
} else {
reject();
}
}, reject);
});
};
var addToCache = function(request){
return caches.open("offline").then(function (cache) {
return fetch(request).then(function (response) {
console.log(response.url + " was cached");
return cache.put(request, response);
});
});
};
var returnFromCache = function(request){
return caches.open("offline").then(function (cache) {
return cache.match(request).then(function (matching) {
if(!matching || matching.status == 404) {
return cache.match("offline.html");
} else {
return matching;
}
});
});
};
کد بالا در <your-scope>/sw.js هاست شده است. این فایل باید دقیقا در همان سطح scope ارائه شود. متاسفانه هیچ راه جایگزینی برای دور زدن این فرمول وجود ندارد.
افزودن یک بلاک <script> به قالب html پایه برای بارگذاری سرویس ورکر
مرحله بعد از طراحی PWA لود کردن سرویس ورکر است. برای بارگذاری و یا همان لود کردن سرویس ورکر، تنها کافی است کد زیر را به قالب HTML پایه خود در انتهای تگ <body> اضافه کنید:
<script>
if (!navigator.serviceWorker.controller) {
navigator.serviceWorker.register("/sw.js").then(function(reg) {
console.log("Service worker has been registered for scope: " + reg.scope);
});
}
</script>
سپس باید این تغییرات را ثبت کرده و آن ها را تست کنید. باید ببینید که سرویس ورکر شما لاگ های مرتبط را در کنسول مرورگر شما پست می کند. اگر برای تست این عملکرد از موبایل استفاده می کنید، باید دستورالعمل های مخصوص هر پلتفرم را در خصوص آن مطالعه نمایید.
توسعه دادن اپلیکیشن وب پیشرو (PWA)
نحوه دیپلوی کردن اپلیکیشن وب پیشرو تا حد زیادی به نحوه طراحی PWA بستگی دارد. اگر هنوز هاست خود برای دیپلوی کردن اپلیکیشن وب پیشرو و مستقر کردن آن انتخاب نکرده اید، می توانید از Heroku استفاده کنید ک یک راهکار ساده و راحت برای هاست کردن اپلیکیشن های وب پیشرو به شما ارائه می دهد.
استفاده از بیلدپک استاتیک سریع ترین را برای مستقر کردن یک اپلیکیشن استاتیک است (مثل اپلیکیشنی که فقط حاوی HTML، جاوا اسکریپت و CSS است). توجه داشته باشید که بعد از دیپلوی یا همان مستقر کردن اپلیکیشن وب پیشرو، شما باید URL آغازین در مانیفست را نیز ویرایش کنید. به شکلی که که URL به وب سایت دیپلوی شده اشاره داشته باشد؛ مثلا به این شکل:
sandy-beach-3033.herokuapp.com
استفاده از PWA!
برای iOS Safari، به صفحه وبی که می خواهید به اپلیکیشن اضافه کنید بروید، روی دکمه اشتراک گذاری (share) کلیک کنید. سپس در منوی اشتراک روی دکمه Add to Home Screen گذاری بزنید. آن وقت قبل از افزودن pwa به صفحه اصلی گوشی، یک دیالوگ به شما نشان داده می شود که در آن می توانید url صفحه آغازین اپلیکیشن وب پیشرو را تغییر دهید و آن را نام گذاری نمایید. بعد از آن همه چیز مانند یک اپلیکیشن عادی موبایل خواهد بود. می توانید آن را مانند یک اپلیکیشن عادی و بومی موبایل باز کنید، مدیریت کنید و یا پاک نمایید.
برای اندروید با گوگل کروم، روی سه خط افقی در گوشه سمت راست بالایی پنجره مرورگر خود بزنید و سپس گزینه Add to Home screen را انتخاب کنید. ممکن است از شما تاییدیه خواسته شود. بعد از تایید کردن، اپلیکیشن وب پیشرو به صفحه اصلی گوشی اضافه می شود و شما می توانید مانند هر اپلیکیشن اندروید دیگری آن را اجرا کنید، به شکل مولتی تسک استفاده کنید و یا پاکش کنید. بر خلاف ios، در اندروید نمی توانید url آغازین یا اسم اپلیکیشن وب پیشرو یا همان pwa را تغییر دهید.
بعد از کامل کردن همه این مراحل، طراحی pwa شما به پایان می رسد. از هر صفحه یا محتوایی که کاربر آن را لود کند، به شکلی روان و یکپارچه کش گرفته می شود تا بتواند در آینده به شکل آفلاین از آن استفاده کند. همانطور که متوجه شدید بخش زیادی از طراحی pwa مدیون امکانات و خدماتی است که سرویس ورکرها ارائه می دهند؛ بنابراین این که در آینده سرویس ورکرها به چه شکل تکامل می یابند و چه امکانات جدیدی را به ما ارائه می دهند می تواند بسیار هیجان انگیز باشد؛ اما فعلا، بیایید به نکاتی که کمک می کنند طراحی اپلیکیشن PWA را راحت تر و موثرتر انجام بدهید بپردازیم.
پنج نکته برای طراحی pwa به بهترین شکل ممکن
تا اینجا در مطلب آموزش ساخت PWA دیدیم که چگونه می توانید اپلیکیشن وب پیشرو خود را طراحی کنید. برای مرور دوباره، نگاهی سریع می اندازیم به مزایای pwa برای صاحبین وب سایت و کسب و کار ها:
- نرخ سودآوری بالا
- افزایش امنیت
- بهبود تعامل با کاربران
- هزینه کمتر برای طراحی اپلیکیشن
- بهبود رتبه بندی در موتورهای جست و جو
- اجرای سریع و روان حتی در شرایط آنتن دهی ضعیف
این ها مهم ترین مزایای pwa هستند. برای این که بتوانید از اپلیکیشن های وب پیشرو یا همان progressive web apps نهایت استفاده را ببرید، در اینجا چند نکته کلیدی را معرفی می کنیم که باید در طراحی pwa به آن ها توجه داشته باشید.
1. روی طراحی اپلیکیشن های وب پیشرو هم برای موبایل و هم برای دسکتاپ تمرکز کنید
از آن جایی که اپلیکیشن های وب پیشرو در واقع در چند پلتفرم کارایی دارند، شما باید کاری کنید که رابط کاربری و تجربه کاربری هم روی دستگاه های موبایل و هم دسکتاپ عالی باشد. البته لازم به ذکر است که در این زمینه اولویت با کاربران تلفن های هوشمند است.
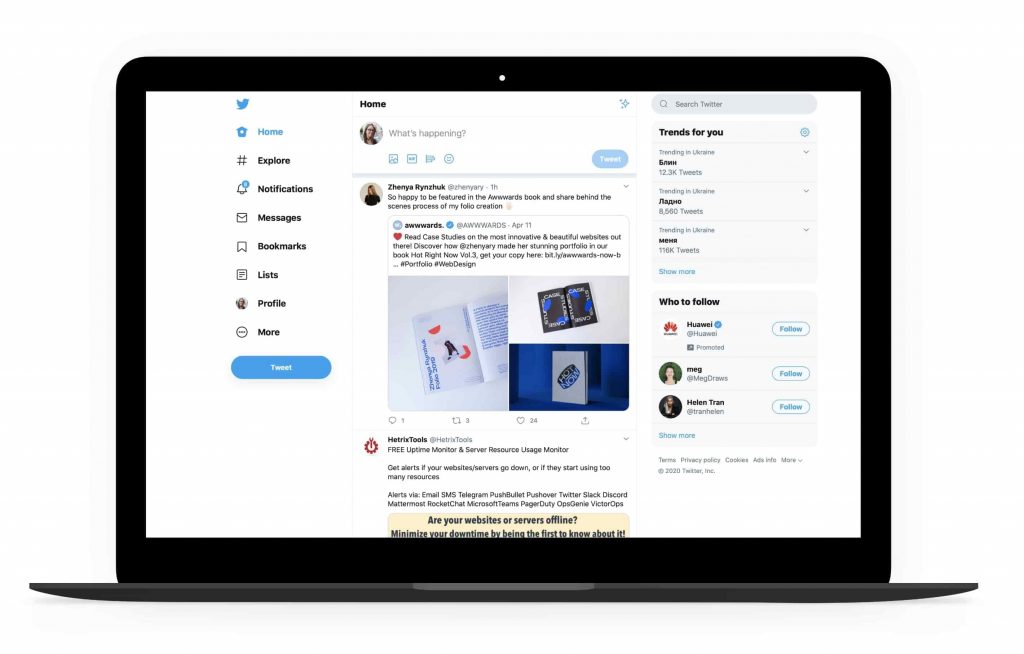
برای درک بهتر از مساله، دو نسخه pwa توییتر را برای دسکتاپ و موبایل با هم مقایسه می کنیم:
PWA دسکتاپ
برای طراحی PWA در نسخه دسکتاپ، شما باید مقیاس بزرگتری را در نظر بگیرید، کمی spacers (اختیاری است) و المان های گرافیکی مانند تصویر سازی یا عکس اضافه کنید. اپلیکیشن وب پیشرو توییت لایت برای دسکتاپ چندین قابلیت کاربردی دارد:

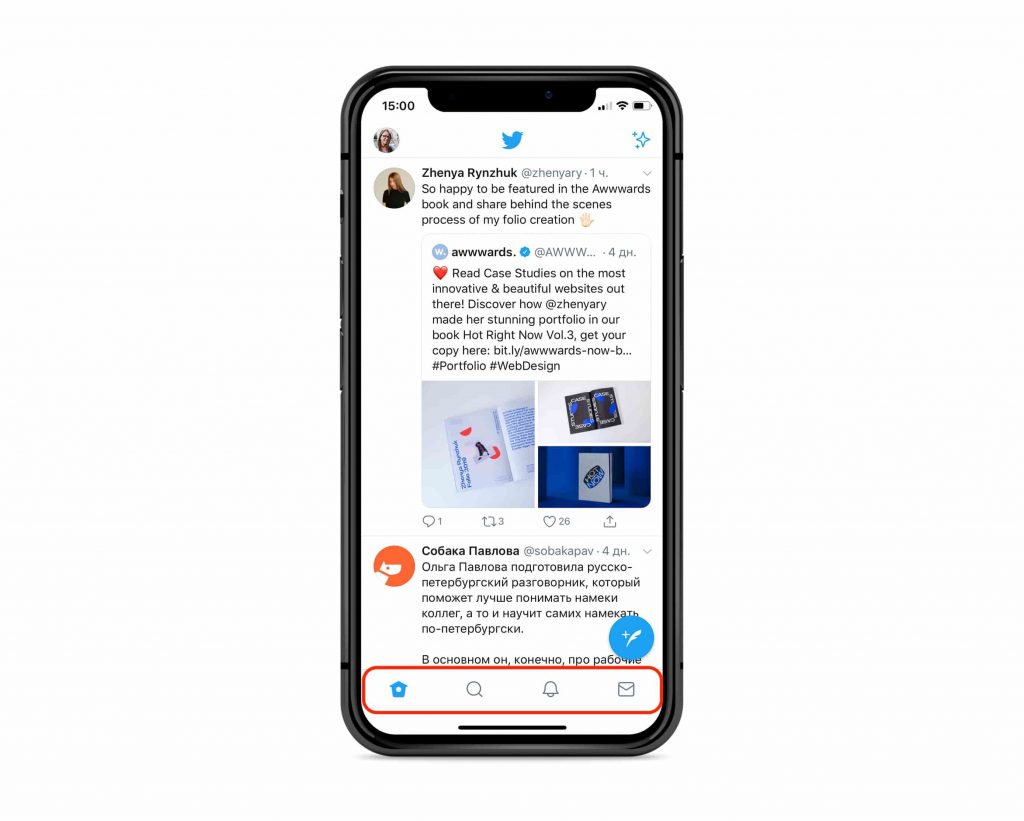
PWA موبایل
در نسخه موبایل، قبل از هر چیز شما باید محتواهای محبوب و ضروری را مشخص کنید (همانطور که در بخش آموزش ساخت PWA اشاره کردیم). فراموش نکنید که کاربران اپلیکیشن وب پیشرو در موبایل معمولا فقط به چند قابلیت ضروری نیاز دارند. برای مثال، ممکن است فقط بخواهند یک قبض را پرداخت کنند یا یک رسید تحویل بگیرند و یا برای اتاق هتل یا رزرو رستوران اقدام کنند.
با در نظر گرفتن این نکته، پر استفاده ترین و کاربردی ترین عملکردهای سایت را در نوار مسیریابی (navigation) اپ قرار دهید. با این کار، کاربران فقط یک انگشت با رسیدن به امکانات مورد نیازشان فاصله خواهند داشت. تمام بخش ها و جزئياتی که که حاوی اطلاعات جانبی هستند را حذف کنید. به عنوان مثال نگاهی بیندازید به طراحی pwa توییتر لایت برای نسخه موبایل:

2. از شر فوتر خلاص شوید
فوتر یک سایت در همه صفحات آن اطلاعات یکسان و مشابهی را اراسه می دهد. معمولا از فوتر برای اخطار کپی رایت، قوانین و شرایط سایت، لینک به شبکه های اجتماعی، ثبت نام در خبرنامه و غیره استفاده می شود.
بعضی اوقات، این المان ها فضای زیادی اشغال می کنند. این موضوع در دسکتاپ چندان مساله مهمی نیست اما صفحات موبایل خیلی کوچکتر هستند و این حجم از فضای اشغال شده توسط فوتر می تواند آزاردهنده باشد.
پس همانطور که در اپلیکیشن های بومی موبایل خبری از فوتر نیست، اپلیکیشن های وب پیشرو نیز باید از شر فوتر در نسخه موبایل خلاص شوند. یک ایده خوب در این زمینه این است که نوار مسیریابی را با مهم ترین آیتم های مسیریابی بسازید و فقط از همان به عنوان عضو ثابت صفحات استفاده کنید.
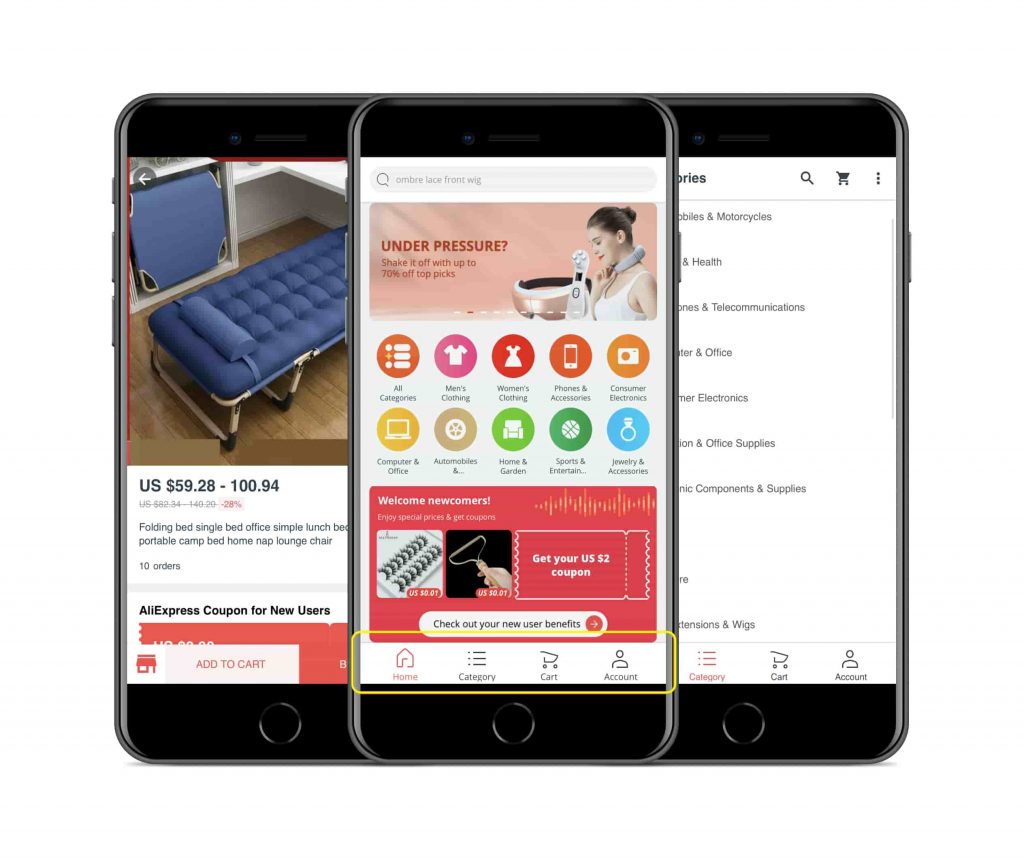
در تصویر زیر، می بینید که وب سایت مشهور AliExpress چگونه از این تاکتیک استفاده کرده است. دکمه ها همگی درست به اندازه یک انگشت شست در زیر صفحه تنظیم شده اند و کاربر می تواند در کمترین زمان ممکن به بخش مورد علاقه اش برود:

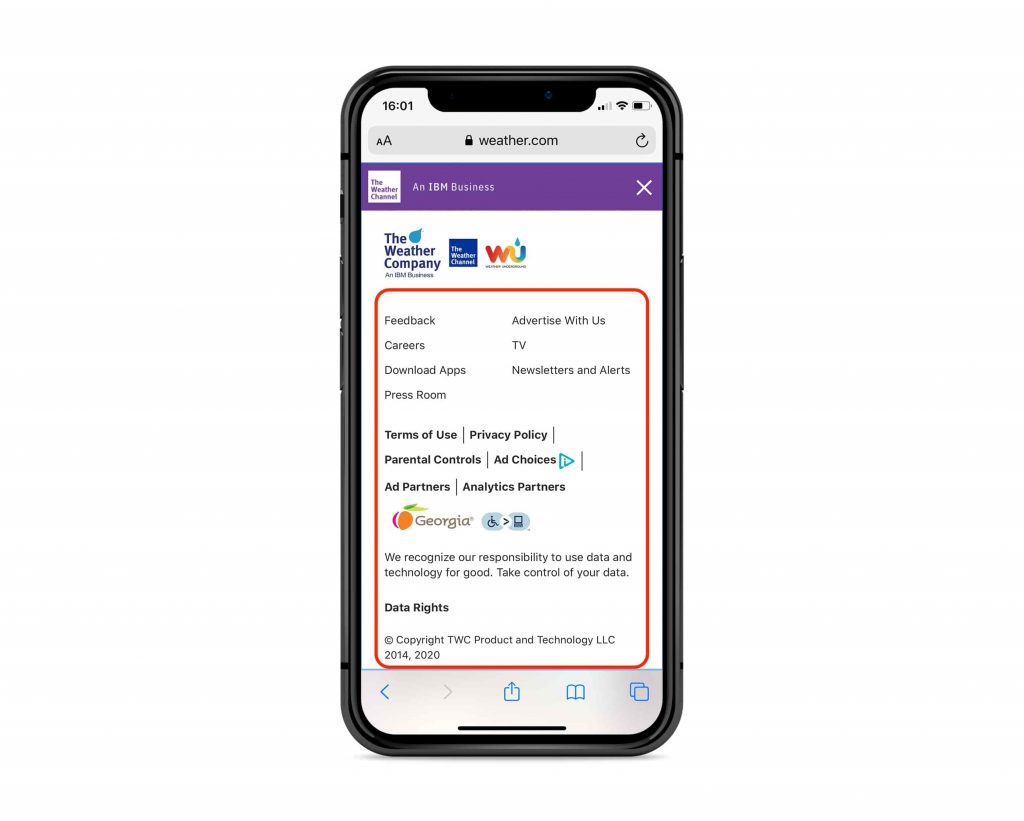
اگر اطلاعات مهمی نیز دارید که نمی شود آن ها را در نوار مسیریابی قرار داد، می توانید آن ها را در منو اپلیکیشن تعریف کنید؛ مانند تصویر زیر از pwa شرکت the Weather Channel:

3. محل دقیق اسکرول لیست را مشخص کنید
فرض کنید که کاربر در حال گشت و گذار در لیست مقالات یا محصولات است. سپس روی یک آیتم به خصوص کلیک می کند تا اطلاعات بیشتری کسب کند. حالا بعد از کسب اطلاعات، می خواهد دوباره به لیستی که در حال مرور آن بود برگردد.
در این جا وظیفه اصلی شما این است که کاری کنید تا کاربر دقیقا به همان نقطه ای از لیست برگردد که قبل از کلیک روی آیتم در آن جا قرار داشت. در غیر این صورت و اگر کاربر دوباره به ابتدای لیست برگردد، حسابی اعصاب خرد خواهد شد! در نتیجه دکمه back بخش مهمی از طراحی pwa است. اگر یادتان باشد، در ابتدای این مقاله نیز اشاره کردیم که برای صفحاتی که حاوی ارور آفلاین هستند، حتما از یک دکمه back استفاده کنید تا کاربر بتواند به راحتی به جایی که بود برگردد.
4. تعامل را نشان دهید
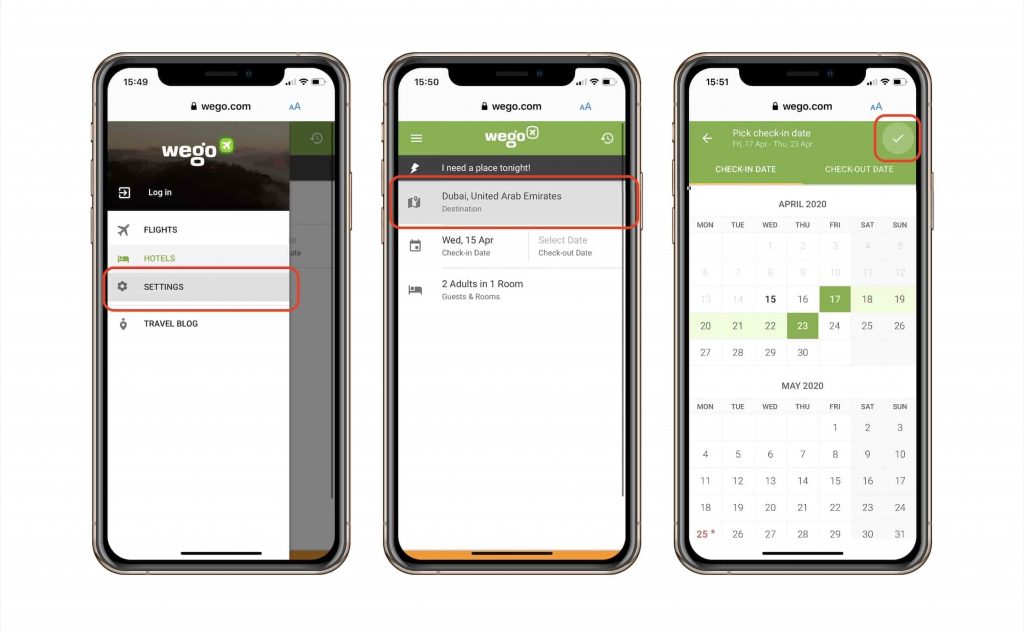
وقتی کاربر روی یک لینک یا دکمه کلیک می کند، باید ببیند که کلیک یا ضربه او به صفحه گوشی توسط اپ شناسایی و درک شد. به همین منظور سعی کنید محل کلیک یا ضربه را با یک رنگ متفاوت هایلایت کنید. برای نمونه به طراحی pwa سایت Wego در این زمینه توجه کنید:

البته هنگام طراحی این عملکرد، مطمئن شوید که این هایلایت وقتی که کاربر از لمس صفحه برای اسکرول کردن استفاده می کند فعال نشود.
5. مطمئن شوید که صفحات روان لود می شوند
یک قانون ساده را به خاطر داشته باشید: همه تگ های تصاویر در صفحه وب شما باید ابعادی مشابه همان تصاویر داشته باشند. در این صورت مرورگر کاربر می تواند صفحه را به شکلی روان و سریع لود کند حتی اگر تصاویر هنوز کامل لود نشده باشند.
در غیر این صورت، وقتی کاربر یک صفحه را باز می کند و صفحه هنوز در حال لود شدن است، محتوا مدام در مقابل چشم او می پرد و جا به جا می شود. این جا به جایی های ناگهانی اثر منفی بر تجربه کاربری می گذارند.
برای جلوگیری از این جهش های آزاردهنده، شما می توانید از جایگاه هایی استفاده کنید که مشخص می کنند قرار است در چه بخشی از محتوا تصویر نمایش داده شود. این جایگاه می تواند یک مربع خاکستری یا یک پیش نمایش تار شده باشد.
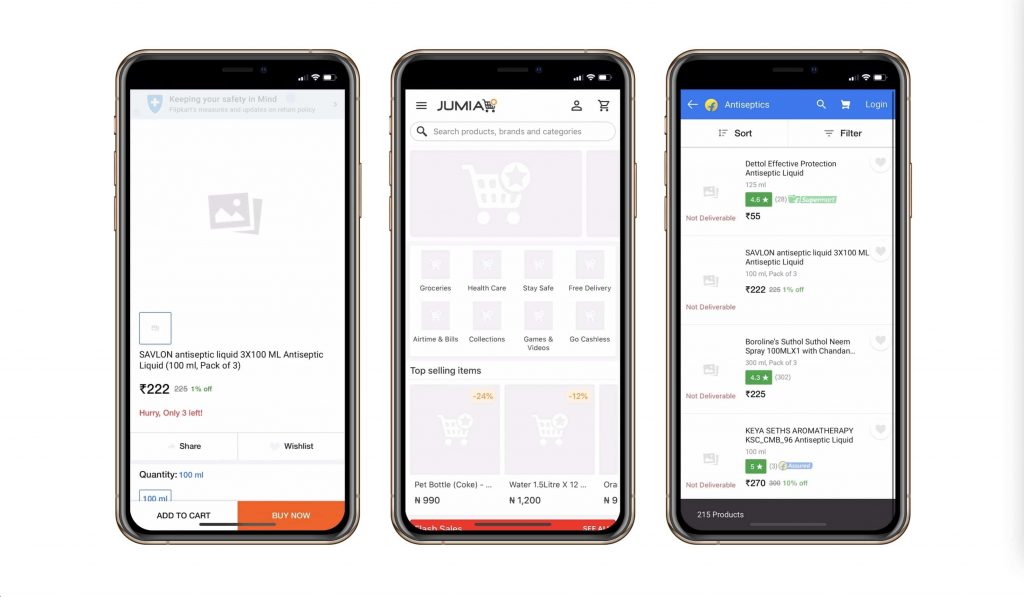
برای مثال ببینید که سایت Jumia چگونه این مشکل را حل کرده است:

جمع بندی
امیدواریم این مطلب در زمینه آموزش ساخت PWA و طراحی PWA به بهترین شکل ممکن، به شما کمک کند تا برای سایت خود نیز یک اپلیکیشن پیشرو وب موثر و کاربردی بسازید. با استفاده از نکات و دستورالعمل هایی که در این مطلب ارائه شد شما می توانید PWA سایت خود را حداقل یک سر و گردن بالاتر از سایت های رقیب طراحی کنید و به راحتی مشتریان جدید را جذب نمایید.
توجه داشته باشید که طراحی PWA به شکل درست و اصولی، مانند یک سرمایه گذاری در بخش بازاریابی است. کاربرانی که از اپلیکیشن شما راضی باشند و تجربه کاربری خوبی در ذهنشان ثبت شده باشد، خیلی زود باعث افزایش سود و میزان فروش محصولات یا خدمات سایت شما نیز خواهند شد.
