 چطور می تونم کمکت کنم؟
چطور می تونم کمکت کنم؟آموزش وردپرس WordPress
دوره آموزش وردپرس Wordpress

۰۸
تیر
یک شنبه ساعت 13 الی 15
یک شنبه ساعت 13 الی 15
کد دوره در سازمان فنی و حرفه ای : 732120530020001
ارائه مدرک معتبر از سازمان فنی و حرفه اییظرفیت دوره تکمیل شده است
جهت مشاوره با شماره 02122385294 تماس بگیرید
فیلم های آموزشی مرتبط
در حال نمایش یک نتیجه
آموزش وردپرس WordPress
بر اساس آماری که از موتورهای جستجو نظیر گوگل و بینگ به دست آمده است؛ آموزش وردپرس، طراحی سایت با وردپرس و موارد مشابه در سال 2024 از ترندهای سرچ پارسی هستند.
افراد زیادی به دنبال یادگیری آن بوده و بیشتر این کاربران، حتی آشنایی اولیه با مفاهیم طراحی وب سایت، سئو، وردپرس، سیستم مدیریت محتوا، کدنویسی و المنتور را هم نداشتند.
در ادامه قصد داریم به سوالاتی همچون دوره وردپرس چیست؟ آیا یادگیری بدون آموزش پایه ممکن است؟ پاسخ دهیم و وارد دنیای بی پایان وردپرس شویم.
سیستم مدیریت محتوایی که پس از گذشت سال ها به لطف متن باز بودن و زبان آزاد بودن، هنوز هم مورد توجه طیف وسیعی از توسعه دهندگان و کسب و کارها است.
دنیای آموزش وردپرس روز به روز گسترده تر می شود و صرفا کامل ترین آموزش ها مناسب شما هستند.
سیستم مدیریت محتوا یا CMS چیست؟
سیستم مدیریت محتوا یا Content Management System به عنوان یک ابزار قدرتمند در دنیای وب شناخته میشود. این سیستمها با داشتن یک پنل کاربری یا داشبورد که دارای منوهایی مانند مدیریت کاربران، مدیریت نوشته ها، برگه ها، نصب پوسته و مدیریت آن، نصب افزونه و مدیریت آن و… است، درست شبیه به یک پنل نرم افزار یا اپلیکیشن که در طول روز بار ها از آن استفاده می کنید، به افراد این امکان را میدهد که بدون نیاز به کدنویسی و دانش فنی عمیق به راحتی بتوانند متن، تصاویر، ویدئوها و سایر محتواهای وب را بهروز کرده و به نیازهای وبسایت خود پاسخ دهند.
امکانات CMS ها با هم متفاوت است، اما وردپرس در حال حاضر کامل ترین، بهترین، قدرتمند ترین و بهینه ترین سیستم مدیریت محتوای غیر اختصاصی و رایگان می باشد.
وردپرس چیست؟
وردپرس سیستم مدیریت محتوا یا CMS مبتنی بر زبان پی اچ پی است که بدون نیاز به کدنویسی، به شما اجازه می دهد که یک وب سایت در پلتفرم های مختلف و تحت متریالی که خودتان مایل هستید ایجاد کنید.
وردپرس به کاربران اجازه میدهد تا به سادگی محتوای وبسایت خود را اضافه، ویرایش و مدیریت کنند، به راحتی قالبهای زیبا و تنظیمات متنوعی را اعمال کنند، و با استفاده از افزونهها و افزونههای متنوع، امکانات و ویژگیهای اضافی به وبسایت خود افزوده و سفارشیسازی کنند.
به علت سادگی و انعطافپذیری آن، وردپرس یکی از پرکاربردترین و محبوبترین CMSها در دنیاست و توسط میلیونها وبسایت از جمله وبلاگها، فروشگاههای آنلاین، سایتهای خبری، وبسایتهای شخصی و بسیاری دیگر استفاده میشود. (البته وردپرس، امکان توسعه یا کدنویسی، استفاده از برنامه نویسی و گسترش بیشتر را هم خواهد داشت)
← آموزش WordPress به شما اجازه رقابت در بازار کسب و کارهای دیجیتال را می دهد →
مزیت ها و ویژگی های CMS وردپرس
پیش از هر چیزی، وقتی قصد فراگرفتن یک تکنولوژی یا نرم افزار و زبان جدید را دارید، حتما در مورد امکانات، مشخصات و ویژگی های آن تحقیقات لازم را انجام دهید. یک بار دیگر لازم است به این موضوع اشاره کنیم که:
تاکنون بیش از 78 میلیون وبلاگ و 25 درصد سایت های تمام دنیا با وردپرس طراحی شده است.
از طرفی 65 درصد سایت هایی که با CMS راه اندازی شده اند، از وردپرس استفاده می کنند. یک نکته کلیدی دیگر در مورد CMS وردپرس این است که روزانه بیش از پنجاه هزار سایت با استفاده از آن طراحی می گردد و وارد جریان شبکه اینترنت می شوند.
- متن باز بودن و رایگان بودن!
اولین مزیتی که سبب محبوبیت وردپرس شده است، متن باز بودن و رایگان بودن است؛ یعنی می توانید هر چیزی را در وردپرس تغییر دهید. با استفاده از دوره آموزش وردپرس از مبتدی تا پیشرفته، می توانید تمامی بخش های سایت خود را تغییر دهید، یعنی از قالب گرفته تا دکمه ها، گزینه ها و منو ها.
شما می توانید با استفاده از سیستم مدیریت محتوای وردپرس، به راحتی هر نوع فروشگاهی که می خواهید را راه اندازی کنید. فروشگاه هایی که وردپرس ساخته میشوند با استفاده از پلاگین یا افزونه های وردپرس مدیریت می شوند.
(ووکامرس در حال حاضر قدرتمند ترین در این زمینه است. تم های متعدد و پوسته های گوناگونی هم برای وردپرس عرضه می شوند. می توانید درست شبیه به علی بابا و آمازون یا دیجیکالا، فروشگاه خودتان را با تمامی محصولاتی که می خواهید داشته باشید.)
- بهینه شده برای بازاریابی دیجیتال
پیش از هر چیزی باید به یاد داشته باشید که بخش مهمی از طراحی سایت و کسب درآمد از آن مبتنی بر آموزش سئو خواهد بود. یادگیری بهینه سازی وب سایت در واقع سبب می شود که در گوگل، در رتبه بهتری قرار بگیرید.
مزیت های ویژه ای در پس وردپرس نهفته است که در دنیا از آن به عنوان سازگار ترین سیستم با سئو یاد می شود.
به راحتی می توانید با شرکت در دوره آموزش وردپرس حرفه ای به سرعت بارگذاری فوق العاده، امکان بهینه سازی نقشه سایت، مدیریت کسب و کار در شبکه های اجتماعی و بهبود تجربه کاربری دست یابید. در وردپرس همه چیز برای دیده شدن آماده است.
- امکان شخصی سازی بی نظیر
در وردپرس شما می توانید همه چیز را به راحتی شخصی سازی کنید. از هدر، فوتر و منو گرفته تا تصاویر، ویدئوها و فایل هایی که در دسترس مخاطبین قرار می دهید. حتی با استفاده از وردپرس و بخش المنتور، درست مثل یک جورچین می توانید قسمت های مختلف قالب را با کشیدن و رها کردن ماوس ایجاد کنید.
در وردپرس یک پنل کاربری و مدیریت در اختیار شما قرار می گیرد که دارای منوی افزودن نوشته، ساخت برگه، ایجاد دسته بندی و … است. می توانید زبان سایت تا مدیریت کاربران را به راحتی انجام دهید.
- ایمنی بالا
معمولا سایت هایی که بر مبنای زبان های طراحی و CMS اختصاصی توسعه داده می شوند، مشکلات ایمنی خواهند داشت که حل و نگهداری از آنها نیاز به تخصص در زمینه کدنویسی و توسعه دیتابیس دارد اما در مورد وردپرس همه چیز فرق می کند.
هر ماه نسخه های جدیدی از وردپرس منتشر می شود و پلاگین های آن نیز مرتب توسط مخزن این مجموعه کنترل می شوند. در نتیجه گویا در مقابل آسیب پذیری های ایمنی از خود مقاومت نشان می دهد. بیشتر سایت هایی که امروزه توسط وردپرس ساخته می شوند تا 99 درصد غیرقابل نفوذ خواهند بود.
- وجود افزونه ها و قالب های رایگان متعدد فارسی و لاتین
می توانید در هنگام استفاده از آموزش طراحی قالب وردپرس، حتی از قالب های رایگان هم استفاده کنید. این قالب ها توسط سایت های ایرانی و خارجی برای دانلود در دسترس قرار گرفته اند.
← تقریبا می توان گفت که بیش از 99 درصد افزونه های وردپرس نیز به صورت رایگان در اختیار شما هستند →
مارکت پلیس ها و سایت های زیادی وجود دارند که به شما این امکان را می دهند که قالب خریداری کنید و به صورت پرمیوم، ظاهر سایت خود را تغییر دهید. البته قالب ها یا تم ها در دنیای وردپرس با نام پوسته نیز شناخته می شوند.
دیگر مزیت های وردپرس عبارت اند از:
- هزینه طراحی سایت با وردپرس بسیار پایین تر از طراحی همان سایت با یک زبان برنامه نویسی می باشد.
- پنل وردپرس ساده و کاربر پسند می باشد و از بین سیستم های مدیریت محتوا که مانند وردپرس با پی اچ پی نوشته شده اند مانند جوملا، اپنکارت، مجنتو، پرستاشاپ و … در بین کاربران محبوبیت بیشتری دارد و کار با پنل ان راحت می باشد.
- وردپرس دارای تعداد خیلی زیادی پلاگین هست که به کمک این پلاگین ها می توان به راحتی هر امکانی را به سایت وردپرسی خود اضافه کرد.
- سایت هایی که با هر زبان برنامه نویسی نوشته و یا طراحی می شوند باید حتما امن سازی شوند در غیر این صورت براحتی هک می شوند وردپرس دارای پلاگین های خوبی جهت ایمن سازی هست که هر طراح سایتی پس از بارگذاری وب سایت خود که با وردپرس طراحی شده باد پلاگین امن سازی را برروی قالب خود استفاده نماید تا از هک شدن سایت خود جلوگیری نماید.
آموزش طراحی قالب وردپرس
یکی از نقاط قوت وردپرس در طراحی سایت، امکان استفاده از قالب ها و تم های مختلف است. طراحی قالب وردپرس جذاب به تنهایی می تواند باعث افزایش جلب توجه صفحات شما در سایت شود.
ضمن آن که شما می توانید با توجه به قابلیت و امکاناتی که برای یک صفحه در نظر گرفته اید، از قالبی استفاده کنید که کار کردن با آن صفحه را راحت تر و سریع تر سازد. به همین دلیل است که طراحان سایت وردپرس برای صفحات مختلف از تم ها و قالب های وردپرس مختلف استفاده می کنند.
اما نکته ای که باید در مورد قالب های وردپرس بدانید این است که بعضی از تم های وردپرس، اجازه نمی دهند که برای هر صفحه از سایت از طراحی و عملکرد های مختلف استفاده کرد. بنابراین برای ایجاد صفحات با ویژگی های منحصر به فرد با مشکل مواجه خواهید شد.
برای حل این مشکل، شما باید به اصول طراحی قالب وردپرس مسلط باشید. خوشبختانه وردپرس به دلیل ساختار بسیار منعطف و تقسیم بندی شده ای که دارد، این امکان را فراهم کرده است که شما بتوانید هر تغییری که نیاز دارید را با ابزار های مختلف در سایت ایجاد کنید.
کاربرد طراحی قالب وردپرس
قالب پیشفرض وردپرس برای همه صفحات سایت، فایل تمپلیتی به نام page.php است. مگر آن که فایلی با جزئیات بیشتر وجود داشته باشد که به محتوای صفحه مورد نظر بخورد (مثلا فایل archive.php برای صفحه آرشیو).
اما یک سایت وردپرس جذاب و کارآمد، باید برای حداقل تعدادی از صفحات خود قالب های منحصر به فردی را در نظر گرفته باشد. شما باید به عنوان یک صاحبت سایت وردپرس، با توجه به محتوای هر صفحه قالبی را انتخاب کنید که نظر کاربر را بیشتر جلب کند.
اگر چه محتوا نقش حیاتی و غیر قابل انکاری در جذب مخاطب دارد، اما ظرف یا همان صفحه ای که محتوا در آن ارائه می شود نیز به همان اندازه مهم است. به عنوان نمونه شما برای هر کدام از موارد زیر نیاز به قالب متفاوتی خواهید داشت:
- نمایش آخرین پست ها در هر کتگوری
- قرار دادن گوگل مپ یا هر اسکریپت دیگری
- لیست نویسنده های سایت
- تصاویر اخیرا آپلود شده
- طراحی صفحه مخصوص برای پورتفولیو
- صفحه تماس
- لندینگ پیج های مختلف
بنابراین طراحی قالب وردپرس برای هر وب سایت وردپرسی مهم و ضروری است. برای طراحی قالب های مختلف وردپرس شما باید دانش ابتدایی در زمینه HTML، CSS و PHP داشته باشید.
آموزش گام به گام طراحی قالب وردپرس
برای شروع، هر تکست ادیتوری که با آن راحت هستید را باز کنید و کد زیر را در آن وارد کنید:
این کد در واقع به وردپرس می گوید که یک فایل تمپلیت به نام PageWithoutSidebar وجود دارد. شما می توانید از هر اسمی که می خواهید استفاده کنید. اما حواستان باشد که حتما .php را در انتهای آن قرار دهید.
حالا می خواهیم این فایل قالب جدید خود را تست کنیم.
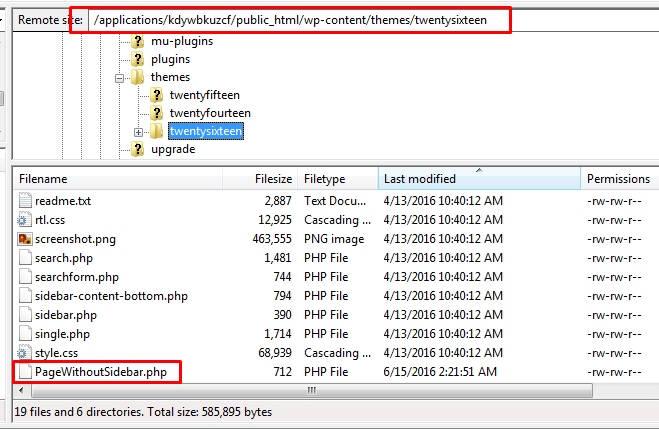
وارد پنل هاستینگ سایت خود بشوید. به پوشه /wp-content/themes رجوع کنید. پوشه تم خود را باز کنید و فایل PageWithoutSidebar.php در آن آپلود نمایید.

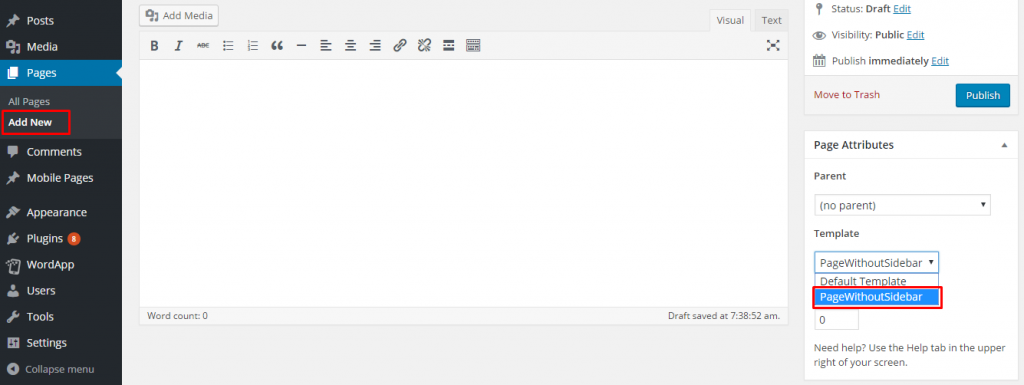
حالا به پنل ادمینی در سایت وردپرس خود بروید. با مراجعه به قسمت Pages > Add New خواهید دید که قالب جدیدی که ساخته اید در سمت راست صفحه داخل لیست قرار دارد. مانند تصویر زیر:

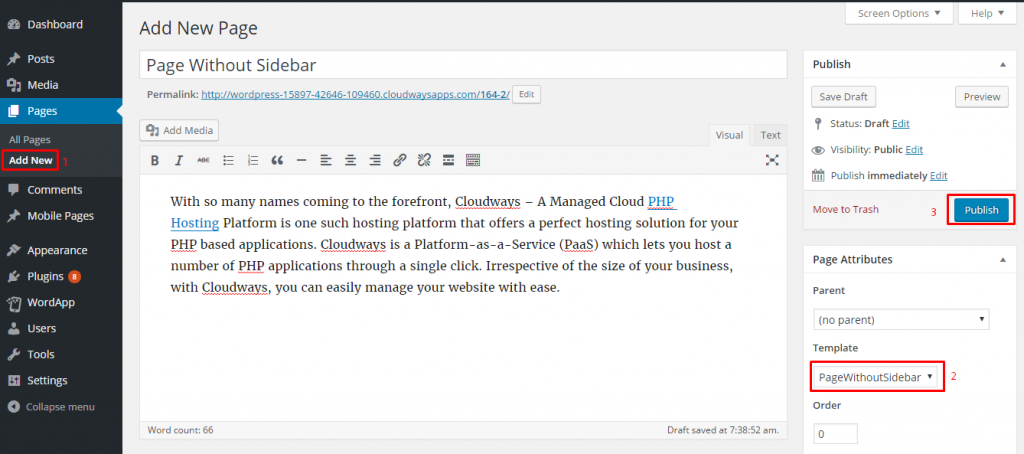
یک صفحه جدید بسازید و قالب آن را PageWithoutSidebar قرار دهید. وقتی تمام شد، Publish را بزنید و آن را منتشر کنید.

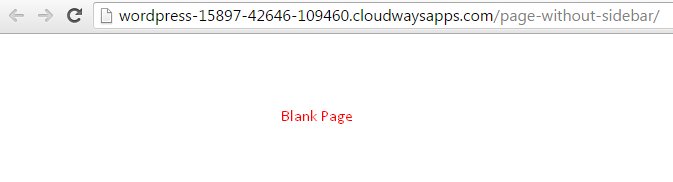
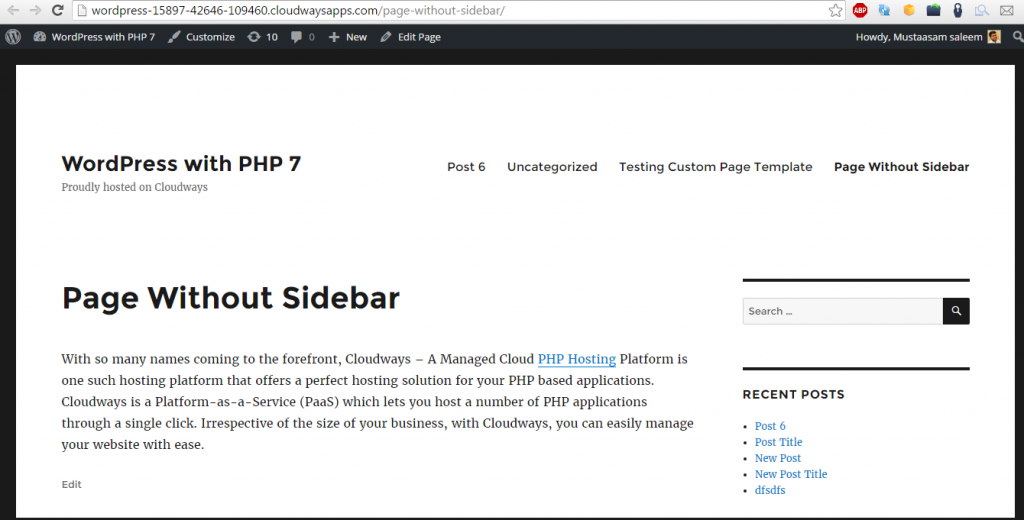
حالا صفحه جدیدی که ساخته اید را باز کنید. از آن جایی که هیچ عنصر طراحی به کار نرفته است، یک صفحه خالی به شما نشان داده می شود مانند تصویر زیر:

این صفحه یعنی این که شما توانسته اید با موفقیت قالب جدید وردپرس خود را بسازید و آن را به یک صفحه اختصاص دهید. هر چند هنوز در این قالب هیچ چیزی برای نمایش وجود ندارد، اما برای شروع بد نیست!
حالا بیایید تا چند خطی کد به این قالب اضافه کنیم تا بتواند محتوای صفحه را نیز نمایش دهد. برای این آموزش گام به گام، ما نحوه ساخت قالب پیش فرض Twenty Sixteen را نمایش می دهیم.
همانطور که گفته شد ظاهر پیشفرض صفحات توسط فایل page.php مشخص می شود. این فایل در پوشه /wp-contents/themes/YOUR THEME/ قرار دارد. فایل page.php باز کنید و این کد را کپی نمایید:
این کد را در فایل PageWithoutSidebar.php کپی کنید. زیر همان خطی که قبلا در این فایل نوشتید:
حالا فایل را سیو کنید!
بعد از پایان کار فایل PageWithoutSidebar.php شما باید به این شکل باشد:
حالا به صفحه ای که با تمپلیت یا همان قالب PageWithoutSidebar ساخته بودید بروید و آن را ریلود کنید. خواهید دید که مانند تصویر زیر این صفحه دقیقا مانند تم WordPress Twenty Sixteen شده و تمام امکانات آن تم را در خود دارد.

حالا بیایید کمی تغییر و شخصی سازی در این تم ایجاد کنیم. همان طور که می بینید، در سمت راست یک ساید بار قرار دارد. ما می خواهیم این ساید بار را از این صفحه برداریم. توجه کنید که خاصیت قالب وردپرس این است که شما می توانید در این صفحه به خصوص تغییراتی ایجاد کنید بدون آن که هیچکدام از دیگر صفحات سایت دچار تغییر شوند.
فایل PageWithoutSidebar.php باز کنید. تا انتهای آن پایین بیایید و این خط را حذف کنید:
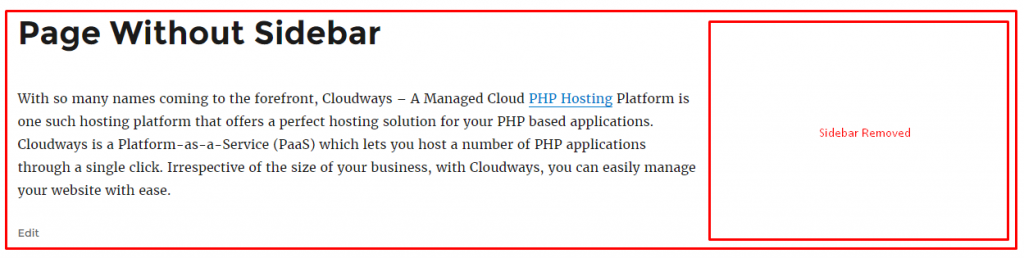
این همان خط از کدی است که ساید بار را در قسمت کناری صفحه ایجاد می کند. بعد از برداشتن آن، سیو کنید. حالا به صفحه مورد نظر بروید که ظاهری مانند تصویر زیر دارد. تصویر زیر را با تصویر قبلی که از این صفحه قرار داده شد مقایسه کنید. همان طور که می بینید دیگر خبری از ساید بار نیست.

اما همان طور که می بینید، با حذف ساید بار یک مشکل جدید ایجاد شده. آن هم این است که متن موجود در صفحه در مکان مناسبی قرار ندارد و چشم نواز نیست. این امر باعث شده تا در سمت راست صفحه یک جای خالی ایجاد شود که قبلا جای ساید بار بوده.
برای حل این مشکل، باید متن را طوری تنظیم کنید که عریض تر شود و صفحه را بپوشاند. برای این کار دوباره به فایل PageWithoutSidebar.php رجوع می کنیم. در بین خطوط کد این فایل، این خط را پیدا کنید:
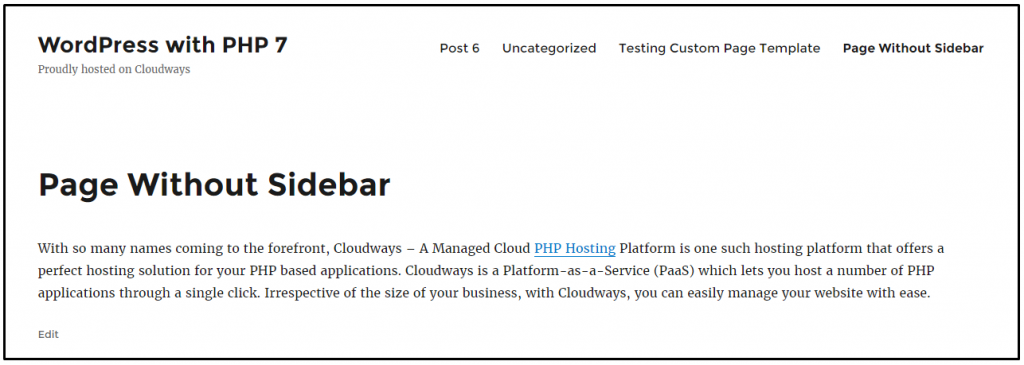
فقط کافی است “content-area ” را به “site-content-fullwidth” تغییر دهید. حالا تغییرات را سیو کنید و صفحه مورد نظر را در سایت ریلود کنید. می بینید که مانند تصویر زیر متن به شکل عریض در سایت نمایش داده می شود.

احتمالا برای شما این سوال به وجود آمده است که چرا از همان ابتدا فایل page.php را ویرایش نکردیم و زحمت ایجاد یک فایل جدید و کپی کردن کد ها در آن را به جان خریدیم؟!
دلیل آن واضح است. همان طور که در ابتدا گفتیم، فایل page.php قالبی است که وردپرس به طور پیش فرض برای تمام صفحات سایت در نظر می گیرد. هر تغییری در این فایل، در تمام صفحات وب سایت خود را نشان می دهد.
بنابراین اگر می خواهید تغییرات مشخصی را فقط برای یک یا چند صفحه به خصوص انجام دهید، باید یک فایل جداگانه ایجاد کنید و تغییرات لازم را فقط در آن اعمال کنید.
حالا شما با اصول و مفاهیم بنیادی طراحی قالب وردپرس آشنا شده اید و می توانید برای شرکت در دوره های تخصصی تر طراحی قالب های وردپرس اقدام نمایید.
ویژگی های دوره وردپرس دارکوب
با استفاده از ویژگی ها و نکاتی که در آموزش جامع وردپرس آموزشگاه دارکوب به شما شرح داده می شود، صفر تا صد و پایه و اساس طراحی وب سایت با وردپرس را می آموزید، اما ممکن است برای شما این سوال مبهم ایجاد گردد که مگر چه تفاوتی میان آموزش جامع وردپرس و دیگر آموزش های موجود در اینترنت وجود دارد و اصلا چرا باید با حضور میلیون ها صفحه در گوگل که هر کدام خود را بهترین می دانند، ما باید به سراغ آموزش وردپرس فارسی دارکوب برویم؟
1- آموزش جامع وردپرس برای ساخت قالب و تم و پلاگین برای وردپرس
در آموزش WordPress آموزشگاه دارکوب قبل از آموختن مفاهیم پایه کار با سیستم مدیریت محتوا, در مورد آموزش ساخت و طراحی قالب وردپرس صحبت خواهیم کرد. این موضوع از دو نظر برای شما امتیاز به حساب می آید. اول این که می توانید با طراحی قالب و فروش آن وارد بازار کسب شوید و به درآمد خوبی برسید که این در مورد افزونه یا همان پلاگین هم صدق می کند.
← پس از یادگیری این موضوع شما می توانید 80% قالب های وردپرسی موجود در فروشگاه قالب دارکوب را خودتان طراحی کنید →
آموزش WordPress به شما این امکان را می دهد که قالب مورد نیاز برای سایتی که قصد راه اندازی آن را دارید را از صفر بسازید یا تغییرات مورد نیاز روی قالب های رایگان را انجام داده و آنها را به فروش برسانید. این کار را در مورد پلاگین ها نیز با استفاده از آموزش WordPress صدق میکند.
2- اشاره به مفاهیم پایه, کاربرد وردپرس و نحوه استفاده از آن
در این آموزش به همه چیز در مورد پنل وردپرس، سئو، نحوه نصب و … به صورت مستقیم اشاره خواهد شد. تفاوتی ندارد که شما با وردپرس آشنا هستید یا خیر، تمامی جنبه ها به صورت کاملا دقیق مورد بررسی قرار می گیرد.
می توانید قالب طراحی کنید، آن را روی سایت خود تست کنید یا حتی پیش از آن نتیجه را در ماشین مجازی و مرورگر ببینید.
3-طراحی سایت با سرعت بالا و مورد تایید Page Speed Checker
وقتی یک وب سایت طراحی می شود، صرف نظر از امکاناتی که دارد باید از نظر سرعت نیز راندمان کاری عالی و خوبی داشته باشد. این موارد توسط سایت هایی نظیر جی تی متریکس و گوگل پیج اسپید کنترل می شود. همین طور گوگل نیز در الگوریتم های خود مدام به این موضوع اشاره کرده است که سایت ها باید زیر 3 ثانیه به صورت کامل اجراء و پاسخگوی کاربر باشند.
دوره WordPress به این مفاهیم هم اشاره مستقیم خواهد داشت و همه چیز از صفر تا صد به بهترین شکل اجراء می شود.
× استفاده بی رویه از کد های اضافه و CSS و بهره گیری از قالب های ساختاری سنگین و حجیم که سرعت سایت را پایین می آورند، در این آموزش ممنوع خواهد بود.
4- تحلیل و کنترل پرفورمنس سایت
پس از این که با استفاده از آموزش وردپرس (WordPress) سایت شما طراحی می شود، اکنون همه چیز آزمایش خواهد شد, از دکمه ها تا ضریب ایمنی و المان های سئو که اهمیت زیادی دارد.
در واقع اگر یک وب سایت با وردپرس طراحی کنید و المان های سئو یا بهینه سازی سایت برای موتورهای جستجو را در آن رعایت نکنید، به طبع موفق نخواهید بود.
← آموزش جامع وردپرس یعنی اهمیت به سئو در کنار مفاهیم تئوری پایه →
5- آموزش روان و پشتیبانی
پس از این که از آموزش وردپرس مجموعه دارکوب استفاده می کنید، به خوبی حتی با پیچیده ترین مفاهیم در بحث طراحی سایت آشنا شده و همین طور می توانید از پشتیبانی و خدمات این مجموعه بعد از طی مراحل آموزش استفاده کنید تا مشکلات خود را نیز به راحتی رفع نمایید. آموزش جامع وردپرس برای مبتدی تا حرفه ای ایده آل است.
مراحل یادگیری دوره جامع وردپرس در آموزشگاه دارکوب
ممکن است عده زیادی به دلیل سردرگمی در بین بند های مختلف و آموزش هایی که در دوره های مختلف وجود دارد، از فراگرفتن آن سر باز زنند. در ادامه ضمن توضیح بیشتر در مورد سرتیترهای آموزش وردپرس کمی با مفاهیم ساختاری و ماده های مهم در این سرفصل ها آشنا خواهیم شد.
- نصب وردپرس
یکی از مهم ترین مباحث در طراحی سایت با این پلتفرم یادگیری نصب آن است. این که شما چگونه می توانید وردپرس را دانلود و نصب کنید مهم خواهد بود. محل نصب شما نیز دقیقا در آموزش طراحی سایت با وردپرس توضیح داده می شود.
ضمن این که می توانید سایت خود را روی هاست و دامین یا کامپیوتر راه اندازی کنید و صرفا سایت شما در دسترس عموم قرار نگیرد.
- کار با قالب ها و افزونه ها
یکی از مهم ترین مباحث در آموزش طراحی سایت با وردپرس، استفاده از قالب ها و نصب افزونه ها و مدیریت آنها خواهد بود. در واقع افزونه ها نرم افزار های جانبی هستند که امکاناتی را به سایت شما می افزایند.
قالب نیز همان ظاهر یا پوسته ای خواهد بود که به طور مثال در حال حاضر در این سایت مشاهده می کنید. بر حسب آموزش کامل وردپرس تمامی این مفاهیم به شما آموزش داده می شود.
- کدنویسی وردپرس
آموزش طراحی سایت با وردپرس در این مجموعه شامل استفاده از زبان برنامه نویسی پی اچ پی و دیگر زبان های نشانه گذاری هم خواهد بود. به هر حال در طراحی سایت با وردپرس از این زبان استفاده می شود و در صورتی که آن را بیاموزید می توانید به راحتی خودتان اسکریپت، پلاگین و همین طور تم وردپرس بسازید.
- ساخت فروشگاه با وردپرس
آموزش صفر تا صد وردپرس شامل استفاده از افزونه ووکامرس و مدیریت یک فروشگاه هم خواهد شد. اگر می خواهید درست مثل دیجی کالا یک سایت برای خرید و فروش آنلاین محصولات فیزیکی و دیجیتال داشته باشید، این کار به راحتی با وردپرس با پایین ترین هزینه نسبت به دیگر اسکریپت ها ممکن خواهد بود.
- سئو وردپرس
یکی از مباحث در آموزش صفر تا صد وردپرس، سئو یا بهینه سازی خواهد بود. در صورتی که قالب شما حجم بالایی داشته باشد، در استفاده از تگ ها و کد ها به صورت استاندارد پیش نروید، به طبع سایت شما پس از مدتی دچار مشکل خواهد شد یا اصلا نتیجه خوبی در گوگل نمی گیرید.
در نتیجه بهتر است که اگر به سراغ آموزش وردپرس فارسی و عناوینی نظیر آموزش وردپرس حرفه ای می روید، اهمیت سئو در آموزش را جدی بگیرید.
- رفع مشکلات و نواقص سایت و خطاها
یکی از مهم ترین بخش ها در آموزش وردپرس فارسی، رفع مشکلات، باگ ها یا کد های اشتباهی است که ممکن خواهد بود در حین طراحی سایت با آنها مواجه شوید.
این باگ ها گاهی ایمنی سایت شما را تحت تاثیر قرار می دهد. بخصوص اگر قصد فروش اینترنتی و یا صیانت از اطلاعات کاربران خود را دارید، لازم است که حتما در آموزش به این موارد به صورت دقیق اشاره شود.
پیش نیازهای دوره آموزش وردپرس WordPress
برای یادگیری طراحی یک سایت وردپرسی ساده شما به پیش نیاز خاصی احتیاج ندارید اما مواردی که یادگیری آنها باعث پیشرفت کاری شما در این زمینه میشوند دانستن زبان طراحی وپیش نیازهای گرافیکی هست که در ادامه دلیل اهمیت آنها را بررسی میکنیم.
- زبان طراحی
در درجه اول باید بدانید که وردپرس بر اساس زبان PHP طراحی شده است. البته این بدان معنا نیست که حتما باید این زبان را فرا بگیرید اما اگر مایل باشید که خودتان قالب طراحی کنید یا تغییرات گسترده ای را در سایت خود ایجاد کنید و اسکریپت و افزونه بنویسید، به این زبان نیاز خواهید داشت.
برای طراحی قالب و بخش فرانت اند سایت شما نیاز به آموزش HTML و CSS و آموزش جاوا اسکریپت خواهید داشت. البته باز هم اگر می خواهید یک سایت وردپرسی راه اندازی کنید، لازم نیست که حتما این زبان ها را بلد باشید. اما یادگیری آنها روند رشد شما را تسریع خواهد کرد.
اگر علاقه به یادگیری وردپرس دارید به شما دوست عزیز پیشنهاد می کنیم که:
ابتدا دوره HTML/CSS را بگذرانید که با تبدیل شدن به یک طراح سایت بتوانید هر نوع سایتی را به صورت داینامیک و پویا طراحی نمایید.
- پیش نیازهای گرافیکی
اگر مایل به طراحی حرفه ای تر قالب سایت خود هستید، می توانید از ابزارهای گرافیکی مانند فتوشاپ، کورل و ایلوستریتور هم استفاده کنید؛ اما باز هم هیچ ضرورتی برای انجام این کار وجود ندارد. طرح ها، فرم ها و Vector های گرافیکی زیادی نیز در اینترنت در دسترس هستند که می توانید از آن ها استفاده کنید.
- سرور یا لوکال هاست
در بحث راه اندازی وب سایت با وردپرس و استفاده از آموزش جامع وردپرس شما نیاز به لوکال هاست یا هاست خواهید داشت. لوکال هاست هزینه ای ندارد و به شکل یک نرم افزار روی دیوایس شما نصب می شود، اما در مقابل هاست با پرداخت هزینه معمولا بسیار اندک قابل تهیه خواهد بود.
هاست در واقع فضایی است که روی یک دیتاسنتر ایجاد شده و شما می توانید فایل های خود را روی آن آپلود و با استفاده از یک نام، دامنه خود را در اختیار دیگر کاربران اینترنت قرار دهید یعنی می توانید درست آدرسی مانند Google.com داشته باشید. آموزش وردپرس حرفه ای تمام این مفاهیم را به شما می آموزد.
آموزش WordPress ارزان، سریع و بی دردسر است. برای طراحی سایت بر اساس دوره آموزش وردپرس حرفه ای دارکوب، هم می توانید بدون پرداخت هزینه برای هاستینگ و … آن را طی کنید و هم با خرید هاست همه پروسه ساخت و توسعه را روی یک سرور واقعی پیش ببرید.
دوره آموزش وردپرس دارکوب
در آموزش صفر تا صد وردپرس، شما نیازی به منابع دیگر برای یادگیری نخواهید داشت اما می توانید به جهت تقویت دانش خود از آنها استفاده کنید. این آموزش شامل صفر تا صد مسیر راه اندازی یک وب سایت در هر سیستم و پلتفرم با هر موضوعی توسط CMS وردپرس می شود.
پس از این که این آموزش را تهیه می کنید، حتی اگر بخواهید می توانید بدون یک ریال هزینه، آن را پیش ببرید و حتی نتیجه نهایی سایت خود را به صورت آفلاین هم ببینید، یعنی صرفا نیاز به سرور و هاست نخواهید داشت.
← در تمامی بندهای دوره آموزش وردپرس دارکوب، همه چیز پروژه محور و قابل اجراء در دنیای واقعی خواهد بود →
همچنین در این آموزش اصول سئو، بهینه سازی سایت، بهبود و ارتقاء رتبه یا همان سئوی درون صفحه نیز رعایت شده است.
مزیت کلیدی آموزش کامل وردپرس این است که هیچ یک از مباحث کلیدی و مهم از قلم نیفتاده اند و شما می توانید بر اساس این دوره هر آنچه برای ایجاد، ویرایش، توسعه و باز طراحی یک سایت وردپرسی نیاز دارید را کاملا بیاموزید.
چقدر زمان نیاز هست تا وردپرس را یاد بگیریم؟
یادگیری وردپرس کار راحتی هست و شاید در طول کمتر از یک ماه هم شما بتوانید پنل وردپرس را یادبگیرید.
اما اینکه مسیر را درست بروید خیلی مهم است. همانطور که قبلا هم گفته شد بهتر است ابتدا طراحی سایت یعنی html و css را یادبگیرید و بعد به سراغ دوره طراحی قالب با وردپرس بروید.
بازار کار و آینده وردپرس چگونه است؟
در حال حاضر بیش از 80 میلیون وب سایت در سراسر دنیا و حدود نیمی از سایت های ایرانی با CMS وردپرس طراحی شده اند. اگر سری به فروم ها، سایت های کسب و کار دیجیتال یا فریلنسری بزنید مدام با افرادی مواجه می شوید که نیاز به توسعه دهنده و برنامه نویس وردپرس، طراح قالب وردپرس، طراح سایت وردپرس و سئو کار وردپرس دارند. در نتیجه بازار کار وردپرس نه در حال حاضر و نه تا چند سال آینده اشباع نمی شود وبا توسعه روزافزون نیز مواجه است.
شما با یادگیری وردپرس میتوانید از راه های مختلفی کسب درامد کنید. مثل:
- کسب درآمد از ساخت سایت با وردپرس
شما می توانید پس از یادگیری مباحث یادگیری وردپرس آموزشگاه دارکوب، به عنوان یک طراح سایت وارد بازار کار شوید وحتی می توانید صفر تا صد یک پروژه سایت فروشگاهی، خرید کالا و… را خودتان پیش ببرید و آن را به مشتری تحویل بدهید.
- کسب درآمد از طراحی قالب و افزونه
مبتنی بر آموزش طراحی سایت با وردپرس، می توانید قالب یا همان پوسته وردپرسی طراحی کنید. افزونه ها نیز امروزه محبوبیت زیادی در بین توسعه دهندگان دارند و با نصب و طراحی آنها و فروش به صورت مستقیم یا فروش حق استفاده و اشتراک، باز هم می توانید یک زمینه درآمدی ایجاد کنید.
- کسب درآمد از سئو
بعد از یادگیری مفاهیم آموزش صفر تا صد وردپرس، می توانید از سئو یا بهینه سازی سایت های وردپرسی نیز کسب درآمد کنید. چون از صفر تا صد این طراحی بر اساس مفاهیم سئو انجام خواهد شد. در نتیجه این زمینه کاری هم می تواند برای شما یک ایده آل با درآمد بالا باشد.
باورتون میشه اگه بگم فقط کافیه 8 ساعت زمان بزارید تا سئو وردپرس را یاد بگیرید. (البته که برای حرفه ای تر شدن نیاز به زمان بیشتری دارید!)

 فیلم آموزش طراحی قالب وردپرس از پایه
فیلم آموزش طراحی قالب وردپرس از پایه











همچی عالی بود و اموزش ها خیلی روان و مناسب هر رده سنی بود و ممنونم از استاد خفنشون درجه یک بودن