 چطور می تونم کمکت کنم؟
چطور می تونم کمکت کنم؟آموزش راست چين كردن قالب وردپرس
- نویسنده: رضا پورمحمدحسین نیاکی
- بازبینی شده توسط: رومینا نظری
- بروزرسانی:
- https://darkoobedu.ir/?p=1669

وردپرس به عنوان یکی از پر طرفدار ترین قالب های مدیریت محتوا (CMS) از زبان های مختلفی در سرتاسر جهان پشتیبانی می کند. اما نکته غافلگیر کننده این است که وردپرس، راهنمای واضح و روشنی برای راست چین کردن قالب وردپرس برای زبان هایی که از راست به چپ نوشته می شوند (مانند فارسی) ندارد.
بنابراین ما در این مطلب به شکل مرحله به مرحله آموزش راست چین کردن قالب وردپرس را توضیح داده ایم. با پیروی از این مراحل ساده، به راحتی خواهید توانست تا قالب وردپرس وب سایت خود را برای زبان فارسی که از راست به چپ نوشته می شود سازگار کنید.
جالب است بدانید که حدود ۷۵ درصد از کاربران اینترنت از زبان هایی غیر از زبان انگلیسی استفاده می کنند. بسیاری از این زبان ها نیز بر خلاف انگلیسی، از سمت راست به چپ نوشته می شوند (مانند فارسی و عربی).

این امر باعث می شود تا برخی از قالب های وردپرس که به طور پیش فرض برای زبان انگلیسی یا دیگر زبان های مطرح جهان که اکثرا از چپ به راست نوشته می شوند طراحی شده اند، برای کاربران فارسی زبان ایجاد مشکل کنند.
زبان فارسی در این نوع قالب ها به شکل مطلوبی نشان داده نمی شود و باعث خواهد شد تا ظاهر صفحات سایت وردپرس شما شلخته و نامرتب به نظر برسد.
اما خبر خوب این است که شما با انجام تغییراتی نسبتا جزئی و ساده در CSS که مربوط به ظاهر صفحات وب سایت شما است، می توانید تقریبا هر قالب وردپرسی را برای سازگاری با زبان هایی مانند فارسی که راست چین هستند هماهنگ کنید.
لیست مطالب
چطور قالب وردپرس را راست چین کنیم؟
برای راست چین کردن قالب وردپرس راه های مختلفی وجود دارد. در ادامه راهکار های مختلفی که برای این کار وجود دارد را معرفی می کنیم.
قدم اول: یک CSS راست چین برای تم خود بسازید
در این بین بهترین و راحت ترین روش استفاده از تبدیل کننده ی راست چین در CSS وب سایت است. اگر این تغییرات را به درستی اعمال کنید، سایت شما با زبان هایی مانند فارسی و عربی کاملا سازگار می شود و ظاهری جذاب تر پیدا می کند. برای این کار شما می توانید از دو روش استفاده کنید.
روش اول این است که فید سایت خود را داخل یک تبدیل کننده راست چین برای CSS قرار دهید. این ابزار CSS سایت شما را بررسی می کند و یک کپی کامل از آن می گیرد. اما در این کپی همه تراز ها (alignments) به جای چپ به راست، راست به چپ می شوند. با این کار انگار سایت شما مقابل یک آینه قرار داده می شود و از چپ چین، به راست چین تبدیل می شود.
سایت های مختلفی هستند که ابزار تبدیل کننده CSS را در اختیار شما قرار می دهند. شما با قرار دادن فید سایت خود در این ابزار، می توانید CSS قالب وردپرس خود را راست چین کنید. ما در این جا دو نمونه از سایت های معتبر در این زمینه را معرفی می کنیم:
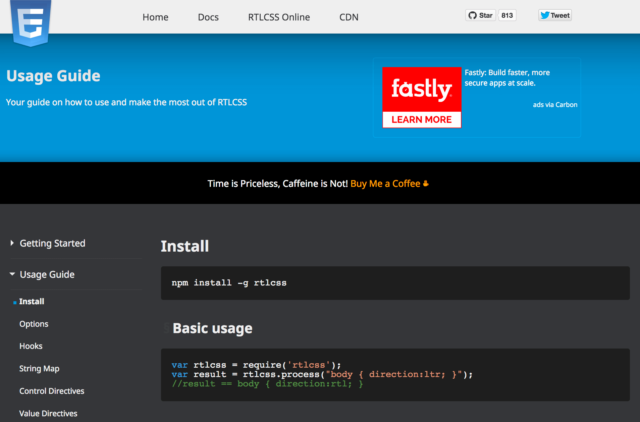
- RTLCSS: این فریم ورک دستورالعمل خیلی ساده و دقیقی دارد که به کمک ان می توانید به راحتی CSS راست چین خود را به دست آورید.
- CSSJanus: کار با این ابزار هم بسیار راحت و بدون دردسر است. کافی است در پنل سمت چپ آن، CSS چپ به راست (حالت پیش فرض) سایت خود را قرار دهید. سپس روی دکمه Submit کلیک کنید و CSS راست چین خود را دریافت نمایید.
این یکی از راحت ترین روش ها برای راست چین کردن قالب وردپرس است. بعد از دریافت CSS راست چین شده، فایل آن را تحت نام style-rtl.css ذخیره کنید تا هر وقت نیاز داشتید آن را در سایت وردپرس خود مورد استفاده قرار دهید.

روش دوم برای تغییر CSS و راست چین کردن قالب وردپرس، کمی پیچیده تر است چرا که نیاز به اوورراید (override) کردن استایل شیت دارد.
در این روش شما باید به تک تک خط های CSS خود رجوع کنید. در هر خط از CSS خود که عناصر مربوط به جایگیری افقی متون را مشاهده کردید، آن ها را به شکل دستی به یک فایل جدا به نام rtl.css منتقل کرده و آن ها را قرینه کنید.
در نهایت فایلی که به دست می آورید نسبت به فایلی که در روش اول به دست می آمد کوچک تر خواهد بود. اما از آن جایی که باید به شکل دستی کد ها را اصلاح کنید، برای به دست آوردن فایل نهایی باید وقت و انرژی بیشتری صرف کنید. به خصوص اگر به طور مداوم تم و قالب وردپرس خود را آپدیت کنید نیاز به ایجاد تغییرات جدید خواهید داشت.
برای انجام این کار، در گام اول باید در سطر ابتدایی فایل rtl.css خود کد زیر را وارد کنید:
body {
direction: rtl;
unicode-bidi: embed;
}
توجه داشته باشید فایل rtl.css همان فایل جدیدی است که باید خطوط مربوط به موقعیت مکانی متون css پیش فرض خود را به آن منتقل کنید.
سپس، برای باقی سلکتور ها مطمئن شوید که موقعیت مکانی همه آن ها را قرینه کنید. اگر به سمت چپ هستند، آن ها را راست کنید و اگر راست هستند، آن ها را چپ کنید. به طور مشخص دنبال عبارات text-align, float, و clear بگردید. البته شما می توانید مطابق با نیاز های خود تنها سلکتورهای مورد نظر خود را تغییر جهت دهید.

دوره آموزش HTML و CSS و BOOTSTRAP
روز و ساعات برگزاری :
چهارشنبه ها ساعت 9 الی 11
هزینه :
3,600,000 تومان
طول آموزش : 24:00 ساعت
مشاهده و ثبت نام در دوره
همچنین توجه داشته باشید که اگر تصویر پس زمینه ای دارید که به جهت خاصی اشاره می کند و در واقع جهت تصویر در نمای صفحات سایت نقش مهمی دارد، باید آن تصویر را نیز بچرخانید و جهت چپ و راست آن را برعکس کنید.
سپس رفرنس فایل rtl.css در استایل شیت را نیز آپدیت کنید تا تصویر پس زمینه شما نیز راست چین شود. در همین حال، قبل از آن که ولیو های جدید را تنظیم کنید، تمام ویژگی های زیر را برای تصویر اصلی باید به صفر تغییر دهید:
- margin
- padding
- borders
- background-position
- right and left positioning
در نهایت، هر کدام از دکمه ها و متونی که از text-indents منفی استفاده می کنند و از کادر صفحه خارج شده اند را، اصلاح کنید و text-indents آن ها را به مقادیر مثبت تبدیل کنید. با این کار مطمئن خواهید بود که کارکرد های مختلف صفحه سایت در هر دستگاهی که نمایش داده شود همچنان سالم خواهد بود.
وقتی همه این تغییرات را اعمال کردید، فایل جدید را تحت عنوان rtl.css سیو کنید و آن را در همان مسیری که فایل style.css قرار دارد، انتقال دهید. حالا وقت آن است که مطمئن شویم که وردپرس هم می تواند فایل جدید را هر وقت که لازم شد اجرا کند. در مرحله بعد به این موضوع می پردازیم.
قدم دوم: چطور مطمئن شویم که وردپرس قالب راست چین را تشخیص می دهد و اجرا می کند!
اگر برای ایجاد تغییرات لازم برای راست چین کردن قالب وردپرس از یک ابزار جنراتور CSS استفاده می کنید، حالا برای وارد کردن آن به سایت خود تنها کافی است فایل rtl.css استایل شیت جدید خود را بارگذاری کرده تا وردپرس بتواند در مواقع لزوم از آن استفاده کند. برای این کار، باید یک اسنیپت را به فایل functions.php تم خود اضافه کنید:
function enqueue_theme_files() {
wp_enqueue_style(‘themeslug-style’, get_stylesheet_uri());
wp_style_add_data(‘themeslug-style’, ‘rtl’, ‘replace’);
}
add_action(‘wp_enqueue_scripts’, ‘enqueue_theme_files’);
این اسنیپت، به وردپرس می گوید که قالب وردپرس را هر وقت که وب سایت روی یک زبان راست چین تنظیم شد، تغییر دهد.
اما اگر از روش دوم در مرحله قبل برای ویرایش CSS خود استفاده کردید، لازم نیست دستور خاصی را در سایت بارگذاری کنید. در این روش، وردپرس به سادگی بعد از لود کردن فایل styles.css که فایل پیش فرض ظاهر صفحات سایت است، فایل ویرایش شده یعنی rtl.css را نیز لود می کند که همان فایلی است که باعث راست چین شدن قالب وردپرس و یا تم ها می شود.
از هر روشی که استفاده کردید، حالا وقت آن است که تست نهایی را انجام دهید تا مطمئن شوید قالب وردپرس شما به خوبی از فرمت راست چین پشتیبانی می کند یا نه. در مرحله سوم که مرحله آخر برای راست چین کردن قالب وردپرس است، روش تست کردن قابلیت راست به چپ نوشت در سایت وردپرس را بررسی می کنیم.
قدم سوم: تست راست چین شدن قالب وردپرس
برای تست قابلیت راست چین شدن وردپرس، چندین روش مختلف وجود دارد. اولین روش، همین است که زبان سایت خود را به یک زبانی که از راست به چپ نوشته می شود تغییر دهید و ببینید سایت چگونه از آن پشتیبانی می کند.
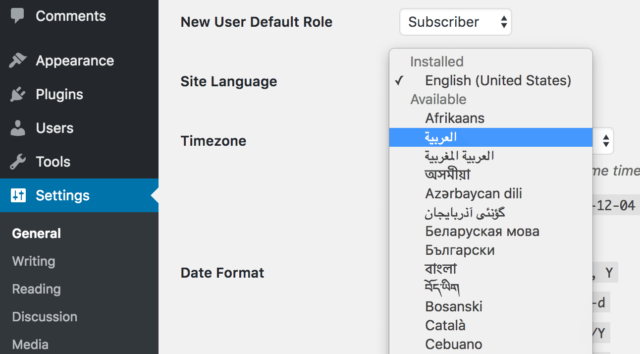
برای این کار، به مسیر Settings > General در داشبرد ادمینی وردپرس خود بروید. در صفحه ای که باز می شود، یکی از زبان های راست چین مانند عربی یا فارسی را انتخاب کنید. مانند تصویر زیر:

بعد از ذخیره تغییرات مربوط به زبان، حالا همه چیز در سایت وردپرس شما از راست به چپ نمایش داده می شود و زبان سایت شما نیز به زبانی که انتخاب کردید تغییر می کند.
حالا شاید شما ترجیح می دهید که زبان منو و تنظیمات و محیط ادمینی سایت وردپرس شما همان انگلیسی باقی بماند و قصد تغییر زبان را ندارید. با این وجود، باز هم راه هایی برای امتحان قابلیت راست چین کردن وردپرس برای شما وجود دارد. ابزار هایی هستند که به شما این امکان را می دهند تا همان سایت انگلیسی را، به شکل راست چین شده مشاهده کنید بدون این که تغییری در زبان سایت ایجاد شود.
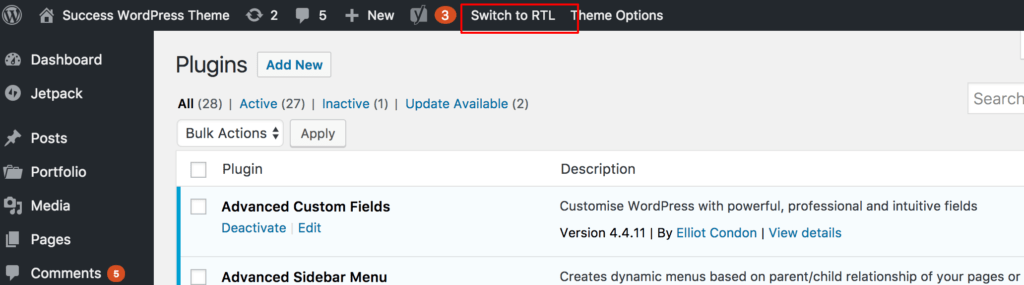
برای این کار، دو پلاگین یا همان افزونه وردپرس وجود دارد که آن ها را معرفی می کنیم. افزونه اول، پلاگین RTL Tester است. بعد از نصب و فعال سازی این پلاگین، در نوار ابزار وردپرس خود آپشن جدیدی را مانند تصویر زیر می بینید:

با کلیک روی دکمه Switch to RTL رابط کاربری سایت وردپرس شما به شکل راست چین در می آید.
این پلاگین باعث می شود تا تمام استایل هایی که برای راست چین شدن سایت در CSS ایجاد کرده اید، لود شوند تا بتوانید اشکالات احتمالی آن ها را ببینید و برطرف کنید.
افزونه دوم، پلاگین WP-RTL است که به شما این امکان را می دهد تا یک پست به خصوص در وب سایت وردپرس خود را، به زبان های مختلف که از راست به چپ نوشته می شوند تغییر دهید و نتیجه آن را مشاهده کنید.
با آن که هردوی این پلاگین ها بسیار کارآمد هستند و می توانند نیاز شما را برطرف کنند، اما لازم به ذکر است که از آخرین آپدیت هر دوی آن ها مدت نسبتا زیادی می گذرد. البته با توجه به کارکرد ساده و بدون پیچیدگی آن ها، این امر قابل درک است.
اما اگر از نسخه های جدید وردپرس استفاده می کنید، ممکن است لازم باشد تا تغییراتی را برای انجام تست های لازم به وسیله این افزونه ها اعمال کنید. فراموش نکنید تست هایی که در محیط ادمینی وب سایت وردپرس انجام می دهید، تنها برای شما به عنوان ادمین سایت نشان داده می شوند.
بنابراین اگر تنظیمات راست چین شما با خطا و مشکلی رو به رو شده اند، لازم نیست نگران این موضوع باشید که کاربران و بازدیدکنندگان سایت نیز این مشکل را تجربه می کنند یا نه.
با هر کدام از این پلاگین یا همان افزونه ها، شما باید بتوانید به سرعت تست کنید که طرح ها و استایل های متنوع محتوا های موجود در سایت، نسبت به قالب راست چین و چپ چین چه واکنشی نشان می دهند. سپس نقاط ضعف را به راحتی تشخیص دهید و آن ها را اصلاح کنید.
در نهایت، ما توصیه می کنیم از ابزار تست Theme Unit Test Data که مخصوص وردپرس است نیز استفاده کنید. این ابزار از دقت بسیار بالایی برخوردار است و عملا تمام جزئیات مربوط به فونت، استایل متون و فرمت های مختلف آن را هنگام استفاده از قالب راست چین وردپرس بررسی می کند و به شما نشان می دهد.
راست چین کردن قالب وردپرس با استفاده از تم
یک راه آسان برای راست چین کردن قالب وردپرس، استفاده از تم هایی است که از فرمت راست چین پشتیبانی می کنند.
برای آن که مطمئن شوید تمی که روی سایت خود دارید قابلیت راست چین شدن را دارد یا نه، از کنترل پنل وب سایت خود به مسیر /wp-content/themes/yourtheme بروید و دنبال فایل rtl.css بگردید.
اگر این فایل وجود داشته باشد به معنای آن است که تم شما از فرمت راست به چپ پشتیبانی می کند. البته حتما فایل را باز کنید تا مطمئن شوید فایل خالی و فیک نیست!
سپس باید یک راست چین شدن تم خود را تست کنید تا مطمئن شوید که همه چیز درست کار می کند. برای تست، می توانید از راهکارهای مرحله در روش قبلی پیروی کنید. اگر در تست مشکلی پیش نیامد، با استفاده از کد زیر تغییرات را روی سایت تثبیت کنید.
فایل wp-config.php خود را باز کرده و این کد را وارد نمایید:
define (‘WPLANG’, ‘fa’);
در این کد، fa به زبان فارسی اشاره دارد. تغییرات را در فایل wp-config.php ذخیره کنید. حالا به مسیر Settings -> General -> Site Languag بروید و زبان سایت خود را به فارسی تغییر دهید. خواهید دید که سایت وردپرس شما به کلی به فارسی تبدیل می شود و همچنین قالب آن راست چین خواهد شد.

دیدگاهتان را بنویسید