افکت جالب برای نمایش مطلب در سایت
- نویسنده: پری ناز شهاب الدین
- بازبینی شده توسط: ایوب محمودی فرد
- بروزرسانی:
- https://darkoobedu.ir/?p=3270

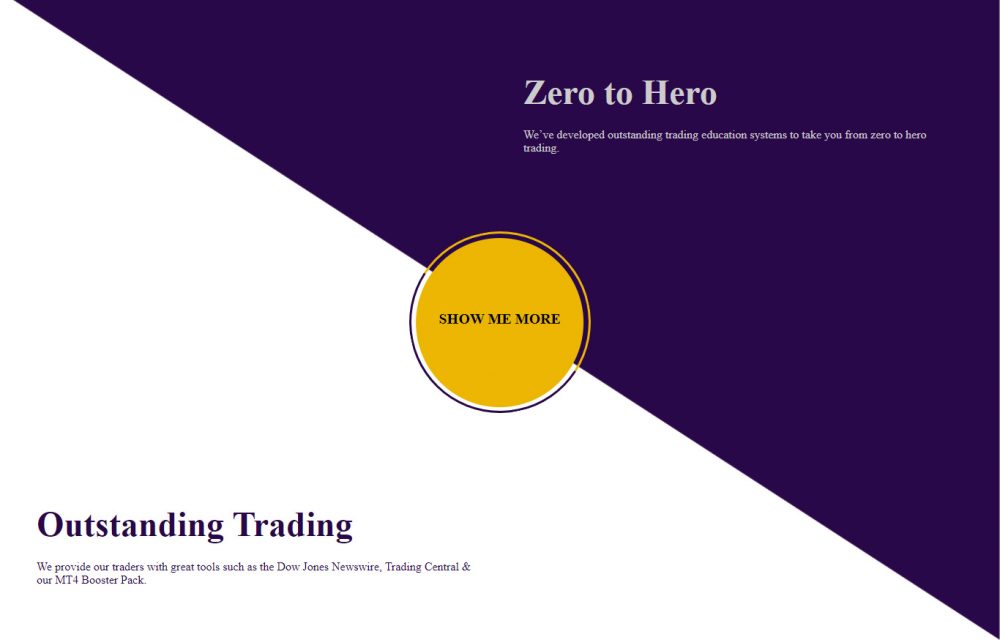
افکت نمایش محتوای سایت یک افکت جالب و متفاوت جهت نمایش محتوا در وب سایت است که می توانید از آن در وب سایت خود استفاده نمایید. با هر بار کلیک روی دایره ای که در وسط قرار داده شده بکگراند به صورت 360 درجه میچرخد و متن هر دو قسمت بالا و پایین عوض می شود و همچنین color متن ها نیز متناسب با رنگ بکگراند تغییر می کند.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div class="bg-content3-4"></div>
<div class="content3-4">
<div class="col-md-4 right-content">
<h1><strong><span style="font-size: 36pt;">Outstanding Trading</span></strong></h1>
<p>We provide our traders with great tools such as the Dow Jones Newswire, Trading Central & our MT4 Booster Pack.</p>
</div>
<div class="col-md-4 left-content">
<h1><span style="font-size: 36pt;"><strong>Zero to Hero</strong></span></h1>
<p>We’ve developed outstanding trading education systems to take you from zero to hero trading.</p>
</div>
<div class="bac-show-more"><div class="btn-show-more"> SHOW ME MORE </div></div>
</div>
<div class="item" id="item-1">
<h1><strong><span style="font-size: 36pt;">We Speak Your</span></strong></h1>
<p>Thanks to an amazingly diverse team spread across 4 continents, we actually speak your language. </p>
</div>
<div class="item" id="item-2">
<h1><strong><span style="font-size: 36pt;">Education</span></strong></h1>
<p>We provide our traders with great tools such as the Dow Jones Newswire, Trading Central & our MT4 Booster Pack.</p>
</div>
<div class="item" id="item-3">
<h1><strong><span style="font-size: 36pt;">Tools</span></strong></h1>
<p>We’ve developed outstanding trading education systems to take you from zero to hero trading.</p>
</div>
<div class="item" id="item-4">
<h1><strong><span style="font-size: 36pt;">Established In</span></strong></h1>
<p>We provide our traders with great tools such as the Dow Jones Newswire, Trading Central & our MT4 Booster Pack.</p>
</div>
</body>
</html>
body{margin: 0;}
.bg-content3-4{
height: 133vh;
/*background: linear-gradient(-135deg , #290849 50% 50%, #fff 50% 50%);*/
background: url(spinner-right-colored.png);
display:block;
text-align:center;
background-repeat: no-repeat;
background-size: cover;
background-position: 100% 100%;
}
.content3-4{position: relative;}
.content3-4 p{font-size: 16px;}
.left-content{color: #CCCCCC;}
.right-content{color: #290849;}
.addcolor{color: #CCCCCC;}
.removecolor{color: #290849;}
.bac-show-more{
cursor: pointer;
display: inline-block;
text-align: center;
width: 230px;
height: 230px;
line-height: 196px;
border-radius: 50%;
position: absolute;
top: -867px;
bottom: 0;
left: 0;
right: 0;
margin: auto;
border-bottom: 3px solid #290849;
border-top: 3px solid #ECB602;
border-left: 3px solid #290849;
border-right: 3px solid #ECB602;
font-size: 20px;
font-weight: bold;
padding: 6px;
-ms-transform: rotate(-12deg);
transform: rotate(-12deg);
}
.btn-show-more{
padding: 12px;
border-radius: 50%;
background: #ECB602;
width: 205px;
height: 207px;
-ms-transform: rotate(12deg);
transform: rotate(12deg);
}
.rotate-rigth{
transition: 1s;
transform: rotate(12deg);
}
.rotate-center{
transition: 1s;
transform: rotate(-12deg);
}
.rotate-left{
transition: 1s;
transform: rotate(-32deg);
}
.left-content{
position: absolute;
top: -797px;
right: 50px;
width: 44%;
}
.right-content{
position: absolute;
bottom: 57px;
left: 50px;
width: 44%;
}
.item{ display:none; }
<script>
var dgr = 0;
var counter = 0;
$(".bac-show-more").click(function(){
dgr = dgr + 180;
$('.bg-content3-4').attr('style','transform: rotate('+dgr+'deg);transition: 1s');
var all_item_number = 0;
$(".item").each(function(){
all_item_number++;
});
$('.right-content').hide(500);
$('.left-content').hide(500);
counter++;
var content_one = $('#item-'+counter).html();
$('.right-content').html(content_one);
$('.right-content').show(500);
counter++;
var content_second = $('#item-'+counter).html();
$('.left-content').html(content_second);
$('.left-content').show(500);
if(counter >= all_item_number){
counter = 0;
}
});
var runAllow = true;
$(".bac-show-more").mouseenter(function () {
var point = 'center';
var direction = 'left';
runAllow = true;
$(".bac-show-more").addClass('rotate-rigth');
var intrvl = setInterval(function () {
if(runAllow){
if(point == 'center'){
if(direction == 'left'){
point = 'left';
}
else{
point = 'right';
}
$(".bac-show-more").addClass('rotate-center');
$(".bac-show-more").removeClass('rotate-left');
$(".bac-show-more").removeClass('rotate-rigth');
}
else if(point == 'left'){
point = 'center';
direction = 'right';
$(".bac-show-more").addClass('rotate-left');
$(".bac-show-more").removeClass('rotate-rigth');
$(".bac-show-more").removeClass('rotate-center');
}
else if(point == 'right'){
point = 'center';
direction = 'left';
$(".bac-show-more").addClass('rotate-rigth');
$(".bac-show-more").removeClass('rotate-left');
$(".bac-show-more").removeClass('rotate-center');
}
}
else{
clearInterval(intrvl);
}
}, 1000);
});
$(".bac-show-more").mouseleave(function(){
runAllow = false;
$(".bac-show-more").removeClass('rotate-rigth');
$(".bac-show-more").removeClass('rotate-left');
$(".bac-show-more").removeClass('rotate-center');
clearInterval(intrvl);
});
$('.bac-show-more').click(function(){
if ($('.right-content').hasClass("addcolor")) {
$('.right-content').removeClass('addcolor');
}
else {
$('.right-content').addClass('addcolor');
}
if ($('.left-content').hasClass("removecolor")) {
$('.left-content').removeClass('removecolor');
}
else {
$('.left-content').addClass('removecolor');
}
});
</script>


دیدگاهتان را بنویسید