پلاگین های کروم برای طراحان وب سایت
- نویسنده: رضا پورمحمدحسین نیاکی
- بازبینی شده توسط: محسن لشکری
- بروزرسانی:
- https://darkoobedu.ir/?p=2932

در حالی که کروم به شکل پیشفرض ابزارهایی را برای طراحان و دولوپرهای وب سایت در نظر گرفته، اما شما می توانید با اضافه کردن پلاگین های طراحی سایت کروم قابلیت های جدیدی را به این مرورگر اضافه کنید. پلاگین ها در کروم به نام اکستنشن نیز شناخته می شوند و ما در این مطلب از وب سایت دارکوب میخواهیم بهترین اکستنشن های طراحی سایت در کروم را معرفی کنیم که داشتن آن ها برای هر طراح وب سایتی مفید و کارآمد است.
با توجه به نیاز هایی که دارید و انتخاب اکستنشن (پلاگین) های مناسب، شما می توانید به راحتی یک محیط کاری ایده آل و شخصی برای خود در مرورگر کروم ایجاد کنید که باعث افزایش بهره وری شما می شود. اکستنشن هایی که در این مطلب معرفی می کنیم در دسته بندی های زیر قرار می گیرند:
- اکستنشن های فرانت ند
- لایو ادیتورها
- ولیدیتور و اجرا
- اکستنشن های اندازه گیری
- ابزارهای رنگ
- تستر فونت
- دیگر اکستنشن های مفید و کاربری
حالا وقت آن است به ترتیب همین لیست، بهترین پلاگین های طراحی سایت کروم در هر دسته بندی را معرفی کنیم.
لیست مطالب
بهترین اکستنشن های فرانت اند در کروم
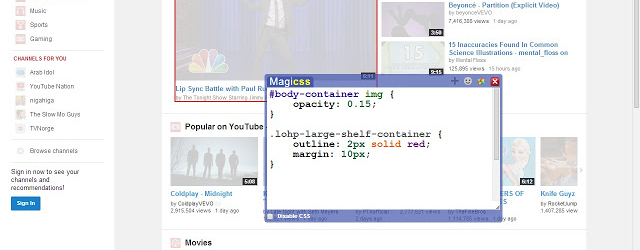
MagiCSS
پلاگین یا اکستنشن MagiCSS یک ادیتور CSS لایو است که می توانید با ادیتوری که در آن قرار داده شده طراحی های CSS خود را زیبا سازی و مینیمالیستی کنید. همچنین این اکستنشن برای ساخت GitHub Gist نیز گزینه ای ایده آل است. از دیگر امکانات این پلاگین می شود به پیش نمایش تغییرات در کدهای CSS/Less/Sass، ذخیره خودکار فایل، تکمیل خودکار کد، تبدیل Less/Sass به CSS، ریلودر CSS و غیره اشاره کرد.

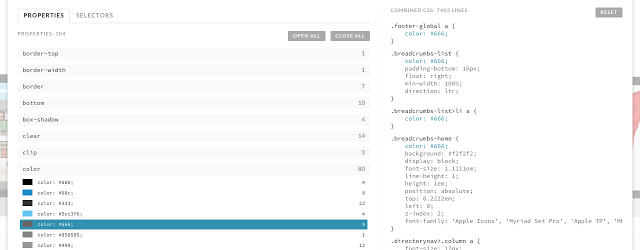
CSS DIG
اکستنشن CSS Dig یکی دیگر از پلاگین های طراحی سایت کروم در زمینه فرنت اند محسوب می شود. این اکستنشن می تواند استایل شیت ها و استایل بلاک های موجود در اکثر سایت ها را شناسایی و گروه بندی کند. با این قابلیت شما می توانید به راحتی کد ها را آنالیز کنید.
علاوه بر آن پلاگین CSS Dig می تواند تمام پراپرتیز های CSS شما را بررسی کند و میزان تکرار و انواع مدل های هر کدام از آن ها را نمایش دهد. همچنین اگر از سلکتور های طولانی یا تعداد زیادی ID استفاده کرده اید، این پلاگین به شما کمک می کند تا وضعیت را اصلاح کنید و همه چیز را مرتب نمایید. در این شرایط ساخت یک CSS جدید اصلا پیشنهاد نمی شود و بهتر است با استفاده از پلاگین های این چنین، مشکل را شناسایی و رفع نمایید.

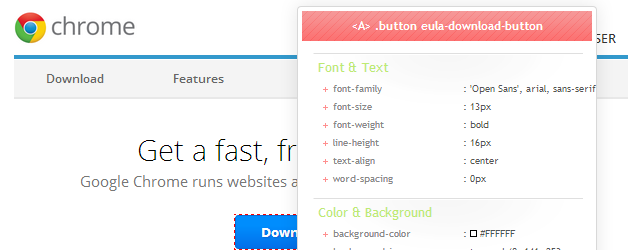
CSSViewer
همانطور که از نام آن مشخص است، این اکستنشن برای نمایش اطلاعات مربوط به المان های CSS به کار میرود. ابزارها و اکستنشن های زیادی هستند که این کار را انجام می دهند اما پلاگین یا اکستنشن CSSViewer یکی از بهترین ها در این زمینه است. استفاده از CSSViewer خیلی راحت و سریع است. به شکلی که تنها کاری که لازم است انجام دهید این است که روی آیکون این اکستنشن در نوار ابزار کلیک کنید و سپس با نگه داشتن موس روی المان های مختلف موجود در یک صفحه، اطلاعات مربوط به آن را مشاهده کنید.

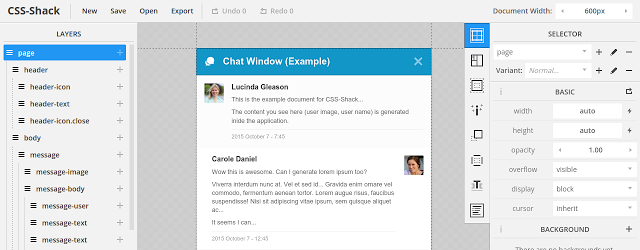
CSS-Shack
یکی دیگر از پلاگین های طراحی سایت کروم که در زمینه فرانت اند کاربرد دارد، اکستنشن CSS-Shack است. این اکستنشن به شما کمک می کند تا layers styles های متنوعی را خلق کنید (مانند همان کاری که با اپلیکیشن های ادیت و ویرایش تصویر انجام می دهید) و محصول نهایی را به شکل یک فایل واحد CSS تحویل بگیرید.
فتوشاپ تنها ابزاری نیست که می توانید با آن قالب طراحی کنید. در واقع هر طراح یا توسعه دهنده وب سایتی که در بخش فرانت اند کار می کند باید تسلط بالایی روی طراحی قالب های CSS داشته باشد. این اکستنشن به طراحان وب سایت کمک می کند تا قالب های مورد نظر خود را طراحی کنند و به راحتی آن را به شکل یک فایل CSS تحویل بگیرند. با این اکستنشن شما می توانید به سرعت دیزاین های مختلف، وایرفریم یا المان های ساده مانند دکمه ها را با چند کلیک بسازید.

CSS3 Generator
مورد بعدی در لیست اکستنشن های طراحی سایت کروم اکستنشن CSS3 Generator است. کاربرد این اکستنشن نیز از نام آن مشخص است. با CSS3 Generator شما می توانید تمام کد های مورد نیاز برای CSS خود را تولید کنید.

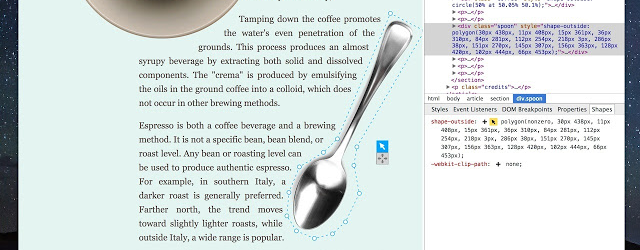
CSS Shapes Editor
اکستنشن CSS Shapes Editor جزو اکستنشن یا پلاگین هایی است که در Chrome DevTools به شکل پیش فرض نیز قرار دارد. این پلاگین برای ویرایش لایو property values در برگه های CSS کاربرد دارد.

اکستنشن های لایو ادیتور در کروم
WordPress Style Editor
با پلاگین WordPress Style Editor شما می توانید به شکل لایو استایل شیت های وردپرس خود را بررسی کنید و مستقیما تغییرات لازم را روی CSS قالب سایت اعمال کنید.

پلاگین های ولیدیتور و اجرا در کروم
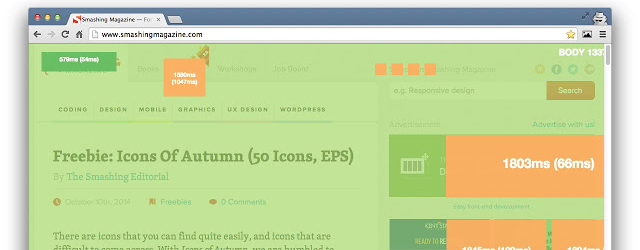
Perfmap
اولین مورد از پلاگین های طراحی سایت کروم در بخش ولیدیتور و اجرا، اکستنشن Perfmap است. این پلاگین یا همان اکستنشن یک هیت مپ از عملکرد فرانت اند سایت ایجاد می کند. در این هیت مپ شما می توانید زمان بندی منابعی که در مرورگر بارگذاری می شوند را به وسیله Resource Timing API مشاهده کنید.

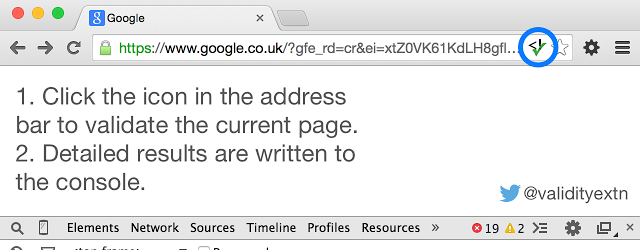
Validity
اگر به دنبال اکستنشنی هستید که به کمک آن بتوانید هر صفحه ای را در وب اعتبار سنجی یا ولیدیت کنید، پلاگین Validity گزینه پیشنهادی ما به شما است. در قسمت نوار ابزار این اکستنشن کروم به شما تعداد ارورهای موجود در یک صفحه نشان داده می شود و از طریق صفحه کنسول نیز می توانید جزئیات مربوط به هر ارور را مشاهده کنید.
برای مشاهده ارورها و جزئیات آن ها حتی لازم نیست که صفحه مرورگر را ترک کنید. تنها کافی است روی آیکون این اکستنشن در نوار ابزار کروم کلیک کرده تا اطلاعات مورد نظر به شما نمایش داده شود. همچنین این اکستنشن به شما امکان می دهد تا نسخه شخصی خودتان از W3C Validation Service را در کروم استفاده کنید.

Visual Inspector
مورد بعدی در لیست پلاگین های طراحی سایت کروم اکستنشن Visual Inspector است. این اکستنشن قابلیت های خاص و فوق العاده ای ندارد اما برای طراحان وب سایت می تواند بسیار کاربردی باشد. دلیل آن این است که با کمک Visual Inspector شما می توانید تغییرات و ادیت های فوری و موقتی را روی وب سایت انجام دهید بدون این که لازم باشد حتی یک خط کد بنویسید.

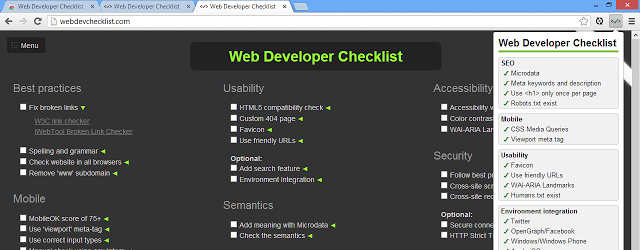
Web Developer Checklist
یکی از ضروری ترین و بهترین پلاگین های طراحی سایت کروم پلاگین Web Developer Checklist است. داشتن این پلاگین برای هر طراح وب سایتی واجب است چرا که می تواند به راحتی تخلف ها و ارورهای مختلف را به شکل هوشمند به شما نشان دهد. با کمک این اکستنشن می توانید خیلی زود تشخیص دهید که در چه قسمت از وب سایت چه بخشی دچار مشکل شده و آن را برطرف نمایید. همچنین این اکستنشن یک پلاگین همراه نیز دارد که می توانید از این لینک آن را تهیه کنید.

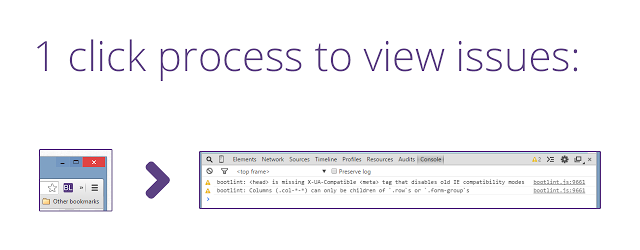
Bootlint This Page
یکی دیگر از اکستنشن های عیب یابی در کروم اکستنشن Bootlint This Page است. با استفاده از این اکستنشن شما ابزار Bootlint را به مرورگر خود اضافه می کنید. این ابزار به شکل خودکار صفحات وب را اسکن می کند و ارورهای رایج Bootstrap را شناسایی و مشخص می نماید. بعد از نصب و فعال سازی این اکستنشن خواهید دید که یک دکمه Bootlint This Page به مرورگر شما اضافه می شود. با یک کلیک روی این دکمه یک اسکریپت bootlint.js برای صفحه ای که در آن هستید اجرا می شود.
اگر اروری شناسایی و پیدا شود bootlint.js یک هشدار جاوا اسکریپت تولید می کند و سپس ارورها در پنجره کنسول جاوا اسکریپت نمایش داده می شوند. برای مشاهده این ارور ها فقط کافی است که دکمه F12 را فشار دهید تا ابزار دولوپر نمایش داده شود و سپس روی صفحه کنسول کلیک کنید.

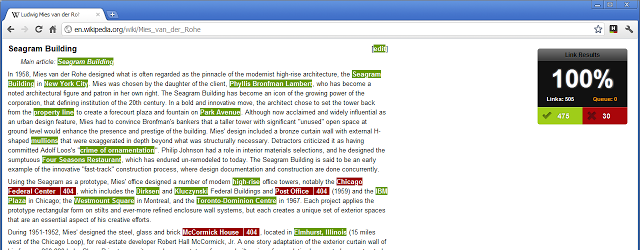
Check My Links
یکی از مشکلات کلافه کننده در طراحی سایت وجود لینک های خراب یا Broken Links است. برای شناسایی و رفع این لینک ها، اکستنشن Check My Links همه چیزی است که به آن نیاز دارید. کار اصلی این اکستنشن چک کردن تمام لینک های موجود در یک صفحه وب است. این اکستنشن تمام لینک هایی که در صفحه مورد نظر شما وجود دارد را زیر و رو می کند و هم لینک های سالم و هم لینک های خراب را نشان می دهد.
هدف از ساخت و توسعه این پلاگین کمک به طراحان وب سایت، توسعه دهندگان وب سایت و ویراستاران محتوا در وب بوده است. سرعت عمل این اکستنشن بسیار بالا است و کار با آن نیز خیلی راحت. بعد از چک کردن لینک های موجود در یک صفحه، خواهید دید که لینک های سالم با رنگ سبز و لینک های خراب با رنگ قرمز مشخص می شوند.
شما حتی می توانید تمام لینک های خراب را با فقط یک کلیک کپی کنید. کد های ریسپانس HTTP و URL کامل لینک های خراب نیز در Console log قابل مشاهده هستند (برای مشاهده کنسول لاگ به مسیر Chrome > Tools > Javascript Console بروید و یا می توانید دکمه های Ctrl+Shift+J را بزنید).

پلاگین اندازه گیری برای طراحی سایت در کروم
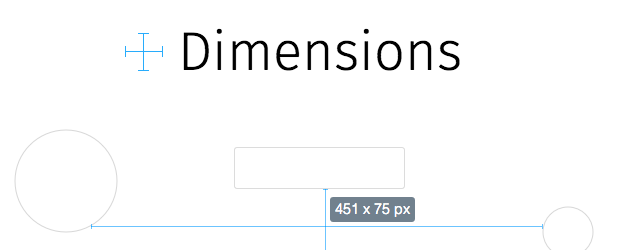
Dimensions
یکی دیگر از اکستنشن های ساده اما کاربردی برای طراحان سایت در کروم، اکستنشن Dimensions است. این اکستنشن برای اندازه گیری ابعاد صفحه طراحی شده است که برای هر طراح وب سایتی می تواند مفید باشد. پلاگین Dimensions می تواند ابعاد و فواصل را از نشانگر موس تا لبه تصویر در جهت های بالا، پایین، چپ و راست اندازه بگیرد؛ بنابراین شما می توانید به راحتی با این پلاگین فاصله بین المان های طراحی در یک صفحه از وب سایت را اندازه بگیرید.
البته لازم به ذکر است که این پلاگین نمی تواند با بعضی از تصاویر و عکس ها به خوبی کار کند. دلیل آن این است که در تصاویر از هر پیکسل تا پیکسل بعدی مدام رنگ تغییر می کند و دقت اندازه گیری کاهش می یابد.
به غیر از آن، شما می توانید فاصله بین تمام المان های HTML مانند دکمه ها، آیکون ها، متن، گیف، ویدئو و غیره را محاسبه کنید. به طور خلاصه تقریبا همه چیزهایی که در مرورگر دیده می شوند توسط این اکستنشن قابل اندازه گیری هستند. همچنین برای اندازه گیری محوطه های دایره ای شکل نیز می توانید از این اکستنشن کمک بگیرید و شعاع یک قسمت دایره ای از صفحه را به دست بیاورید.

اکستنشن های رنگ برای طراحی سایت در کروم
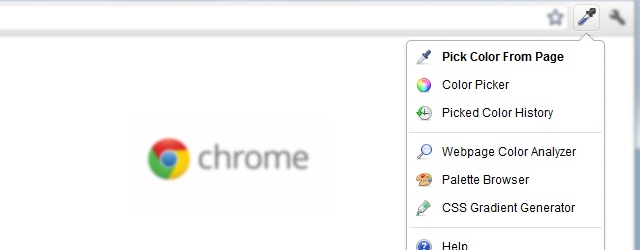
ColorZilla
پلاگین ColorZilla در اصل برای موزیلا فایرفاکس طراحی و توسعه داده شده بود اما با توجه به استقبال زیاد کاربران و ثبت آمار بیش از پنج میلیون دانلود، بعد از مدتی نسخه کروم آن نیز به بازار آمد. این پلاگین تقریبا تمام امکانات لازم در زمینه طراحی رنگ در وب سایت را در اختیار شما قرار می دهد. ابزارهایی مانند Eyedropper, Color Picker, Gradient Generator از جمله ابزار های ColorZilla هستند.
با ColorZilla شما می توانید یک نقطه رنگ را از هر قسمتی ار مرورگر بردارید، به سرعت و به راحتی آن را ویرایش کنید و سپس در یک برنامه دیگر از آن استفاده کنید. همچنین می توانید پالت رنگ اختصاصی برای یک وب سایت که در حال طراحی آن هستید درست کنید. این اکستنشن قابلیت برداشتن رنگ از تقریبا هر پیکسلی و در هر شرایطی را دارد. میانبرهای کیبوردی آن باعث شده اند تا سرعت عمل طراحی با آن بالا باشد و رابط کاربری ایده آلی را در اختیار طراحان سایت قرار دهد.

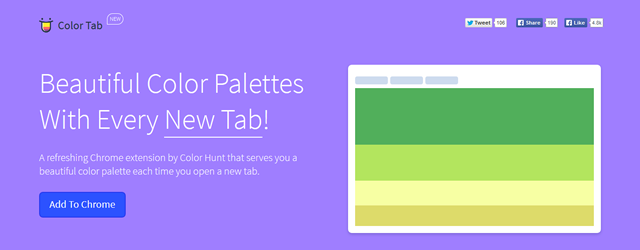
Color Tab
یکی از جذاب ترین و بهترین اکستنشن های طراحی سایت کروم پلاگین Color Tab است. این اکستنشن به شما ایده های متنوعی برای طراحی سایت با رنگ های متنوع می دهد. به این شکل که هر بار که یک تب جدید را باز کنید، یک تم جدید از رنگ ها نمایش داده می شود.

اکستنشن های Type Playgrounds & Font Testers برای کروم
Fontface Ninja
یکی از بهترین پلاگین های طراحی سایت کروم که باعث افزایش سرعت کار شما در طراحی سایت می شود، پلاگین Fontface Ninja است. با کمک این پلاگین شما می توانید هر فونتی را از هر وب سایتی شناسایی کنید و آن ها را بوکمار کنید. سپس می توانید به شکل آزمایشی از آن ها استفاده کرده و اگر مایل بودید فونت مورد نظر را خریداری نمایید.
نحوه شناسایی فونت ها به وسیله این پلاگین بسیار ساده و سریع است. با انتخاب هر فونتی در یک صفحه از وب، می توانید نام فونت انتخاب شده و اطلاعات CSS آن را مشاهده کنید. همچنین Fontface Ninja این قابلیت را دارد تا تمام فونت های استفاده شده در یک وب سایت را به شکل خلاصه معرفی کند.

TypeWonder
یک پلاگین کاربردی دیگر در زمینه طراحی فونت در وب سایت ها، پلاگین TypeWonder است. این پلاگین به شما امکان می دهد تا روی هر سایتی که می خواهید، فونت های مختلف و متنوع را امتحان کنید. تنها کافی است آدرس سایت مورد نظر را در کادر آن وارد کنید و بلافاصله پیش نمایشی از فونت های مختلف را ببینید.

دیگر اکستنشن های مفید و کاربری برای طراحی سایت در کروم
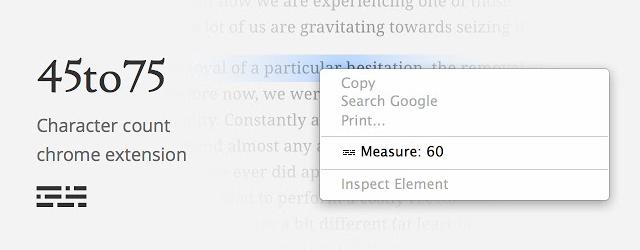
45to75
پلاگین 45to75 یک پلاگین شمارشگر است که به شما کمک می کند به بهینه ترین شکل ممکن از خطوط خود در سایت استفاده کنید. این پلاگین طول خطوط را بین ۴۵ تا ۷۵ کاراکتر نگه می دارد. طراحان وب سایت با استفاده از این پلاگین مطمئن خواهند بود که طول خطوط مطابق با استاندارد های تعیین شده باقی خواهد ماند و نظم صفحه حفظ می شود.
البته هر فونت و طرحی شکل منحصر به فردی دارد و نمی شود یک عدد ثابت را برای همه در نظر گرفت. به همین دلیل شما به عنوان طراح وب سایت باید خودتان تشخیص دهید که در پروژه فعلی و با فونتی که انتخاب کرده اید، در هر خط چند کاراکتر می تواند قرار بگیرد؛ اما یک اصل و قاعده کلی بین طراحان وب سایت در این زمینه وجود دارد که به آن اصل 45to75 می گویند؛ یعنی بهتر است طول هر خط بین ۴۵ تا ۷۵ کاراکتر باشد.
با پیروی از این قاعده صفحات شما همیشه و در هر شرایطی خوانا خواهند بود و تجربه کاربری مثبتی را برای بیننده رقم می زنند. شما می توانید متن مورد نظر خود را انتخاب کنید و با یک راست کلیک تعداد کاراکتر های آن را مشاهده کنید.

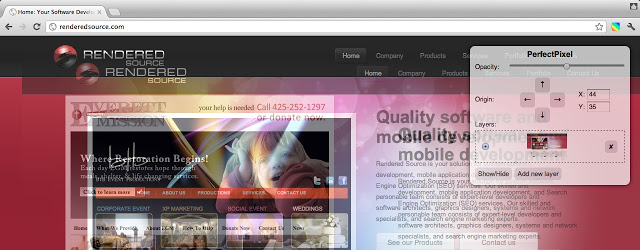
PerfectPixel
پلاگین PerfectPixel نیز جزو پلاگین هایی است که می تواند در حین طراحی یک سایت بار بزرگی را از روی دوش شما بردارد و کمک کند تا با سرعت و دقت بیشتری کار طراحی را پیش ببرید. پلاگین PerfectPixel به طراحان سایت امکان می دهد تا یک تصویر نیمه شفاف را روی صفحه HTML
در حال طراحی قرار دهند و با مقایسه این دو صفحه، کار طراحی را با دقتی در حد پیکسل به پیکسل پیش ببرند. از قابلیت های این پلاگین کاربردی می شود به این موارد اشاره کرد:
- پشتیبانی از چندین لایه روی هم
- پشتیبانی از مقیاس بندی و وارونگی
- امکان استفاده از چند لایه جداگانه روی چند سایت
- رابط کاربری ساده و مینیمالیستی
- پشتیبانی از آپلود فایل به شکل درگ اند دراپ، کپی پیست کردن URL، پیست کردن از کلیپ برد
- پشتیبانی از اسکرول موس و جهت نماهای کیبرد
- پشتیبانی از فایل لوکال (file:// scheme)

ZenHub
برای هر طراح وب سایت یا دولوپری استفاده از یک ابزار مدیریت پروژه ضروری و غیر قابل چشم پوشی است. پلاگین ZenHub یک پلاگین مدیریت پروژه است که درون گیت هاب کار می کند. این پلاگین با پشتیبانی از قابلیت هایی مانند وظایف drap-drop و ساخت لیست کارهای در دست انجام، در وقت شما صرفه جویی کرده و باعث افزایش بهره وری شما در گیت هاب می شود.

Minimalist Markdown Editor
یکی دیگر از کاربردی ترین پلاگین های طراحی سایت کروم، پلاگین Minimalist Markdown Editor می باشد که اجازه می دهد تا سینتکس Markdown را حین تایپ مشاهده کنید. سپس می توانید بلافاصله Markdown را به HTML تبدیل کنید. این پلاگین یکی از ساده ترین و روان ترین ادیتور های Markdown به حساب می رود و از محبوبیت بالایی بین طراحان وب سایت برخوردار است.

fb-flo
این پلاگین کاربردی و مفید توسط فیسبوک توسعه داده شده است. پلاگین fb-flo یک اکستنشن کروم است که اجازه می دهد تا اپلیکیشن های در حال اجرا را بدون آن که لازم باشد آن ها را ببندید ادیت و ویرایش کنید. شما می توانید به شکل لایو جاوا اسکریپت، CSS، عکس ها و تصاویر و یا هر منبع استاتیک دیگری را ادیت کنید.
Web Developer
ممکن است نام این پلاگین شما را گمراه کند و فکر کنید که اکستنشن Web Developer صرفا برای توسعه دهندگان وب یا همان دولوپر ها مناسب است و برای طراحان وب سایت ساخته نشده؛ اما این تصور اشتباهی است. پلاگین Web Developer یکی از محبوب ترین پلاگین ها هم در کروم و هم در فایرفاکس است.
این پلاگین دریایی از ابزارهای به شدت مفید و کاربردی را به مرورگر شما اضافه می کند که هم دولوپر ها و هم دیزاینر ها به آن احتیاج دارند. حتی ممکن است در این پلاگین ابزارهایی را برای اولین بار ببینید که به شما کمک می کنند تا کار طراحی سایت برای شما راحت تر از همیشه شود.
MySQL Admin
بعید است که یک طراح سایت حرفه ای باشید اما با پلاگین MySQL Admin آشنا نباشید و از آن استفاده نکنید. با این حال نمی شود حرف از بهترین پلاگین های طراحی سایت کروم زد و از MySQL Admin نام نبرد. این پلاگین یک اکستنشن قدرتمند برای کروم است که به شما کمک می کند تا دیتابیس های MySQL راحت تر از قبل مدیریت کنید.

جمع بندی
گوگل کروم شناخته شده ترین و پر استفاده ترین مرورگر در سطح جهان به حساب می رود. این فقط به دلیل برند گوگل نیست بلکه کروم توانسته خود را به عنوان یک پیشرو در بازار مرورگر های اینترنتی معرفی کند و با ارائه امکانات و ابزارهای قدرتمند نیاز کاربران خود را رفع کند.
سرعت بالا، قابلیت مقیاس بندی، قدرت اجرای بالا و امکاناتی مانند Developer Tools باعث شده اند تا طراحان وب سایت و دولوپرهای وب سایت کروم را به مرورگر اصلی خود تبدیل کنند و بخش عمده ای از کار خود را در آن انجام دهند.
اما این پایان کار نیست. شما می توانید حتی گوگل کروم قدرتمندتر و مجهزتری داشته باشید و این کار با استفاده از پلاگین یا همان اکستنشن های کروم به راحتی ممکن شده است.
برای مثال اکستنشن هایی که در این مطلب معرفی شده اند، می توانند کار طراحی سایت را برای هر دیزاینری راحت تر و سریع تر از قبل کنند. شما نیز می توانید با توجه به نیازها و سلیقه شخصی خود پلاگین یا همان اکستنشن های مطلوب را از این لیست انتخاب کرده و از ابزارهای جدید و کارآمدی که به شما ارائه می کنند بهره مند شوید.






دیدگاهتان را بنویسید