 چطور می تونم کمکت کنم؟
چطور می تونم کمکت کنم؟آموزش طراحی وب سایت با استفاده از قالب آماده
- نویسنده: رضا پورمحمدحسین نیاکی
- بازبینی شده توسط: رومینا نظری
- بروزرسانی:
- https://darkoobedu.ir/?p=2678

آموزش طراحی وب سایت و یادگیری نحوه شروع کد نویسی یک سایت، می تواند برای کسانی که می خواهند از ابتدا شروع کنند، یک کار دلهره آور باشد و اگر با زبان های برنامه نویسی آشنایی نداشته باشید، این کار دشوارتر به نظر می رسد. اما یادگیری نحوه کدگذاری وب سایت با یک آموزش مناسب بسیار آسان است. در این مقاله آموزش طراحی سایت با قالب آماده، یک وب سایت ساده را برای مبتدیان با استفاده از قالب آماده وردپرس، آموزش داده و طراحی خواهیم نمود.
این آموزش طراحی وب سایت وردپرسی آماده، ساده ترین و همچنین آسان ترین راه برای ایجاد یک وب سایت است که نیازی به یادگیری کدنویسی نداشته و در طولانی مدت در وقت شما صرفه جویی می کند. در حالی که به شما این امکان را می دهد که یک وب سایت طراحی شده حرفه ای برای بازدیدکنندگان خود، مطابق با سلیقه شخصی ایجاد نمایید.

آموزش طراحی سایت با قالب آماده وردپرس آموزشگاه دارکوب یکی از آموزش های جامع طراحی وب سایت است که هر آنچه را که باید در مورد سیستم مدیریت محتوا و قالب های آماده طراحی سایت بدانید را پوشش می دهد. اگر می خواهید بدانید که چگونه می توان طراحی وب سایت وردپرسی آماده را از صفر شروع کرد یا می خواهید اطلاعات بیشتری در مورد محبوب ترین قالب آماده طراحی سایت در جهان یعنی وردپرس کسب کنید، به جای درستی آمده اید.
قالب آماده وردپرس به کاربران امکان راه اندازی سایت های زیبا، سفارشی سازی صفحات، ایجاد عملکرد مورد نظر و ارائه محتوای مناسب به مخاطبان هدف را می دهد. اما ابتدا باید اصول مقدماتی طراحی وب سایت با قالب آماده وردپرس را فرا بگیرید تا بتوانید از این پلتفرم محبوب بهترین استفاده را در جهت طراحی وب سایت داشته باشید. در این مقاله، ما تجربه گسترده ای در زمینه آموزش طراحی سایت با قالب های آماده وردپرس داریم و آن را با شما به اشتراک خواهیم گذاشت تا مسیر درست را پیموده و بیش از حد سردرگم نشوید.
لیست مطالب
آیا استفاده از قالب های آماده در طراحی وب سایت مناسب است؟
طراحی وب سایت با استفاده از قالب های آماده یکی از روش های ایجاد و تولید سایت است که برای افرادی که هیچ پیش زمینه ای از برنامه نویسی و توسعه وب ندارند، بسیار مناسب است و کارایی خوبی دارد. در روش طراحی و تولید وب سایت با استفاده از قالب های آماده، روند کار به این صورت است که به جای اینکه برای طراحی قالب سایت وقت گذاشته و آن را کدگذاری کنیم، از پلتفرم های طراحی سایت که قالب های آماده طراحی وب را ارائه می دهند، استفاده نماییم و آنها را مطابق با سلیقه و نظر خود شخصی سازی و سفارشی کنیم.
در ابتدای این آموزش طراحی وب سایت با استفاده از قالب آماده باید اظهار داشت که قالب های آماده وب سایت ها، مجموعه کاملی از الگو ها و مدل های طراحی شده وب سایت هستند که یک میزبانی کامل سایت را به مدیران و کاربران وب سایت ها ارائه می دهند. جهت آموزش طراحی سایت با قالب آماده و پیاده سازی یک وب سایت، می توان از سیستم های مدیریت محتوا نظیر وردپرس، جوملا، دروپال و سایر پلتفرم ها استفاده نمود.
در میان این سیستم های مدیریت محتوای ذکر شده، وردپرس محبوب ترین پلتفرم جهت پیاده سازی وب سایت با استفاده از قالب آماده است که همراه با بسیاری از مضامین و افزونه های رایگان ارائه می شود و همین دلیل می تواند یکی از عوامل محبوبیت این سیستم مدیریت محتوا در جهان باشد. از سویی دیگر منبع باز بودن این پلتفرم و توانایی تغییر آن با استفاده از زبان برنامه نویسی PHP می تواند از دلایل دیگر محبوبیت و تعداد بالای کاربران این سیستم مدیریت محتوا باشد. همچنین وردپرس قالب های آماده بسیار متنوعی نسبت به سایر پلتفرم ها دارد که امکانات جانبی بیشتری را به کاربران خود ارائه می دهد که جذابیت این سیستم محبوب را افزایش می دهد.
در آموزش طراحی وب سایت زمانی که یک سایتی طراحی می شود، محل مناسب المان های مختلف یک صفحه مشخص می شود. مانند منوی اصلی، سر صفحه ها، پاورقی های صفحات، دکمه ها، رنگ ها، فرم ها، نظرات، افزونه ها و بسیاری جزئیات ظاهری صفحه دیگر که به اصطلاح به آن قالب وب سایت می گویند. علاوه بر این، سایر پلاگین ها و امکانات جانبی دیگر صفحات وب نیز در قالب های سایت کدنویسی و توسعه داده می شوند.

در طراحی وب سایت با وردپرس، زمانی که از قالب های آماده استفاده می کنید، امکانات اضافی را به شما ارائه می دهد که می توانید آنها را در قالب مورد نظر خود درج نمایید. همچنین به شما این امکان را می دهد تا برخی از ویژگی ها و بخش ها را بنا به سلیقه خود از طریق داشبورد مدیریتی تغییر دهید.
در آموزش طراحی وب سایت وردپرسی آماده، شما می توانید مطابق با نیاز سایت خود، قالب های آماده مورد نظر خود را تهیه نمایید. ممکن است سایت شما فروشگاهی، شرکتی، آموزشی یا عمومی باشد که برای هر یک از آنها انواع متنوعی از قالب آماده وردپرس وجود دارد. همچنین می توان گفت که در طراحی وب سایت با قالب وردپرس، دو نوع قالب وجود دارد.
یکی قالب های آماده رایگان و دیگری قالب های آماده پولی است. پلتفرم قالب آماده وردپرس این امکان را در اختیار شما قرار می دهد که بتوانید مطابق با سلیقه خود هر آنچه از قالب های آماده رایگان و پولی نیاز دارید، استفاده نمایید. شما می توانید قالب های آماده رایگان و پولی را از طریق شرکت های طراحی سایت خریداری نموده و مطابق با نیاز خود شخصی سازی نمایید.
اگر به دنبال ایجاد یک وب سایت فروشگاهی هستید، قطعا نام ووکامرس را شنیده اید و این سوال برای شما پیش آمده است که آیا ووکامرس با قالب آماده وردپرس سازگاری دارد یا خیر؟ در پاسخ می توان گفت که امروزه بسیاری از قالب های آماده وردپرس با فروشگاه ساز ووکامرس سازگاری دارد و می توانید بدون دغدغه از آن استفاده نمایید.
اما دیده شده است که برخی از قالب ها از ووکامرس پشتیبانی نمی کنند و نمی توان در آنها این برنامه را نصب و فعال سازی نمود. در این صورت باید قالب خود را گسترش داده و قابلیت های مورد نیاز خود را برای قالب خود، سفارشی سازی کنید. شما می توانید بدون نگرانی از گروه طراحی سایت دارکوب کمک گرفته و در کمترین زمان این مشکل را حل کنید.
در ابتدای آموزش طراحی وب سایت، می توانید از قالب های آماده رایگان وردپرس استفاده نمایید و زمانی که به خوبی آموزش طراحی سایت با قالب آماده وردپرس را فرا گرفتید، در صورت نیاز، می توانید قالب آماده وردپرس خود را تغییر دهید و هیچ گونه محدودیتی از این جهت وجود ندارد.
همچنین دارکوب مفتخر است اعلام دارد که شما می توانید طراحی وب سایت وردپرسی آماده خود را به مجموعه تیم طراحی سایت دارکوب بسپارید. این تیم مجرب می تواند تمامی قالب های آماده وردپرس مورد نظر شما را چه به صورت رایگان و چه به صورت پولی برای سایت شما تهیه نماید و مطابق با سلیقه شما پیاده سازی کند.
شاید برای شما تعجب برانگیز باشد اما تیم طراحی سایت دارکوب می تواند کمتر از 24 ساعت سایت شما را با استفاده از قالب آماده وردپرسی ایجاد و توسعه دهد. در نتیجه شما می توانید سایت کسب و کار خود را به سرعت راه اندازی نمایید. با کمک تیم حرفه ای دارکوب هیچ گونه محدودیتی در استفاده از قالب های وردپرسی نداشته و مطابق با سلیقه شما شخصی سازی می شود.
فواید و معایب طراحی وب سایت با قالب وردپرس
وردپرس و سایر وب سایت های سیستم مدیریت محتوا مانند جوملا و دروپال، برنامه های مدیریت وب سایت کاملی هستند. آنها تمام آنچه که در پشت صحنه اتفاق می افتد را مدیریت می کنند و به شما این امکان را می دهند تا بدون نیاز به دانستن جزئیات فنی یک وب سایت که آن را عملیاتی می کند، از تمام مولفه های وب سایت خود استفاده کنید. این امر در آموزش طراحی وب سایت بسیار مورد پسند کاربران قرار گرفته است و آمارها نشان می دهد که از هر شش وب سایت، یکی از وردپرس استفاده می کند.
آموزش طراحی وب سایت با قالب آماده وردپرس ایده بسیار خوبی به نظر می رسند و به عنوان یک سکوی پرتاب عالی برای فعالیت های بازاریابی و کسب و کار اینترنتی شما عمل می کنند. با این حال توصیه می شود که تمام مزایا و معایب آن را در نظر داشته باشید تا بتوانید حداکثر استفاده لازم را از این فناوری طراحی وب داشته باشید.
الگو های آماده طراحی وب سایت مزایای بی شماری را ارائه می دهند از جمله:
– صرفه جویی در هزینه
یکی از مزایای اصلی طراحی وب سایت وردپرسی آماده، صرفه جویی در هزینه و زمان است. شما می توانید با کمترین مبلغ یک سایت کامل برای کسب و کار خود راه اندازی نمایید. علاوه بر این، با استفاده از قالب های آماده رایگان، این هزینه بسیار کاهش می یابد. از آنجا که مدیریت این الگوها آسان است می توانید با خودتان مدیریت وب سایت را برعهده گرفته تا در هزینه های ماهانه مدیریت وب نیز صرفه جویی شود.
– صرفه جویی در زمان
ایجاد یک وب سایت از ابتدا می تواند یک تجربه بسیار طولانی و ناامید کننده باشد. این بیشتر به دلیل زمان لازم برای کدنویسی سایت است. با این حال، قالب های آماده طراحی وب می توانند در زمان صرفه جویی کنند چرا که آنها از قبل کدگذاری شده اند. تنهای کاری که لازم است شما انجام دهید این است که الگویی را پیدا کنید که دارای بیشتر ویژگی های مورد نیاز سایت شما باشد.
– کد نویسی صحیح و امکان ویرایش آن
قالب های آماده طراحی وب به گونه ای طراحی و کدگذاری شده اند که شما را قادر می سازند تا با سرعت بالا و به راحتی یک وب سایت حرفه ای بسازید و نیازی به کد نویسی یا استخدام یک طراح و توسعه دهنده وب نداشته باشید. حتی وردپرس این امکان را فراهم کرده است تا با داشتن دانش کافی برنامه نویسی بتوانید ساختار آن را مطابق با سلیقه و نیاز خود تغییر دهید.
– ویژگی های داخلی سئو سایت
بهینه سازی وب سایت برای موتور های جستجو جهت جذب ترافیک بیشتر سایت و افزایش رتبه آن مهم است. با این حال، بسیاری از افراد نمی دانند که چگونه بهینه سازی سایت های خود را انجام دهند. خبر خوب این است که امروزه بسیاری از قالب های آماده طراحی وب با ویژگی های داخلی بهینه سازی موتور جستجو یعنی همان سئو ارائه می شوند.
الگو های وب سایت به طور معمول دارای ویژگی های داخلی هستند. از ویژگی های سئو گرفته تا توانایی های ویرایش WYSIWYG، که به شما در صرفه جویی در وقت، هزینه و دردسر در تمام زمینه های مدیریت وب سایت کمک می کند.
افزونه سئو سایت به شما این امکان را می دهد که از همان ابتدا سایت خود را برای موتور های جستجو و کاربران بهینه سازید تا از افزایش اعتبار خوبی بهره مند شوید. در نتیجه نیازی به استخدام یک متخصص سئو نخواهید داشت و با کمی آموزش می توانید سئو سایت خود را افزایش دهید.
– امکان افزودن محتوای نامحدود
سیستم عامل های مدیریت محتوا مانند جوملا و وردپرس این امکان را برای کاربران خود فراهم می کنند تا به راحتی و بدون محدودیت، محتوا های خود را در سایت قرار دهند. حتی اگر هیچ دانش اولیه کدگذاری ندارید، در آموزش طراحی وب سایت با استفاده از قالب آماده وردپرس، می توانید تنها با یک کلیک مقاله، فیلم یا تصویر را در سایت خود منتشر کنید.

با این حال، مانند هر برنامه محبوب دیگری، وردپرس نیز بسیار مورد حمله هکر ها قرار می گیرد. اما تا زمانی که وردپرس خود را به روز نگه دارید، هیچ خطر واقعی شما را تهدید نخواهد کرد. به روزرسانی ها به صورت خودکار انجام می گیرد و برای مبارزه با هکرها و اسپم ها استفاده می شوند. همچنین پلاگین ها و تم ها نیز به روزرسانی های دوره ای دارند، اما شما باید آنها را به صورت دستی نصب کنید. شاید بزرگترین مزیت استفاده از یک وب سایت قالب آماده مانند وردپرس این باشد که تمام جنبه های فنی مورد نیاز یک وب سایت انجام گرفته و کاربران می توانند بدون نگرانی در مورد آنها، وب سایت خود را طراحی و ایجاد نمایند.
به همین صورت، شاید بزرگترین نقطه ضعف استفاده از قالب آماده وردپرس را این دانست که، اگر بخواهید وب سایت شما یک کار خاصی را انجام دهد، افزونه مورد نیاز شما وجود نداشته باشد و شما مجبور خواهید شد که این افزونه را با استفاده از کدنویسی طراحی و تولید نمایید یا مبلغی را هزینه کنید تا این افزونه را به طور اختصاصی برای وب سایت شما طراحی و تولید نمایند که با صرف زمان و هزینه توسعه بیشتری روبرو می شوید و این گاهی اوقات باعث ایجاد دردسر زیادی می شود.
از معایب دیگر ایجاد یک وب سایت با استفاده از قالب های آماده می توان به منحصر به فرد نبودن، عدم انعطاف پذیری با سایر برنامه، دشواری در سفارشی سازی، عدم پایداری، کمبود پشتیبانی و ساختار های مشابه و تکراری با سایت های رقیب اشاره نمود.
به طور کلی، ایجاد و مدیریت یک وب سایت نیاز به دانش اولیه و مهارت در زمینه طراحی سایت و سئو دارد. بنابراین توصیه می کنیم برای اینکه به این دردسر دچار نشوید، جهت طراحی سایت خود از شرکت های فعال در این زمینه مانند تیم طراحی وب سایت دارکوب کمک بگیرید. این تیم مجرب و با سابقه می تواند تمامی قالب های آماده مورد نظر شما را اعم از پولی و رایگان تهیه و خریداری نموده و مطابق با سلیقه شما در کمترین زمان و با معقول ترین هزینه شخصی سازی نماید.
نحوه استفاده از قالب های آماده وردپرس برای طراحی وب سایت
قالب یک وب سایت چارچوب اصلی صفحات آن را مشخص می کند و در حقیقت بخش اصلی رابط کاربری یک وب سایت محسوب می شود. به همین دلیل می توان گفت شاکله اصلی یک سایت است و مهم ترین و اصلی ترین قسمت آموزش طراحی وب سایت را تشکیل می دهد.
طراحی یک سایت با قالب سفارشی و از پایه کدنویسی شده کار زمانبر و پر هزینه ای می باشد. در پاسخ به این سوال که چگونه می توان یک قالب اختصاصی برای سایت طراحی کرد باید گفت، این کار نیاز به تسلط به مهارت های فراوانی چون کدنویسی html و CSS، طراحی رابط کاربری UI و زبان های برنامه نویسی دیگری دارد. برای اینکه به این مهارت ها تسلط کافی داشته باشیم، به مدت زمان طولانی یادگیری و تمرین نیاز است. به همین منظور، بسیاری از افراد از قالب های آماده برای ایجاد سایت خود استفاده می کنند و با کمترین زمان و هزینه می توان یک سایت با قالب مناسب ایجاد کرد.
برای آموزش طراحی وب سایت با وردپرس، در ابتدا باید یک قالب بندی مناسب با ظاهری چشمگیر برای کاربران سایت خود بیابید. خوشبختانه بسیاری از قالب های آماده به صورت رایگان و یا با هزینه های بسیار پایین در اینترنت به فروش می رسند و شما می توانید از آنها استفاده نمایید. این قالب های آماده شامل فونت ها، طراحی گرافیکی صفحات، جدول ها، رنگ بندی و فریم های یک صفحه می باشند. افرادی که با زبان های برنامه نویسی وب آشنایی داشته باشند، می توانند به راحتی این قالب ها را تغییر داده و به یک قالب با ظاهری منحصر به فرد تبدیل کنند.
توصیه ما به شما این است که آموزش نصب قالب آماده وردپرس و طراحی وب را فرا بگیرید تا سایت های حرفه ای بسازید که هم زیبا و هم کاربردی باشند. با آموزش طراحی سایت با قالب آماده وردپرس آموزشگاه دارکوب، به نتایج عملی دست پیدا خواهید کرد. شما یاد خواهید گرفت که از ابتدا تا انتها به صورت گام به گام و عملی و با استفاده از بهترین روش ها، وب سایت خود را ایجاد و مدیریت نمایید.
نکته مهمی که در آموزش طراحی وب سایت با قالب آماده باید به آن اشاره شود، این است که ریسپانسیو بودن یک قالب بسیار حائز اهمیت است. ریسپانسیو بودن یک قالب به این معنا است که این قالب با نمایشگر های مختلف مانند گوشی هوشمند، تبلت ها و لپ تاپ ها سازگاری داشته و یک ظاهر متمرکزی را به کاربر ارائه می دهد.
یک قالب آماده معمولی تنها برای نمایش مانیتور های معمولی طراحی شده است و در صورت استفاده از آن، کاربران سایر دستگاه ها به مشکل برمی خورند اما قالب آماده ریسپانسیو در هر شرایطی یک پاسخ مناسب را ارائه می دهد و می تواند انواع کاربران دستگاه ها را پوشش داده و به خود جذب نماید. از این جهت استفاده از قالب های آماده ریسپانسیو هم از نظر سئو و بهینه سازی سایت و هم از نظر طراحی از جایگاه ویژه ای برخوردار است حتی ارزش هزینه کردن آن را دارد که قالب سایت خود را به ریسپانسیو تبدیل کنید و اثرات آن را به مرور زمان و در طولانی مدت خواهید دید.
نحوه نصب قالب آماده سایت
معمولا وقتی قالب آماده سایت را خریداری می کنید و یا از نسخه های رایگان آن استفاده می کنید، در کنار فایل نصب قالب، یک فایل راهنما نیز وجود دارد. این فایل راهنما ممکن است با توضیحاتی که در ادامه این بخش در خصوص نحوه نصب قالب اماده سایت می دهیم متفاوت باشد. دلیل این امر این است که فایل توضیحات همراه با یک قالب، به طور اختصاصی برای آن قالب آماده شده است و دستورالعمل های اختصاصی برای همان قالب خریداری یا دانلود شده ارائه می دهد.
اما توضیحاتی که در این بخش خواهید خواند، راهنمای عمومی نصب قالب آماده در وب سایت های وردپرس می باشد. با استفاده از این دستورالعمل می توانید تقریبا هر قالب آماده ای را در سایت وردپرس خود نصب نمایید.
طبیعتا فرض بر این است که قبل از خرید یا دانلود قالب آماده وب سایت، شما سایت وردپرس خود را به شکل کامل نصب و راه اندازی کرده اید. بنابراین آموزش گام به گامی که در ادامه خواهید خواند، مربوط به بعد از نصب و راه اندازی وب سایت می باشد.
مراحل نصب قالب آماده سایت وردپرس
- فایل zip را اپلود کنید. معمولا این فایل از حالت زیپ خارج شده است، بنابراین قبل از آپلود آن را به حالت زیپ در بیاروید (برای ویندوز از برنامه WinZip و برای مک از Stuffit Expander برای زیپ کردن استفاده نمایید). دو راه برای آپلود فایل وجود دارد:
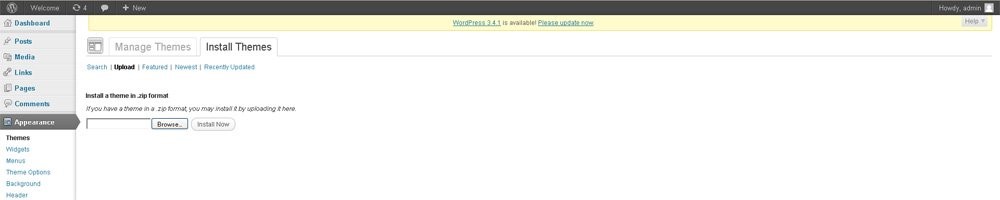
- وارد پنل ادمینی سایت وردپرس خود شوید و به مسیر Appearance > Themes بروید. در آنجا دکمه اپلود را خواهید دید. روی آن کلیک کرده و فایل zip را انتخاب و آپلود کنید.

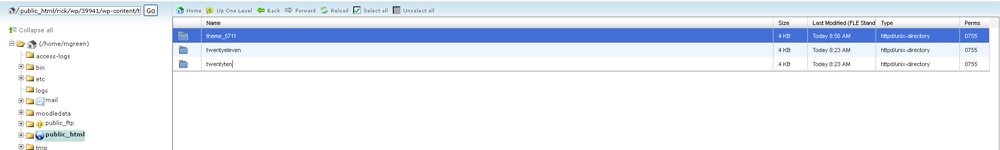
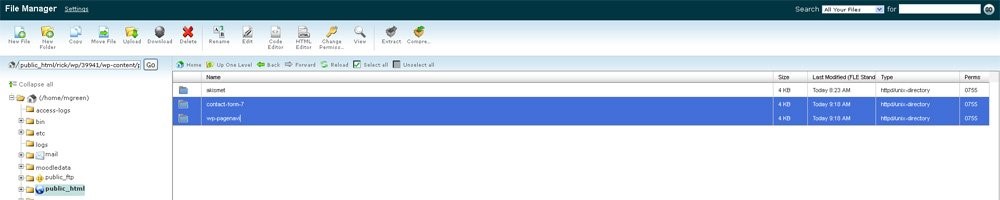
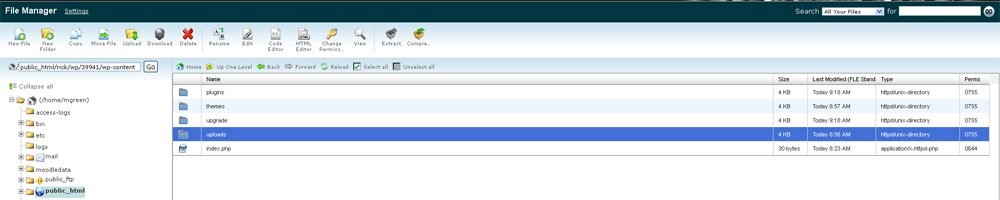
- راه دوم این است که فایل را مستقیما در مسیر wp-content/themes آپلود کرده و در آن جا فایل را از حالت زیپ خارج نمایید.

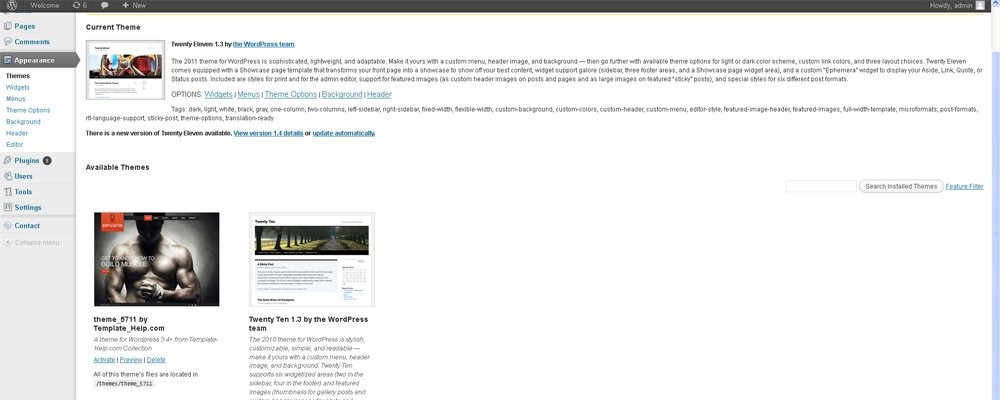
- بعد از آپلود فایل قالب آماده، از طریق پنل ادمینی به مسیر Appearance > Themes > Activate theme بروید تا قالب خود را فعال سازی کنید:

- حالا شما توانسته اید فایل اصلی قالب آماده را با موفقیت در سایت خود آپلود کنید. در اینجا شما باید افزونه یا همان پلاگین ها را نیز آپلود کنید. دو راه برای این کار وجود دارد:
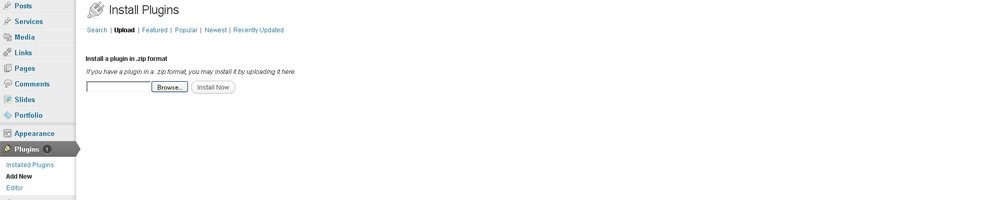
- راه اول استفاده از داشبرد سایت است. به مسیر admin panel > Plugins > Add new > Upload رفته و از بین sources/plugins پلاگین های مورد نظر خود را انتخاب کنید و سپس آن ها را فعال نمایید. توجه داشته باشید که پلاگین ها را باید یکی یکی آپلود نمایید

- راه دوم استفاده از FTP است. فایل زیپ شده پلاگین ها را در پوشه wp-conent/plugins آپلود کنید و در آن جا آن را از حالت زیپ خارج کنید.

- حالا نوبت آپلود کردن تصاویر در سایت است. پوشه Uploads را که در پوشه sources شما قرار دارد را در پوشه wp-content روی سرور خود آپلود کنید. می توانید این کار را در برنامه FTP خود انجام دهید. سپس پوشه Uploads را در سرور خود بازنویسی نمایید.

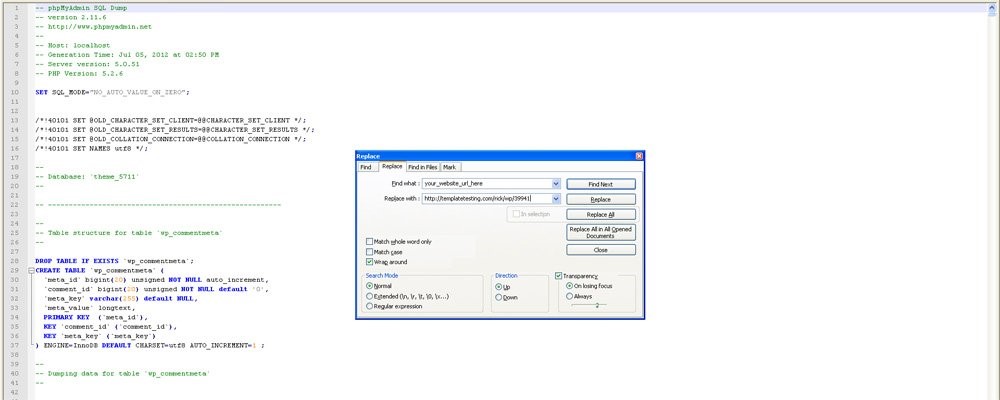
- مرحله آخر رسیدگی به تنظیمات قالب آماده است. فایل sql را باز کنید (معمولا با نام themexxx.sql ذخیره شده است). این فایل را در هر ادیتوری که ترجیح می دهید باز نمایید (توصیه می شود از Notepad++ یا Dreamweaver استفاده کنید). با استفاده از عملکرد سرچ (Hot key CTRL + F) بخش your_website_url_here را پیدا کنید و url سات خود را در آن جایگزین نمایید. حتما روی دکمه replace all کلیک نمایید و تغییرات را ذخیره کنید. دیالوگ پیدا کردن و جایزگینی url شبیه به تصویر زیر است:

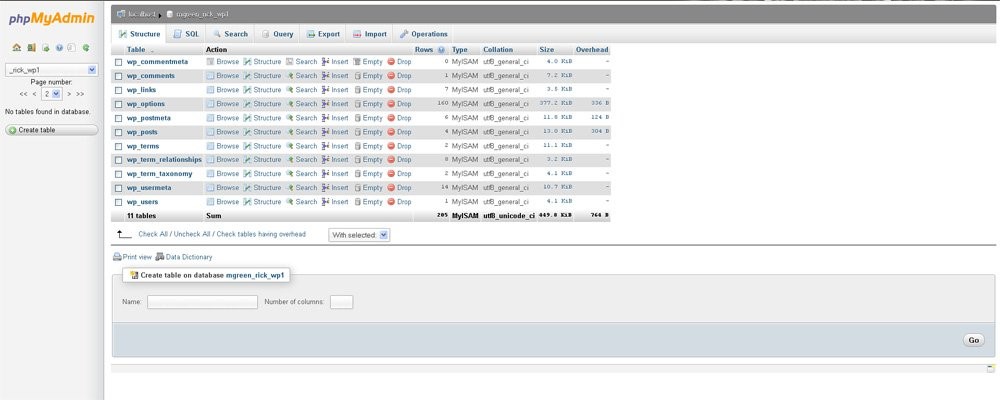
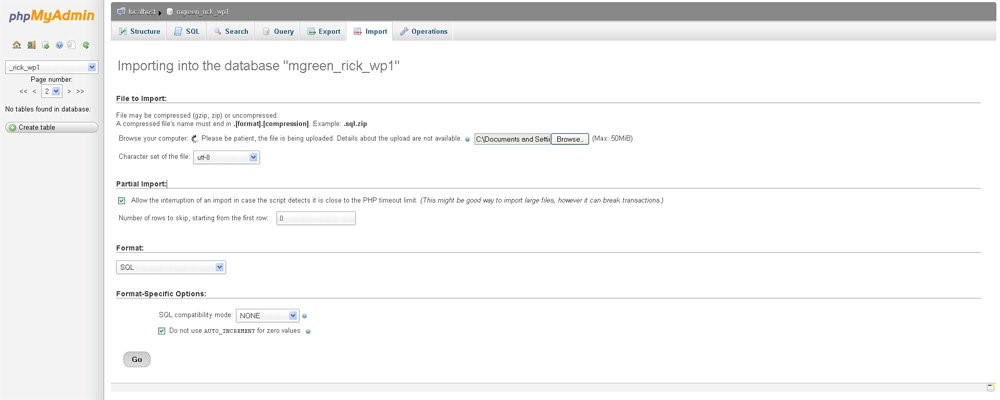
- حالا باید کنترل پنل هاستینگ خود بروید و با استفاده از ابزار PhpMyAdmin database فایل sql اصلاح شده را در دیتابیس وردپرس وارد نمایید. ابزار PhpMyAdmin database را باز کنید و دیتابیس خود را انتخاب کنید. ظاهر این صفحه مانند تصویر زیر است:

- روی بخش Import کلیک کنید. دکمه Browse را بزنید و فایل sql ویرایش شده را انتخاب نمایید. سپس روی دکمه Go کلیک کنید.

- سایت خود را باز کنید. حالا باید دقیقا مشابه با نسخه دمو لایو قالب آماده مورد نظر شده باشد:

این مقاله تنها بخش کوچکی از آموزش طراحی وب سایت با استفاده از قالب های آماده نظیر وردپرس است. طراحی سایت یک هنر بی پایان است که هر چه آن را فرا بگیرید، مطالب جدیدی برای آموختن پیدا می کنید. در آموزشگاه دارکوب به صورت اختصاصی تمامی آموزش طراحی وب سایت توسط اساتید مجرب در دسترس شما هنرجویان عزیز خواهد بود.
تمامی دوره های مجموعه دارکوب پروژه محور بوده و نیازی به پیش نیاز های قبلی ندارد و از صفر تا صد آموزش ها را پشتیبانی می کند. شما با تهیه این آموزش طراحی وب سایت به یک طراح سایت حرفه ای تبدیل می شوید و می توانید به راحتی به بازار کار راه پیدا کرده و درآمد کسب نمایید.
جامع ترین تجربه آموزش طراحی وب سایت وردپرس، دوره های حضوری و آنلاین دارکوب با استفاده از وردپرس توسط اساتید مجرب آموزش داده می شود. این نسخه قابلیت های بیشتر و گزینه های سفارشی سازی را فراهم می کند تا شما را قادر سازد به درک کامل از هدف ساخت وب سایت خود برسید.

ممنون از مقاله خویتون