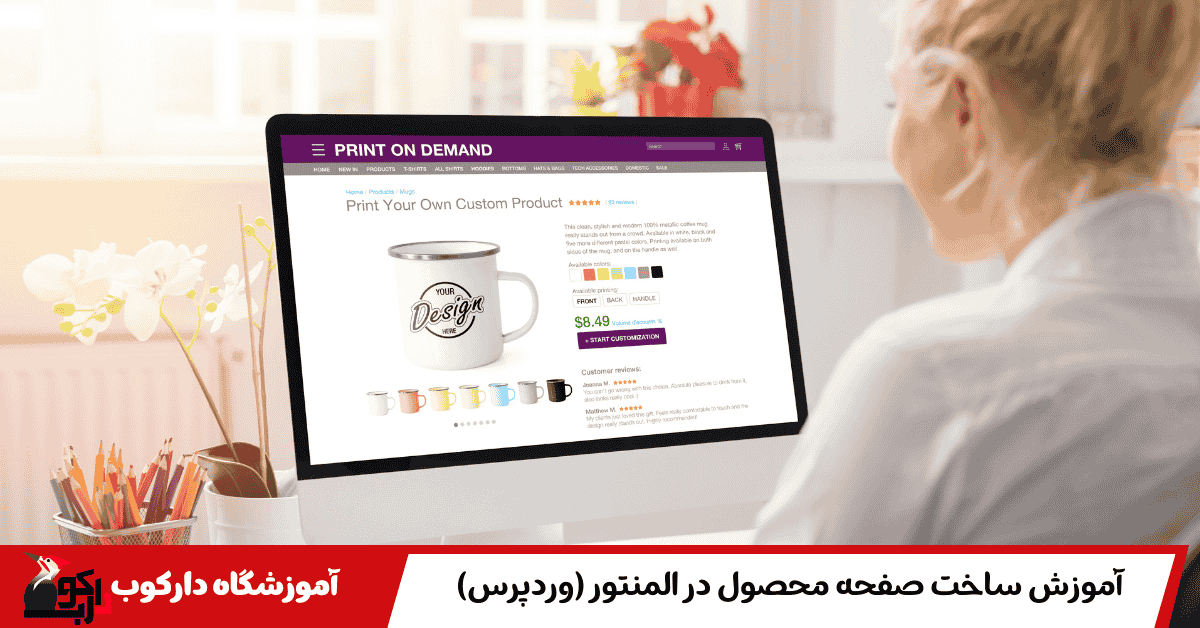
آموزش ساخت صفحه محصول در المنتور (وردپرس)

صفحه محصول قلب تپنده هر فروشگاه اینترنتی است. زمانی که مشتری وارد یک محصول میشود، نگاه او فقط روی عکسها نیست؛ طراحی، چیدمان، سادگی خرید و توضیحات محصول تعیین میکند که آن مشتری تبدیل به خریدار شود یا سایت را ترک کند. به همین دلیل طراحی صفحه محصول با المنتور یکی از مهمترین مهارتهایی است که هر طراح وردپرس باید یاد بگیرد.
در این مقاله از طرف آموزشگاه دارکوب بهصورت کاملاً عملی و پروژهمحور یاد میدهیم که چطور صفحه محصول دلخواه بسازید، از ابزارهای حرفهای ووکامرس استفاده کنید و ظاهر فروشگاه را کاملاً سفارشی کنید.
لیست مطالب
چرا المنتور بهترین ابزار برای طراحی صفحات فروشگاهی است؟
المنتور طی سالهای اخیر انقلابی در دنیای طراحی وردپرس ایجاد کرده است. این صفحهساز قدرتمند به کاربران اجازه میدهد بدون یک خط کدنویسی، ظاهر سایت را به سلیقه خود طراحی کنند.
مزیت المنتور نسبت به سایر صفحهسازها این است که:
- طراحی کاملاً بصری دارد
- قالبهای آماده و حرفهای ارائه میکند
- با تمام نسخههای ووکامرس سازگار است
- امکان استفاده از ابزارهای اختصاصی فروشگاهی را فراهم میکند
- برای قالبهای حرفهای مثل وودمارت، زفایر، فلتسام و آسترا بهینه شده
برای کسانی که تازه آموزش وردپرس را شروع کردهاند، المنتور یکی از بهترین ابزارهای تمرین است، چون بدون نیاز به دانش فنی امکان ساخت صفحات زیبا را فراهم میکند.
قدم اول: آمادهسازی فروشگاه – نصب ووکامرس
قبل از هر چیز باید فروشگاه اینترنتی خود را با ووکامرس فعال کنید. برای کسانی که تازهکار هستند، یادگیری این بخش دقیقاً در دسته آموزش ووکامرس قرار میگیرد.
پس از نصب ووکامرس، شما به بخش محصولات، دستهبندیها، روشهای پرداخت و حملونقل دسترسی دارید. این مرحله پایه اصلی فروشگاه محسوب میشود.

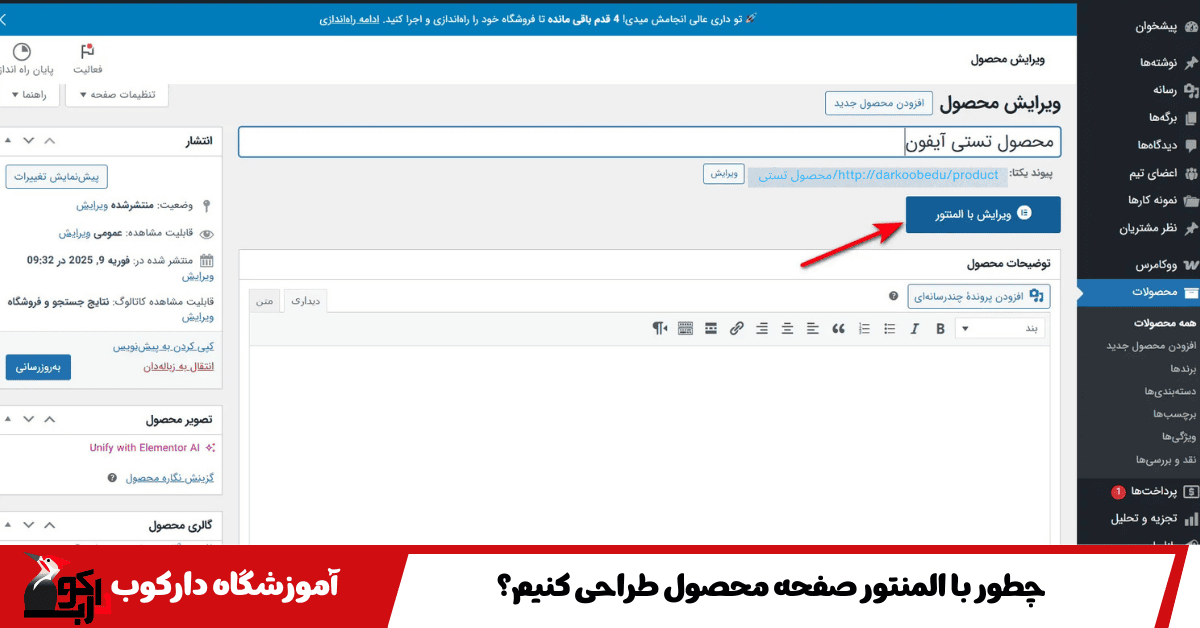
قدم دوم: گذاشتن محصول در سایت
قبل از ساخت صفحه محصول، باید حداقل یک محصول وارد سایت شده باشد تا در زمان طراحی، المنتور اطلاعات واقعی را نمایش دهد.
هنگام گذاشتن محصول در سایت، چند بخش را باید با دقت تنظیم کنید:
- عنوان محصول
- قیمت
- قیمت فروش ویژه
- توضیحات کوتاه و بلند
- وزن و ابعاد
- موجودی انبار
- گالری تصاویر
- ویژگیها و متغیرها
اگر این اطلاعات دقیق وارد شوند، طراحی نهایی بسیار جذابتر خواهد شد و از لحاظ تجربه کاربری نتیجه بهتری میدهد.
قدم سوم: شروع طراحی صفحه محصول با المنتور
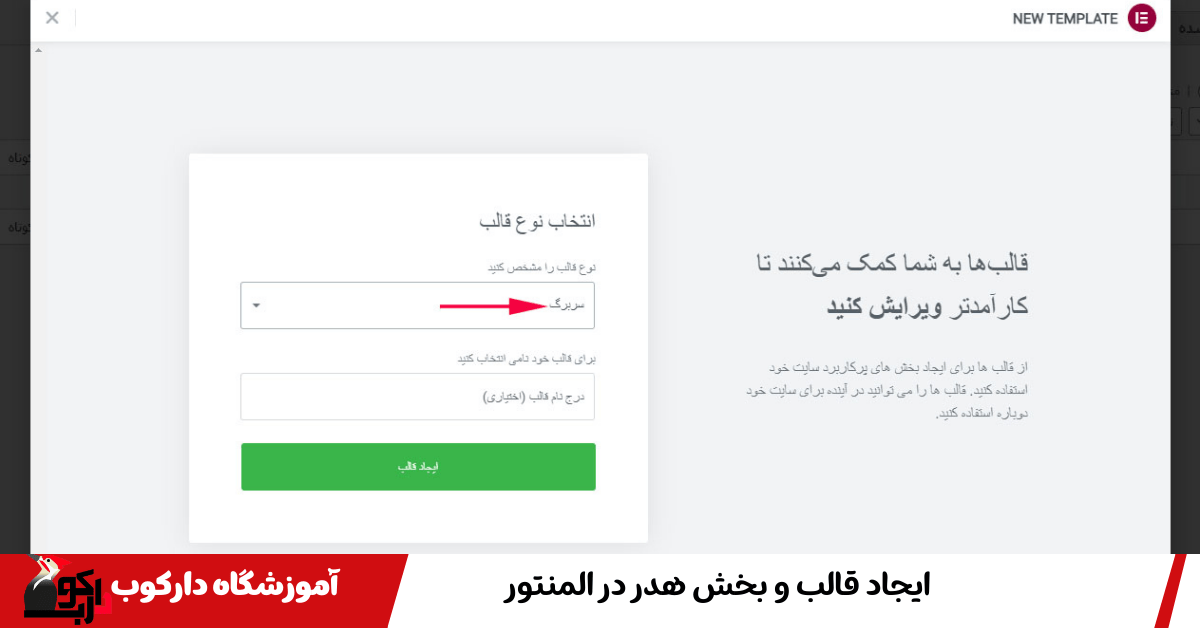
برای طراحی صفحه محصول در وردپرس باید به بخش قالبها (Templates) و سپس Theme Builder وارد شوید. در این بخش، گزینه Single Product را انتخاب میکنیم تا بتوانیم صفحه محصول اختصاصی بسازیم.
پس از انتخاب طرح جدید، المنتور با یک صفحه خالی ظاهر میشود. حالا زمان طراحی است.

بلوکهای ضروری برای طراحی صفحه محصول
در المنتور ویجتهای اختصاصی ووکامرس وجود دارد که برای ساخت صفحه محصول استفاده میشوند.
مهمترین ابزارها:
- عنوان محصول
- تصویر شاخص و گالری
- قیمت
- توضیحات کوتاه
- دکمه افزودن به سبد خرید
- نوار موجودی
- اشتراکگذاری محصول
- تب توضیحات، مشخصات و نظرات
- محصولات مرتبط
اگر این بخشها را درست بچینید، نرخ تبدیل فروشگاه شما افزایش چشمگیری پیدا میکند.
ساخت صفحه محصولات در وردپرس؛ جذابیت و کاربرد در یک قاب
در حالت پیشفرض وردپرس و ووکامرس یک ساختار ساده برای صفحه محصول ارائه میکنند. اما برای فروش حرفهای، این بخش نیاز به ارتقا دارد. به همین دلیل کار با المنتور، ساخت صفحات محصول را از یک ظاهر معمولی به یک تجربه مدرن و حرفهای تبدیل میکند.
هنگامی که شما نحوه ساخت صفحه محصولات در وردپرس را با المنتور یاد میگیرید، در واقع مهارتی کسب میکنید که تمایز فروشگاه شما را رقم میزند.
این همان چیزی است که در دورههای پروژهمحور آموزشگاه دارکوب به آن پرداخته میشود.
ساخت گرید محصولات با المنتور؛ ویترین حرفهای فروشگاه
علاوه بر طراحی صفحه محصول، باید صفحه آرشیو محصولات (Shop) و دستهبندیها را نیز زیبا کنید.
اینجاست که ساخت گرید محصولات با المنتور اهمیت پیدا میکند.
با استفاده از ویجت Product Grid میتوانید:
- محصولات را به صورت شبکهای نمایش دهید
- فیلترهای حرفهای اضافه کنید
- قیمت، تخفیف و موجودی را نشان دهید
- آیکون افزودن به سبد خرید را در لیست اضافه کنید
- طرحهای مینیمال، کارتدار یا تمامعرض بسازید
اگر فروشگاه شما ظاهر بصری خوبی داشته باشد، مشتری سریعتر اعتماد میکند و نرخ خرید افزایش مییابد.
طراحی صفحه محصول در وودمارت؛ آزادی کامل در ساخت فروشگاه
قالب وودمارت یکی از محبوبترین قالبهای فروشگاهی در ایران است و تقریباً تمام امکانات موردنیاز یک فروشگاه پیشرفته را فراهم میکند.
طراحی صفحه محصول در وودمارت یکی از مراحل مهم برای کسانی است که فروشگاه حرفهای دارند.
وودمارت با المنتور سازگاری کامل دارد و شما میتوانید:
- گالری تصاویر را با افکتهای جذاب طراحی کنید
- باکس ویژگیها و مشخصات را حرفهای بسازید
- بخش امتیازدهی و نظرات را زیبا کنید
- شمارنده موجودی، تایمر تخفیف و ابزارهای فروش اضافه کنید
- بنرهای پروموشن داخل صفحه محصول قرار دهید
اگر المنتور را خوب یاد بگیرید، وودمارت بهترین بوم نقاشی برای ساخت فروشگاه شما است.
چطور با المنتور صفحه محصول طراحی کنیم؟ صفر تا صد برای مبتدیها
سؤال بسیاری از هنرجویان این است که چطور با المنتور صفحه محصول طراحی کنیم؟
پاسخ ساده است: با چند گام مشخص و کمی تمرین.
مسیر طراحی:
- ایجاد یک قالب Single Product
- انتخاب ساختار (یک ستون، دو ستون، سه بخش اصلی)
- اضافه کردن ویجتهای فروشگاهی
- تنظیم رنگها، فونتها و فاصلهها
- طراحی هدر ویژگیها و تبها
- بهینهسازی نسخه موبایل
- انتشار قالب برای همه محصولات یا محصولات خاص
این روند در نگاه اول ساده است اما نتیجه آن یک فروشگاه منحصربهفرد خواهد بود.

ساخت سایت فروشگاهی با وردپرس؛ نتیجه نهایی طراحی یک صفحه محصول حرفهای
در ساخت سایت فروشگاهی با وردپرس هدف از طراحی صفحات محصول، ایجاد یک تجربه فروش عالی است.
در زمانی که رقابت بین فروشگاههای اینترنتی شدیدتر از همیشه شده، کاربران فقط در صورتی خرید میکنند که:
- اطلاعات محصول شفاف باشد
- تصاویر جذاب باشند
- دکمه خرید واضح و در دسترس باشد
- صفحه موبایلی استاندارد طراحی شده باشد
- بخش نظرات اعتماد ایجاد کند
اگر این بخشها را به کمک المنتور و ووکامرس مدیریت کنید، در نهایت یک فروشگاه کامل خواهید داشت.
همین مهارتها پایه اصلی طراحی سایت با المنتور است که در دورههای کاربردی آموزشگاه دارکوب بهصورت کاملاً عملی آموزش داده میشود.
نکات طلایی در طراحی صفحه محصول با المنتور – تجربه کاربری را حرفهای کنید
وقتی صفحه محصول را طراحی میکنید، باید فراتر از زیبایی فکر کنید. یک صفحه محصول قدرتمند با هدف افزایش نرخ تبدیل ساخته میشود. المنتور امکان شخصیسازی کامل ارائه میدهد، اما تجربه کاربری تعیین میکند که کاربر در همان صفحه تصمیم به خرید بگیرد یا به نکات دیگری نیاز داشته باشد.
مهمترین نکات UX در صفحه محصول:
۱. استفاده از تصاویر باکیفیت
تصاویر اولین چیزی هستند که کاربر مشاهده میکند. بهتر است چند زاویه، چند اندازه، و یک عکس کاربردی از محصول نمایش داده شود. المنتور امکان ساخت اسلایدر حرفهای را فراهم میکند که جذابیت صفحه را چند برابر میکند.
۲. نمایش قیمت واضح و چشمگیر
کاربر نباید دنبال قیمت بگردد. جایگاه و رنگ قیمت باید برجسته باشد. قیمت قدیم و جدید (اگر تخفیف فعال است) باید کنار هم نمایش داده شود تا تأثیر روانی بیشتری داشته باشد.
۳. توضیحات کوتاه قابل اسکن
کاربران عادت دارند صفحه را اسکن کنند، نه اینکه از ابتدا تا انتها بخوانند. یک توضیح کوتاه، همراه با چند Bullet Point ساده، درک اولیه محصول را آسانتر میکند و انتخاب را سریعتر میسازد.
۴. طراحی نسخه موبایل
بیش از ۷۰٪ خریدهای آنلاین در ایران از طریق موبایل انجام میشود. المنتور نسخه موبایل را مستقل طراحی میکند و این مزیت بسیار مهمی است. ستونها، اندازه فونتها و چیدمان باید برای موبایل تنظیم شوند.
آموزش طراحی نسخه موبایل صفحه محصول در المنتور
دکمه سبز کوچک پایین صفحه المنتور، بخش موبایل را فعال میکند. در این حالت:
- عرض ستونها باید ۱۰۰٪ باشد
- باکس تصاویر باید در بالاترین بخش صفحه قرار بگیرد
- تب توضیحات و نظرات باید سریع باز شود
- دکمه خرید بزرگ، ثابت و در دسترس باشد
- فاصلهها و Paddingها کم شوند تا صفحه طولانی نشود
طراحانی که نسخه موبایل را جدی میگیرند، فروش بیشتری ثبت میکنند. دلیلش این است که کاربر باید بدون اسکرول زیاد بتواند اطلاعات مهم را پیدا کند.
چیدمان حرفهای صفحه محصول؛ ساختار استاندارد فروشگاهی
طراحی محصول فقط کنار هم قرار دادن ویجتها نیست. یک ساختار استاندارد باید اطلاعات را بهدرستی اولویتبندی کند.
ساختار پیشنهادی برای صفحه محصول:
- گالری تصاویر
- نام محصول
- قیمت
- دکمه افزودن به سبد خرید
- ویژگیهای اصلی
- وضعیت موجودی
- توضیحات کوتاه
- تب توضیحات کامل
- مشخصات فنی
- نظرات کاربران
- محصولات مرتبط
این چیدمان باعث میشود که فروشگاه شما حرفهای، مدرن و قابل اعتماد به نظر برسد.
طراحی قالب ووکامرس برای صفحات فروشگاهی حرفهای
اگرچه المنتور طراحی صفحه محصول را ساده میکند، اما برای ساخت فروشگاه واقعاً حرفهای باید با مفهوم طراحی قالب ووکامرس نیز آشنا شوید.
این مهارت شامل موارد زیر است:
- سفارشیسازی بخشهای ووکامرس
- تعیین ساختار صفحات Shop، آرشیو، Cart، Checkout
- ساخت ویجتهای اختصاصی
- افزودن امکانات مثل تایمر تخفیف، امتیازدهی هوشمند و بنرها
- ساخت قالبهای متفاوت برای انواع محصولات
در دورههای پیشرفته آموزشگاه دارکوب این موارد بهصورت پروژهمحور آموزش داده میشود تا هنرجو بتواند فروشگاههایی در سطح حرفهایترین سایتهای ایران طراحی کند.
افکتها و انیمیشنهای حرفهای روی صفحه محصول
یکی از ویژگیهای جذاب المنتور این است که برای هر عنصر میتوان افکت و حرکت اضافه کرد. البته باید با احتیاط از این ابزارها استفاده کنید تا صفحه شلوغ نشود.
افکتهای پرکاربرد:
- Fade In برای تصاویر
- Hover Animation برای دکمه خرید
- Zoom برای گالری
- Motion Effects برای نمایش ویژگیها
- پسزمینههای پارالاکس برای بخش توضیحات
اگر درست استفاده شوند، صفحه محصول حالوهوای یک فروشگاه سطحبالا را پیدا میکند.
افزودن فیلترهای فروشگاهی با المنتور
گاهی مشتری محصول مناسب را بهراحتی پیدا نمیکند، به همین دلیل فیلترهای صحیح نقش مهمی دارند.
با المنتور میتوانید:
- فیلتر قیمت
- فیلتر برند
- فیلتر رنگ
- فیلتر ویژگیها
- فیلتر موجودی
را با طراحی مدرن ایجاد کنید.
این موضوع باعث افزایش اعتماد و راحتی مشتری در مسیر خرید میشود.
ساخت پیشنهادهای شگفتانگیز و بخش تخفیف ویژه
یکی از مهمترین بخشهای فروشگاه اینترنتی پیشنهادهای شگفتانگیز است. مشتریان همیشه به دنبال تخفیف هستند و نسخه المنتور PRO ابزارهای جذابی برای ساخت این بخش ارائه میدهد:
- بنرهای تخفیف
- شمارنده معکوس
- باکس قیمت ویژه
- نمایش درصد تخفیف
- ظاهرسازی با رنگهای متضاد
قرار دادن این بخش در صفحه محصول باعث افزایش چشمگیر نرخ خرید میشود.
اضافه کردن FAQ اختصاصی برای هر محصول
اگر صفحه محصول پاسخ سؤالات رایج مشتری را بدهد، احتمال خرید خیلی بیشتر میشود. المنتور امکان ساخت آکاردئون و Toggle را فراهم میکند تا یک FAQ اختصاصی در زیر توضیحات محصول داشته باشید.
سوالاتی که بهتر است در FAQ قرار دهید:
- آیا محصول ضمانت دارد؟
- نحوه ارسال چگونه است؟
- شرایط بازگشت کالا چیست؟
- مناسب چه کسانی است؟
این بخش علاوه بر افزایش فروش، از نظر سئو نیز اثر مثبت دارد.
حرفهایسازی بخش نظرات و امتیازدهی
نظرات واقعی یکی از مهمترین عوامل اعتماد مشتری است.
برای حرفهایسازی این بخش باید:
- باکس نظرات را زیبا و دستهبندی کنید
- امتیاز ستارهای را برجسته کنید
- بخش “پرسش و پاسخ” را اضافه کنید
- عکس کاربران یا دیدگاههای تأیید شده را نمایش دهید
مشتری وقتی ببیند دیگران از محصول راضی بودهاند، سریعتر تصمیم به خرید میگیرد.
دیجیتال مارکتینگ فروشگاه؛ افزایش فروش با ابزارهای المنتور
المنتور فقط برای طراحی نیست؛ بسیاری از ابزارهای آن برای بازاریابی بسیار کارآمد هستند:
- ساخت بنر تبلیغاتی
- ساخت Landing Page برای کمپینها
- طراحی Pop-up تخفیف
- افزودن Call To Action های جذاب
- نمایش محصولات پرفروش
- ساخت اسلایدر برای جشنوارهها
اگر قصد دارید فروشگاه شما جدی دیده شود، باید از این ابزارها برای طراحی تجربه فروش استفاده کنید.
چطور سرعت صفحه محصول را افزایش دهیم؟
سرعت کم صفحه محصول میتواند ۴۰٪ مشتریان را از خرید منصرف کند.
برای افزایش سرعت:
- تصاویر را فشردهسازی کنید
- لود Lazy Loading را فعال کنید
- المنتهای غیرضروری را حذف کنید
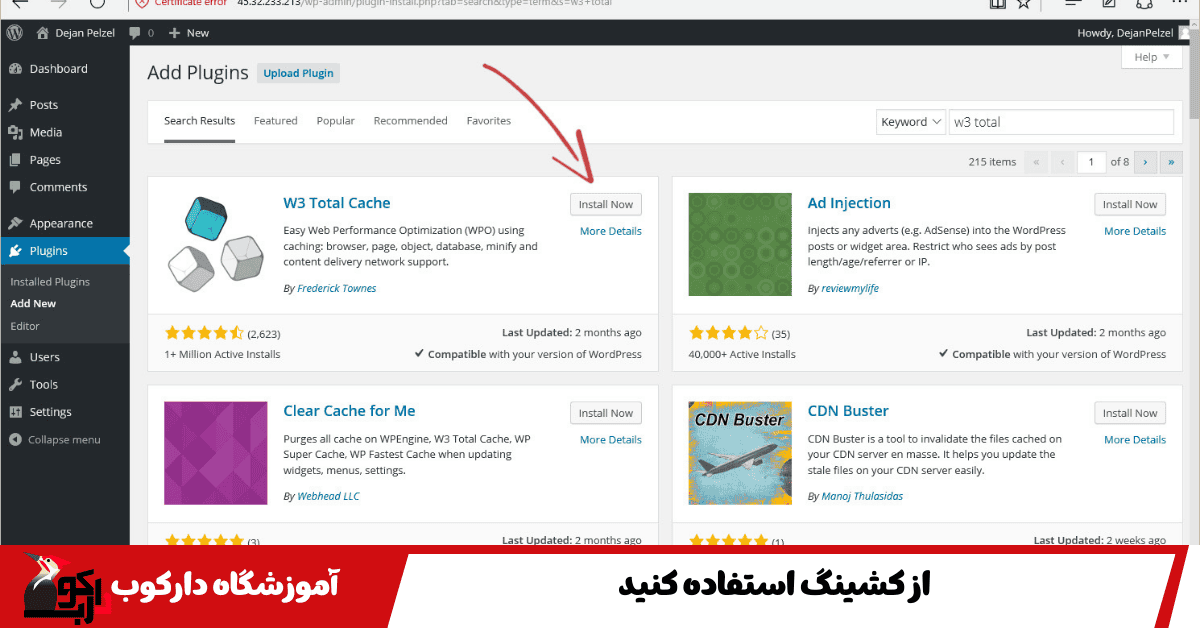
- از کشینگ استفاده کنید
- فونتها را مدیریت کنید
المنتور در نسخههای جدید خود بهینهتر شده و اجازه میدهد هر ویجت تنها در صورت نیاز لود شود.

اتصال صفحه محصول به سئو و ساختار سرچ گوگل
برای فروشگاههای اینترنتی، سئو قابل چشمپوشی نیست. اگر صفحه محصول بهینه نباشد، حتی زیباترین طراحی هم دیده نخواهد شد.
برای سئوی بهتر:
- عنوان محصول را با کلمات هدف بنویسید
- توضیحات محصول را یونیک و کامل بنویسید
- از ساختار H1 تا H4 درست استفاده کنید
- تصاویر محصول Alt داشته باشند
- اسکیما Product فعال شود
وقتی صفحه محصول اصول سئو را رعایت کند، شانس دیده شدن در نتایج صفحه اول چند برابر میشود.
جمعبندی نهایی؛ صفحه محصول حرفهای یعنی فروش بیشتر
طراحی صفحه محصول خوب یک هنر است؛ هنر ترکیب تجربه کاربری، زیبایی بصری و تکنیکهای فروش.
المنتور این مسیر را ساده و حرفهای کرده است. اگر بدانید چگونه از امکاناتش استفاده کنید، میتوانید فروشگاهی بسازید که هم زیبا باشد، هم سریع و هم کاملاً مطابق با نیاز مشتری.
در آموزشگاه دارکوب این مهارتها بهصورت عملی و با اجرای پروژه واقعی آموزش داده میشود تا هنرجو نهتنها یک صفحه محصول، بلکه یک فروشگاه کامل و حرفهای ایجاد کند.
طراحی فروشگاه اینترنتی آینده شغلی بسیار قدرتمندی دارد و کسی که المنتور و ووکامرس را درست یاد بگیرد، میتواند در کمترین زمان وارد بازار کار شود.
