بهینه سازی سرعت وب سایت: 12 نکته برای بالا بردن سرعت سایت

وبسایتها امروزه بخش حیاتی از تجربه کاربری و موفقیت آنلاین کسبوکارها و سازمانها هستند. یکی از عوامل مهم در تضمین موفقیت وب سایتها، سرعت بارگذاری صفحات آنها است. بالا بردن سرعت وب سایت نه تنها به تجربه کاربری بهتر کمک میکند بلکه به بهبود رتبهبندی در موتورهای جستجو و افزایش نرخ تبدیل نیز کمک میکند.
در این مقاله، به 12 نکته کلیدی برای بهینهسازی سرعت وب سایت پرداخته خواهد شد. این نکات به صورت کامل توضیح داده شده و شما را در بهبود سرعت وب سایت خود کمک خواهند کرد.
لیست مطالب
چرا سرعت صفحات وب مهم است؟
تحقیقات نشان میدهد که مدت زمانی که کاربر قبل از از دست دادن تمرکز منتظر میماند، تقریباً بین 0.3 تا 3 ثانیه است. اگر وب سایت شما بیشتر از آن زمان برای نمایش اطلاعات مهم طول بکشد، کاربر تمرکز خود را از دست می دهد و احتمالاً پنجره مرورگر را می بندد.
موتورهای جستجو مانند گوگل نیز سرعت بارگذاری صفحات را به عنوان یکی از عوامل تعیین رتبهبندی در نتایج جستجو میشناسند. بنابراین، اگر صفحات شما سریع بارگذاری شوند، احتمالاً سئو آن بهبود میابد و در جستجوی گوگل بهتر دیده میشوند.
وبسایتهایی که سریعتر هستند، نرخ پرش پایینتر، نرخ تبدیل بالاتر، رتبهبندی بالاتر در جستجوی ارگانیک و البته در مجموع تجربه کاربری بهتری خواهند داشت.
نکته اصلی این است که وب سایت های کند برای شما هزینه بر می دارند و به برند شما آسیب می رسانند. از سوی دیگر، بارگذاری سریعتر صفحات وب شما تأثیر مثبتی بر ترافیک، حفظ کاربر و فروش خواهد داشت.

عوامل تاثیرگذار بر سرعت وب سایت
دلایل متعددی وجود دارد که زمان بارگذاری سایت شما ممکن است تاخیر داشته باشد. این می تواند هر چیزی باشد، اما رایج ترین عوامل عبارتند از:
استفاده سنگین از CSS و جاوا اسکریپت
برنامه سرور/هاست ضعیف
تصاویر با سایز بزرگ
عدم استفاده از کش مرورگر
ویجت ها و افزونه ها بسیار زیاد
هاتلینک کردن تصاویر و سایر منابع از سرورهای کند
حجم ترافیک
مرورگرهای قدیمی
اتصال آهسته شبکه (دستگاه های تلفن همراه)
این بدان معناست که طیف وسیعی از مراحل وجود دارد که می توانید برای افزایش سرعت صفحه بردارید، که در ادامه توضیح خواهم داد. اما قبل از شروع عیب یابی برای بهبود عملکرد وب سایت، باید زمان بارگذاری صفحه خود را آزمایش کنید.
نحوه اندازه گیری سرعت وب سایت
قبل از ایجاد هر گونه تغییر، مهم است که ابتدا سرعت وب سایت را اندازه گیری کنید. اندازه گیری معیارهای خاص به شما امکان می دهد عملکرد وب سایت خود را قبل و بعد از تغییرات مقایسه کنید و به شما اطلاع می دهد که آیا تغییرات شما واقعاً کار می کنند یا خیر.
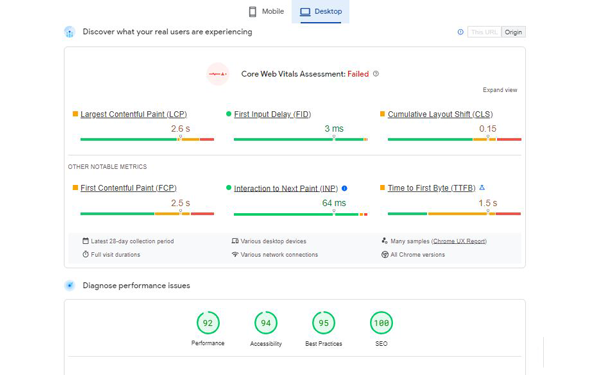
معیارهای زیادی وجود دارد که میتوانید بهعنوان مالک وبسایت آنها را اندازهگیری کنید، اما من پیشنهاد میکنم روی Core Web Vitals وبسایت خود تمرکز کنید. مجموعه ای از سه معیار که جنبه های مهم عملکرد وب را اندازه گیری می کند:
- Largest Contentful Paint) LCP) : سرعت بارگیری بزرگترین عنصر در صفحه را اندازه گیری می کند.
- First Input Delay) FID) : معیاری برای بررسی وضعیت پاسخگویی یک صفحه به تعاملات کاربران است.
- Cumulative Layout Shift) CLS) : معیاری برای اندازه گیری Visual Stability (جابجایی یا پرش یک علمان در هنگام لود صفحه) است. این ابزار پایداری المانهای موجود در صفحه وب را مشخص میکند.
علاوه بر ارائه سیگنالهای ارزشمند برای تجربه کاربر، بهبود Core Web Vitals میتواند باعث ارتقای رتبه وبسایت شما در نتایج جستجوی ارگانیک گوگل شود.
سایر معیارهای مهم برای ارزیابی عبارتند از: Time to First Byte (زمان شروع بارگذاری یک صفحه)، سرعت جستجوی DNS (سرعتی که سرویس نام دامنه یک صفحه یک نام دامنه را به آدرس IP ترجمه می کند) و Time to Interactive (کاربر با چه سرعتی می تواند با یک صفحه تعامل کند).
ابزار های مختلفی وجود دارد که می توانید از آنها برای نظارت بر معیارهای Core Web Vitals و تست سرعت وب سایت استفاده کنید، مانند google search console , Google Page Speed Insights و..

در کل هرچه اطلاعات بیشتری در مورد نحوه عملکرد سایت خود داشته باشید، توانایی شما برای شناسایی و اجرای اصلاحات کلیدی بهتر است.
بهترین روش ها برای افزایش سرعت وب سایت شما
ارائه دهنده هاست شما، تصاویر، فایل های جاوا اسکریپت و CSS و فونت های وب تنها چند عاملی هستند که می توانند بر سرعت وب سایت شما تأثیر بگذارند. برای به دست آوردن سریع ترین وب سایت ممکن، می توانید با دنبال کردن مراحل زیر تمام این عوامل را بهینه کنید. اگرچه این فهرست جامع نیست، اما یک استراتژی بهینه سازی خوب را تشکیل می دهد.
بهینه سازی تصاویر
بارگذاری تصاویر در یک وبسایت معمولاً طولانیترین زمان را میبرد زیرا فایلهای تصویری از نظر اندازه بزرگتر از فایلهای HTML و CSS هستند.
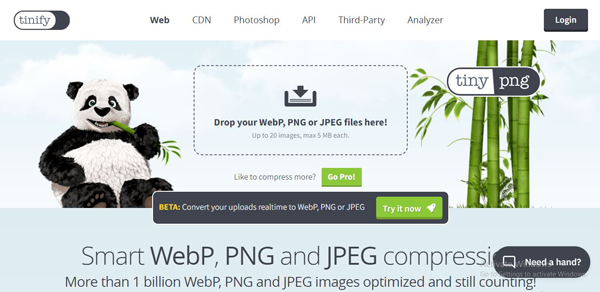
فشرده سازی این تصاویر قبل از افزودن آنها به سایت شما می تواند باعث صرفه جویی در زمان شود – بسیاری از برنامه های ویرایش عکس در حال حاضر شامل گزینه های ذخیره برای وب “save for web” هستند که تصاویر را برای وب سایت ها بهینه می کند، اما گزینه های رایگان و آنلاینی مثل ابزار TinyPG برای فشرده سازی انواع فایل ها وجود دارد.

به جای استفاده از فرمت های JPG .PNG and .TIFF و اجرای آنها از طریق ابزار فشرده سازی تصویر، می توانید از فرمت WebP استفاده کنید. این فرمت فشرده سازی بدون اتلاف و اتلاف عالی را برای تصاویر فراهم می کند. با توجه به داده های گوگل، تصاویر بدون اتلاف WebP در مقایسه با PNG ها 26 درصد کوچکتر هستند.
استفاده از هاست پرسرعت
یکی از مهمترین عوامل در افزایش سرعت سایت، انتخاب هاست پرسرعت است. در ادامه سه نوع متداول هاست را بررسی میکنیم:
- اشتراک گذاری شده: اگرچه گزینه های هاست اشتراکی مقرون به صرفه ترین هستند، اما آنها منابع میزبانی را بین چندین سایت تقسیم می کنند که عملکرد کلی را کاهش می دهد. این امر به ویژه اگر ترافیک سایت شما افزایش پیدا کند یا ترافیک بالایی داشته باشد، مشکلاتی را ایجاد می کند.
- VPS: گزینههای سرور خصوصی مجازی (VPS) سرویسها را در یک درایو فیزیکی مشترک تقسیمبندی میکنند تا عملکرد را بهبود بخشند، اما اگر بار منابع زیاد باشد، همچنان با مشکلات سرعت مواجه هستند.
- اختصاصی: سرورهای اختصاصی گرانتر از گزینه های اشتراکی یا VPS هستند، اما بدون توجه به بار منبع، سرعت شما را به میزان قابل توجهی افزایش می دهند.
بنابراین بهترین انتخاب برای افزایش سرعت سایت استفاده از هاست اختصاصی است.
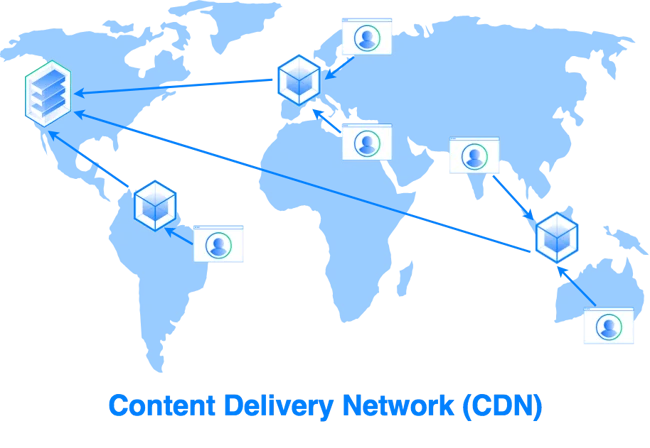
استفاده از CDN یا شبکه توزیع محتوا
شبکه توزیع محتوا یا CDN مجموعه سرورهایی هستند که در نقاط مختلف زمین مستقر شدهاند و وظیفهی آنها ذخیرهسازی یک نسخه از سایت ما برای کاربران است. با استفاده از سرورهای CDN در نقاط جغرافیایی مختلف، محتوا به نزدیکترین سرورها به کاربران ارسال میشود، که باعث کاهش تاخیر در بارگذاری صفحات و افزایش سرعت واکنش سایت میشود.
این فرآیند همچنین به کاهش بار بر روی سرور اصلی کمک میکند و از اضافه شدن ترافیک زیاد در سرورهای میزبان جلوگیری میکند. استفاده از CDN برای سایتهایی که هاست آنها خارج از کشور است، بشدت کاربردی است، چون به افزایش سرعت سایت کمک میکند.

شناسایی و حذف صفحات 404
صفحات 404 با ایجاد ریکوئستهای اضافی، باعث افت شدید سرعت سایت میشوند. خطاهای 404 یا «صفحه یافت نشد» زمانی رخ میدهد که کاربران سعی میکنند به صفحهای که شما حذف کردهاید یا منتقل کردهاید دسترسی پیدا کنند و زمانی که با خطای 404 مواجه شوند، بعید است که دوباره سعی کنند به سایت شما دسترسی پیدا کنند، به این معنی که یک مشتری بالقوه را از دست میدهید. ابزار های زیادی برای ردیابی نتایج 404 و حذف آنها وجود دارد که میتوانید از آنها استفاده کنید.
محدود کردن درخواست های HTTP
هر درخواست HTTP – برای تصاویر، شیوه نامه ها، اسکریپت ها و فونت ها – به زمان بارگذاری کلی سایت شما می افزاید. همانطور که سایت شما رشد می کند، این درخواست های HTTP شروع به جمع شدن می کنند و در نهایت تاخیر قابل توجهی بین کلیک کاربر و بارگذاری واقعی صفحه ایجاد می کنند.
خبر خوب این است که بسیاری از استراتژیهای این راهنما، مانند استفاده از CDN و کوچک کردن فایلهای CSS و JS، میتواند به محدود کردن تعداد درخواستهای HTTP شما کمک کند.
فشردهسازی فایلهای css، JavaScript
بهینه سازی این کدها باعث کاهش حجم فایل و در نتیجه زمان بارگذاری می شود. می توانید این کار را به صورت دستی انجام دهید یا از ابزار کوچک سازی استفاده کنید.
انتخاب بارگذاری ناهمزمان
بسیاری از فایلها و توابع در وبسایت شما بهطور پیشفرض بهصورت همزمان بارگیری میشوند، به این معنی که به ترتیبی که در صفحه ظاهر میشوند بارگیری میشوند – عناصر تنها زمانی بارگیری میشوند که اسکریپت یا سرویس بلافاصله قبل از آن بهطور کامل بارگیری شود و زمان بارگذاری صفحه افزایش مییابد.
خبر خوب این است که بسیاری از پلتفرمهای CMS ویژگیها یا پلاگینهای داخلی را برای فعال کردن بارگیری ناهمزمان برای عناصر CSS و جاوا اسکریپت ارائه میکنند.
حذف پلاگین های اضافه
در حالی که افزونههای افزایش سرعت سایت میتوانند مجموعهای از ویژگیهای مفید را برای کمک به مدیریت وبسایت شما ارائه دهند، اما میتوانند بر عملکرد تأثیر منفی بگذارند، به خصوص اگر از آنها برای بارگیری مقدار قابل توجهی از داراییها یا انجام درخواستهای بزرگ استفاده شود. بنابراین فقط پلاگین های مورد نیاز خود را نگه دارید و همیشه آخرین و سریع ترین نسخه ها را اجرا کنید. اگر شما یک وب سایت وردپرسی دارید، این مورد بسیار مهم است.
ریسپانسیو کردن وبسایت
اکنون بیشتر مردم از دستگاههای موبایل برای وب گردی استفاده میکنند. بنابراین، وبسایت شما باید به طور کامل برای نمایش در دستگاههای موبایل بهینه شود. از طریق ریسپانسیو دیزاین و بهینهسازی تصاویر برای موبایل، میتوانید سرعت وبسایت را افزایش دهید.
وقتی وبسایت به درستی ریسپانسیو طراحی شود، محتوا و تصاویر به اندازه مناسبی برای دستگاه مورد استفاده کاربر بارگذاری میشوند. این باعث میشود که صفحات وبسایت سریعتر بارگذاری شده و تجربه کاربری بهبود یابد.

استفاده از کش مرورگر (cache)
مرورگرها اطلاعات زیادی مانند تصاویر، فایلهای جاوا اسکریپت و… را ذخیره میکنند تا در مراجعات بعدی بازدید کننده، مجبور نباشند کل صفحه را مجدداً بارگیری کنند.
بسیاری از سیستمهای مدیریت محتوا (CMS) بهطور خودکار جدیدترین نسخههای سایت شما را در حافظه پنهان ذخیره میکنند، اما همچنین میتوان این بازه زمانی ذخیرهسازی را از طریق تنظیمات CMS افزایش داد. این ویژگی برای محتوایی که به طور منظم در سایت شما تغییر نمی کند مفید است، مانند:
- لوگوها
- تصاویر استاتیک
- فایل های قابل دانلود
- فایل های جاوا اسکریپت
- استیل شیت ها
اگر CMS شما این ویژگی را ارائه نمی دهد، پس یک افزونه کش نصب کنید .
افزونه SiteGround Optimizer یک انتخاب عالی است که ویژگی های زیادی را برای کش کردن، فشرده سازی تصویر، بهینه سازی frontend و سایر ویژگی هایی ارائه می دهد که می تواند سرعت هر وب سایت وردپرس را به میزان قابل توجهی افزایش دهد.
استفاده از آن رایگان و آسان است و دارای ویژگی های خوبی مانند CSS، جاوا اسکریپت و HTML minificaiton، فشرده سازی GZIP و چندین گزینه برای ذخیره سازی است.
بهینه سازی قالب وبسایت
در کدنویسی قالبها فاکتورهای مختلفی از جمله کدهای غیر استاندارد و قدیمی، زیاده روی در استفاده از کدهای js، وجود کدهای کامنت زیاد و تصاویر سنگین وجود دارد که میتواند باعث افت سرعت سایت شود.
این فاکتورها در قالبهای اختصاصی قابل اصلاح هستند، ولی در قالبهای آماده قابل تغییر نیستند و باید قالب سایت را جایگزین کنید.
اولویت بندی راه حل ها
هنگامی که مشکلات سرعت وب سایت را شناسایی کردید، وسوسه انگیز است که سعی کنید همه چیز را به یکباره برطرف کنید. اما حتی اگر منابع و زمان نامحدودی داشتید، ما این روش را توصیه نمیکنیم.
در عوض، سعی کنید اصلاحات احتمالی را بر اساس آنچه که برای بازدیدکنندگان شما مهم است، اولویت بندی کنید. به عنوان مثال، اگر سایت شما زمان زیادی برای شروع بارگذاری نیاز دارد، تلاش خود را سمت سرور مانند مشکلات ارائه دهنده هاست یا مشکلات DNS متمرکز کنید. حتی اگر محتوای سایت شما برای ارائه سریع مشکل داشته باشد، این اولویت دارد – زیرا اگر بارگذاری خود صفحه طول بکشد، بازدیدکنندگان برای دیدن محتوای شما صبر نمیکنند.
همچنین میتوانید از توصیهها و تشخیصهای ارائهشده توسط ابزارهای تست سرعت، مانند PageSpeed Insights برای اولویتبندی تلاشهای بهینهسازی خود استفاده کنید.
نتیجه گیری
بهینهسازی سرعت وبسایت از عوامل مهم در بهبود تجربه کاربری و رتبهبندی در موتورهای جستجو است. با اجرای مراحل مذکور، میتوانید وبسایت خود را بهبود داده، در رقابت با وبسایت مورد نظر خود در گوگل پیشی بگیرید.
