 چطور می تونم کمکت کنم؟
چطور می تونم کمکت کنم؟آموزش طراحی سایت با ویژوال استودیو
- نویسنده: محسن لشکری
- بازبینی شده توسط: محمد رضا ملکی
- بروزرسانی:
- https://darkoobedu.ir/?p=11847

داشتن یک وب سایت زیبا با عملکرد خوب مانند داشتن یک مغازه در خیابان اصلی یک شهر است. هیچ فرقی نداره که کسب و کار کوچک یا شرکت بزرگی دارید، یک وب سایت به شما کمک میکنه تا براحتی با مشتریان خود ارتباط برقرار کنید و محصول و خدمات خود را به آنان معرفی کنید.
لیست مطالب
طراحی سایت با ویژوال استودیو
شاید این سوال را پرسیده باشید که چطور میشه با ویژوال استدیو چنین کاری کرد؟ ویژوال استودیو ابزاری قدرتمند است که فقط برای برنامه نویسی نبوده و این قابلیت را دارد که بتوان صفحات وب جذاب و کاربرپسند را نیز با آن طراحی کرد. ویژوال استدیو نیز کتابخانههای بسیار کارآمدی داشته که از آن طریق میتوان امکانات مختلفی مانند فرم تماس و وبلاگ و… را به سایت اضافه نمود.
چرا ویژوال استودیو را انتخاب کنیم؟
ممکن است با خود فکر کرده باشید با وجود فریم ورکها و سایر پلتفرم های دیگر طراحی سایت چرا ویژوال استودیو را پیشنهاد میدهیم؟ دلایل مختلفی وجود دارد که ویژوال استدیو را مورد توجه طراحان وب سایت قرار داده است:
- قدرتمند و منعطف: این پلتفرم امکانات کاملی را برای طراحی و توسعه وب سایتها ارائه داده است.
- رابط کاربری آسان: کار با ویژوال استودیو راحته و حتی افرادی که دانش برنامه نویسی ندارند نیز میتوانند از آن استفاده کنند.
- جامعه کاربری بزرگ: منابع آموزشی فراوانی برای چنین موضوعی وجود دارد و براحتی میتوانید از تجربیات دیگران نیز بهرمند شوید.
- سازگاری: ویژوال استودیو به خوبی با سایر محصولات مایکروسافت مانند SQL Server ادغام میشود.
- یکپارچه سازی: این ابزار به شما این امکان را داده که کدهای HTML ،CSS ،JS را در محیطی یکپارچه بزنید.
- پشتیبانی از زبانهای مختلف: ویژوال استودیو از زبان های برنامه نویسی مختلفی پشیتیبانی کرده که به شما کمک خواهد کرد بک اند وب سایت خود را با هر زبان یا فریم ورکی که خواستید توسعه دهید.
- سهولت در راه اندازی و سبک بودن آن
پیش نیازها
نصب و راه اندازی ویژوال استودیو
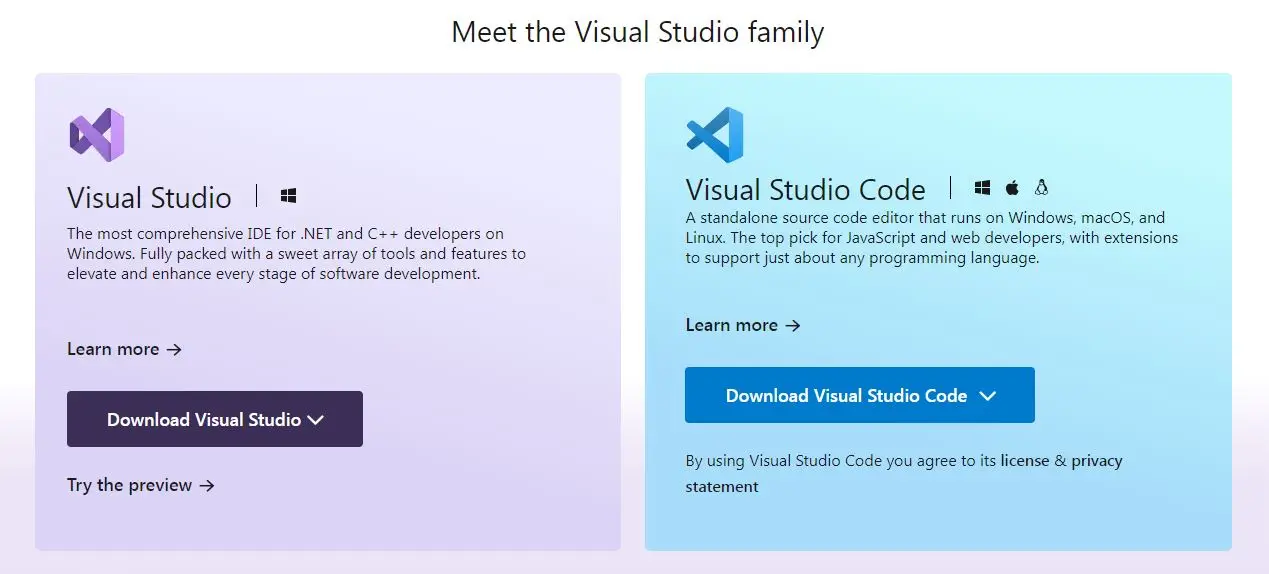
برای دانلود ویژوال استودیو نیاز است که وارد سایت مایکروسافت با آدرس visualstudio.microsoft.com شده و پس از انتخاب فایل اجرایی آن را دانلود نمایید. همانطور که در تصویر مشاهده نمودید این ابزار در نسخه های مختلف در سیستم عامل های مختلف مانند مک یا لینوکس ارائه شده است. از مهمترنی مزایای آن نیز رایگان بودن آن است که مزیت آن را نیز دوچندان کرده است.

آشنایی با زبان های برنامه نویسی HTML، CSS و JavaScript
برای تبدیل شدن به یک طراح و توسعه دهنده وب موفق به چه مهارت هایی نیاز خواهید داشت؟ خبر خوبی که میدانم به شنیدن آن نیاز دارید این است که حتما نباید مدرک کامپیوتر داشته باشید فقط با کمی تلاش و یادگیری اصولی میتوانید به جمع طراحان متخصص وبسایت بپیوندید.
همچنین بخوانید: فرق طراح وب و توسعه دهنده وب
یکی از اولین گام های شما در این سفر هیجان انگیز یادگیری زبان های پایه وب است: HTML زبان پایه و اساس ساختار صفحات وب است که به زبان ساده نقش همان اسکلت وب سایت را دارد. CSS نیز برای استایل دهی به المان های HTML است که مثل لباس عمل میکند. زبان برنامه نویسی Javascript نیز روح حیات بخش وب سایت شما است. با استفاده از این زبان پویایی و تحرک را به وبسایت خود بخشیده و با کابران تعامل بیشتری برقرار کرده اید
گام دوم نیز ارتقای مهارت هایتان است: UI یا همان رابط کاربری پل ارتباطی بین شما و مخاطبان است. یادگیری اصول UI و UX که همان تجربه کاربری است به شما کمک میکند وب سایتهایی واقعا کارآمد و زیبا طراحی کنید. مدت زمان یادگیری UI و UX به اندازه یادگیری زبان های برنامه نویسی طولانی نیست.

دوره آموزش HTML و CSS و BOOTSTRAP
روز و ساعات برگزاری :
شنبه ها ساعت 13 الی 15
هزینه :
3,600,000 تومان
طول آموزش : 24:00 ساعت
مشاهده و ثبت نام در دوره
مراحل طراحی سایت با ویژوال استودیو
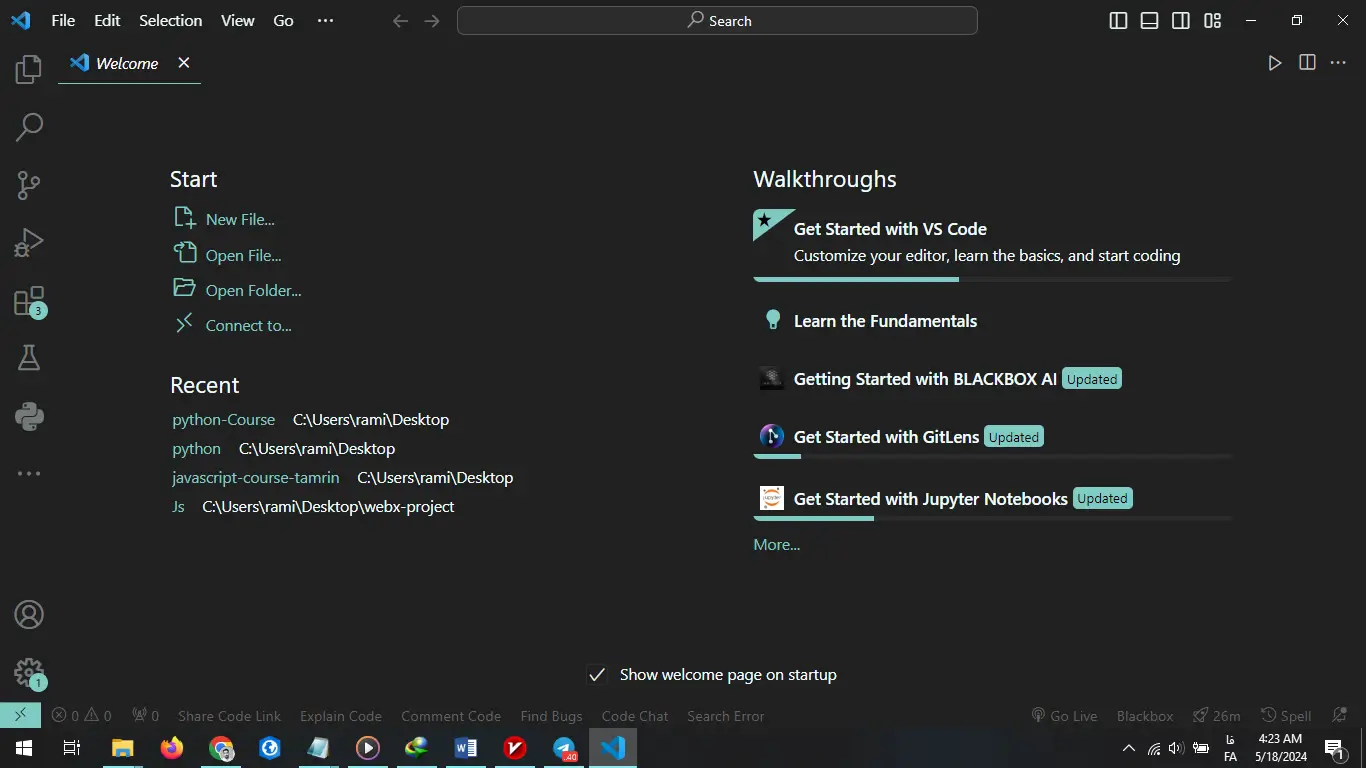
پس از راه اندازی Visual Studio با چنین صفحه ای روبرو خواهید شد. که چند اانتخاب خواهید داشت: پروژه جدید تعریف کنید یا پروژه قبلی خود را فراخوانی کنید.

ایجاد پروژه جدید
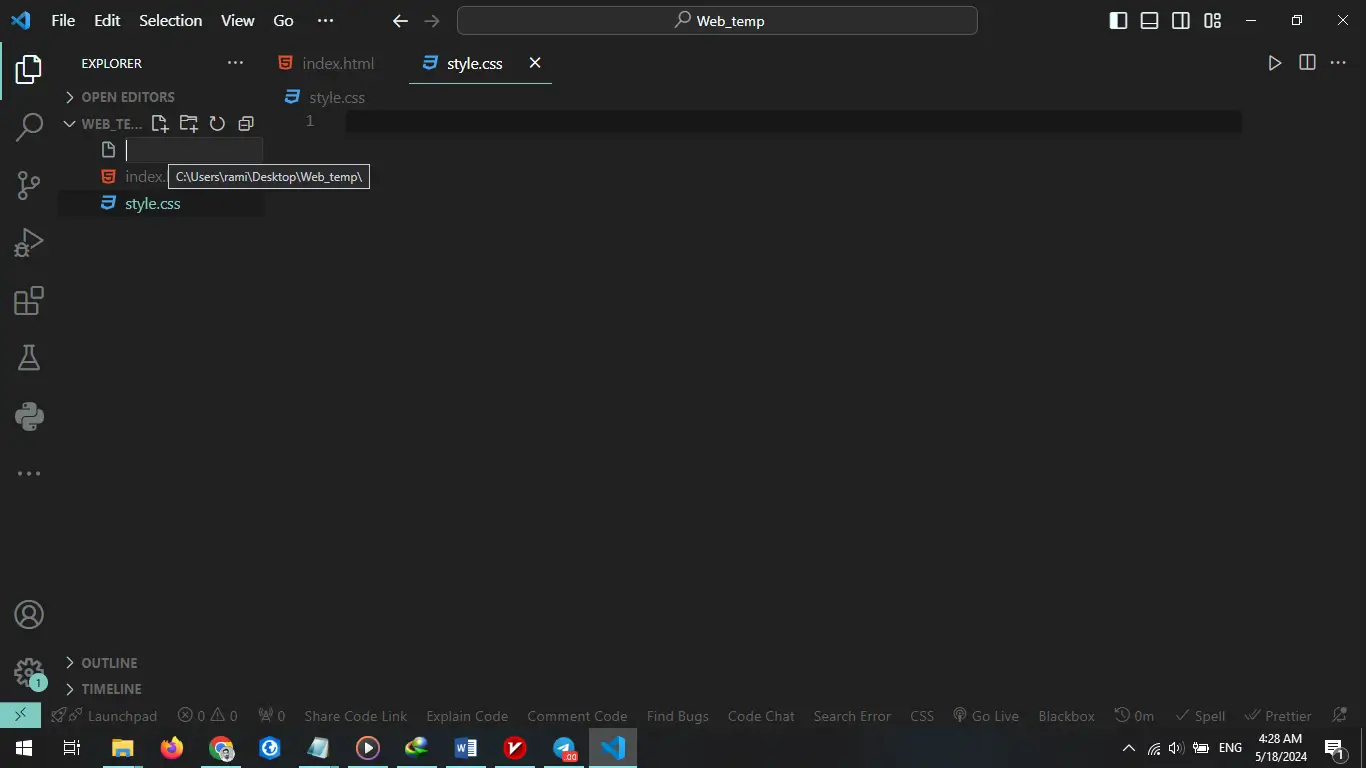
پس از ساخت فولدر پروژه و معرفی آن، حال باید فایل های پروژه را بسازید. برروی دکمه ساخت فایل جدید کلیک کرده و فایل خود را با نام دلخواه و فرمت دلخواه ایجاد کنید. در اینجا دوفایل ایجاد شده که با فرمت HTML و CSS است. در تصویر زیر دو فایل با نام های index.html و style.css که شما میتوانید هر نامی که دوست داشتید را قرار دهید.

طراحی رابط کاربری با HTML
ساختار اساسی HTML یک صفحه وب
همه صفحات وب که همه روزه شما مشاهده میکنید ساختاری مشترک دارند که شامل تگ های <head> و <body> هستند. این تگ ها باعث نظم دهی و اولویت بندی المانهای صفحه وب میشود.
- تگ html: این تگ ابتدا و انتخای یک سند HTML را تعیین میکند.
- تگ Head: این تگ حاوی اطلاعات هدینگ سایت است. این اطلاعات شامل عنوان صفحه، توضیحات متا و کلمات کلیدی است.
- تگ Body: این تگ نیز محتوای اصلی صفحه وب را شامل شده مانند متن، تصاویرو….

تگ های رایج در HTML
در HTML عناصر مختلفی یا همان تگهای زیادی وجود دارد که المانهای مختلف درون صفحات وب را شکل میدهند. برخی از این تگهای معروف HTML عبارتند از:
- Header: این تگ برای ایجاد هدر یک صفحه وب است.
- Main: این تگ برای مشخص کردن محتوای اصلی یک صفحه وب است.
- Section: از این تگ برای بخش بندی مختلف درون صفحات وب استفاده میکنیم.
- Footer: از این تگ برای تعریف فوتر استفاده میکنیم.
- H1,h6: این تگها نیز عناوین مختلف را با اولویتهای متفاوت را شامل میشود.
- P: تگ پاراگراف برای نوشتن یک متن معمولی است.
- Img: این تگ برای درج تصاویر در صفحه وب استفاده میشود.
- a: این تگ برای ایجاد لینک است.
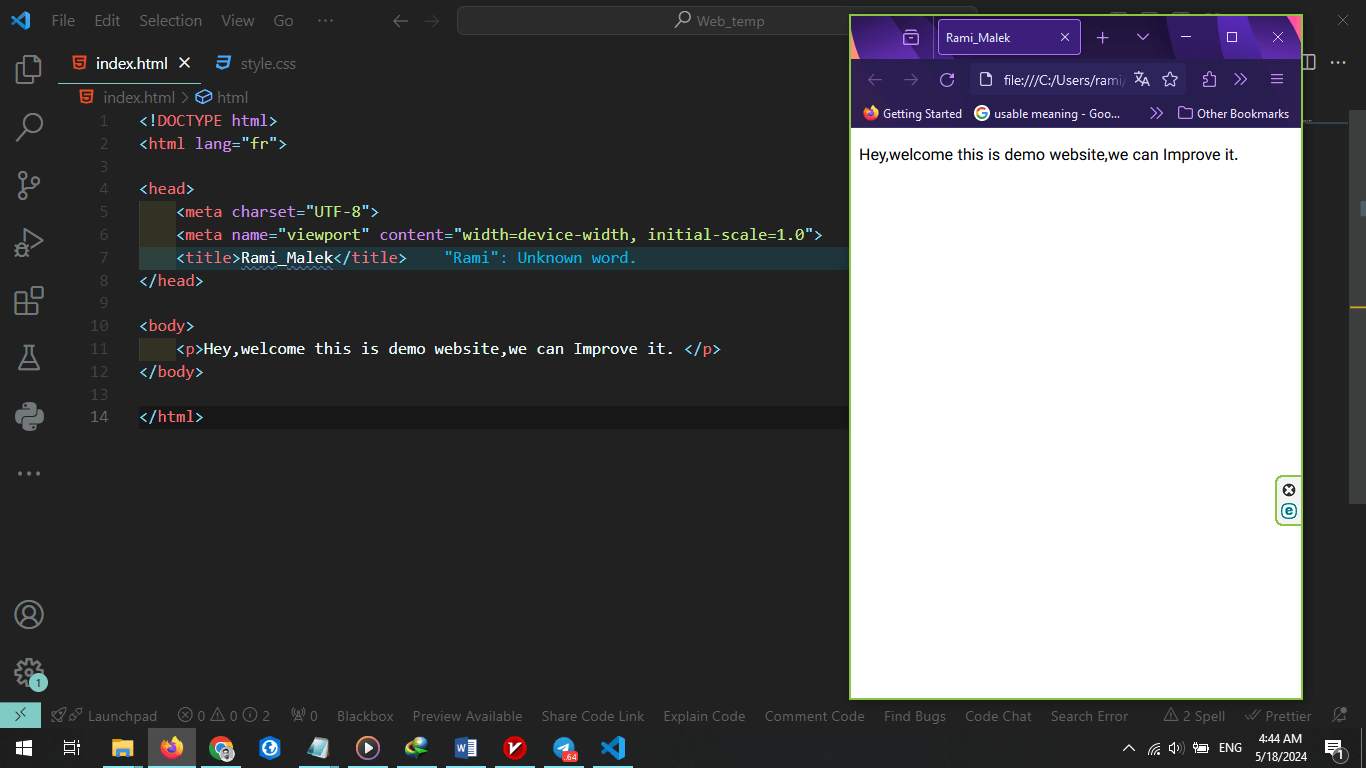
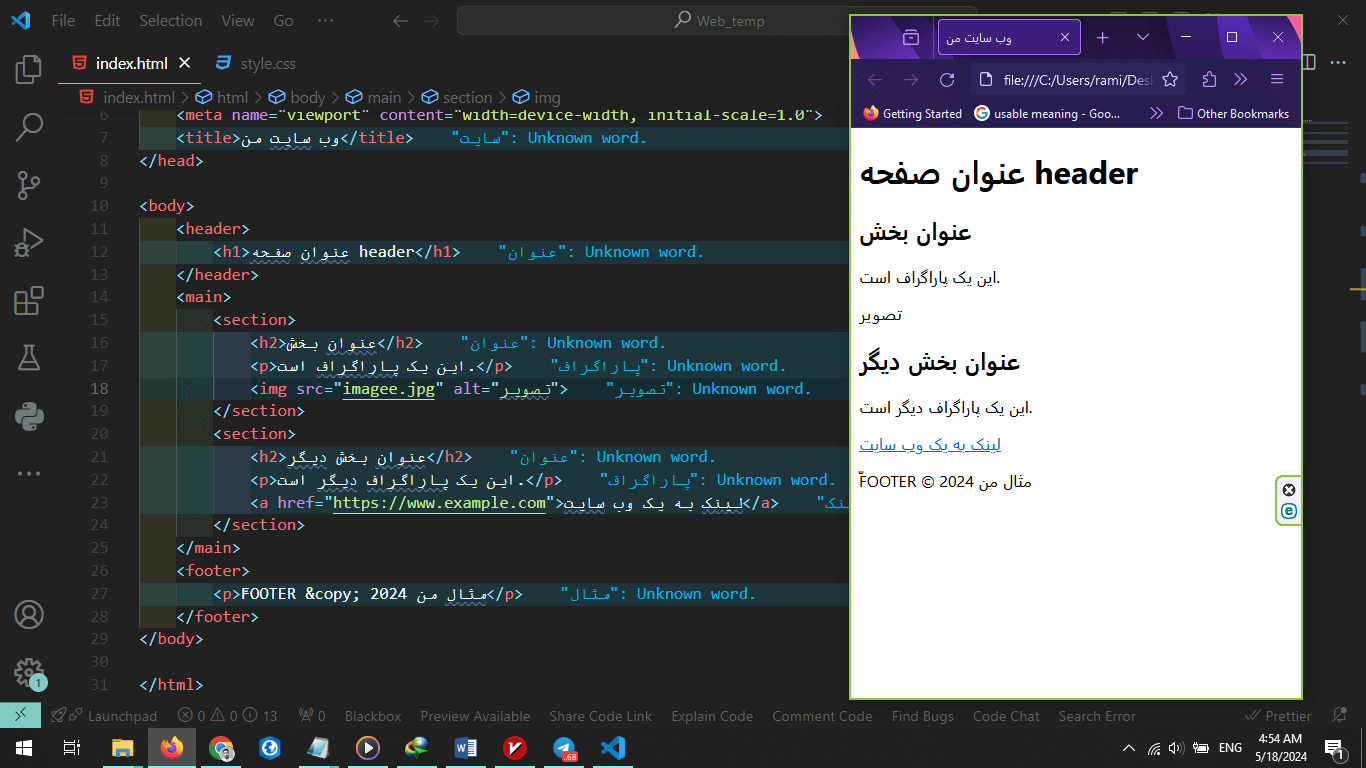
مثال:

استایل دهی به رابط کاربری با CSS
پس از اتمام فرایند نوشتن HTML حال باید فرایند استایل دهی آن را انجام دهیم. فرایند استایل دهی عناصر و المانهای یک وب سایت شامل رنگ، فونت، Border، وزن فونت، تراز عناصر و… را شامل میشود.
مهمترین نکته قبل از شروع استایل دهی این است که فایل CSS را جدا بسازید و از CSS های درون خطی استفاده نکنید چون سرعت لود شدن صفحه شما را کاهش میدهد. فایل CSS ساخته شده را از طریق تگ link به فایل HTML معرفی میکنیم که بایستی در قسمت Head نوشته شود.
<link href=”CSS\style.css” rel=”stylesheet” type=”text/css”>
ساختار فایل CSS
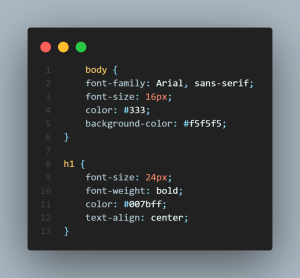
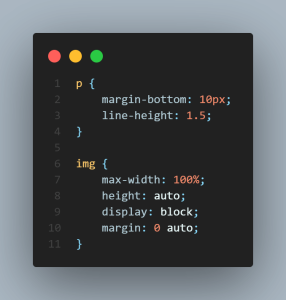
به صورت کلی یک فایل CSS را مجموعه ای از قوانین درنظر بگیرید که این قوانین استایل دهی المانهای HTML در صفحه وب را کنترل میکنند. یک کد CSS به شکل زیر است:

انواع سلکتورهای CSS
سلکتورهای CSS عناصر و المان های HTML را درصفحه وب شما انتخاب میکنند. انواع مختلفی از سلکتورها وجود دارد که عبارتند از:
- سلکتور انتخاب تگ: این نوع سلکتور خود المانها را براساس نام تگ هدف قرار میدهد.
- سلکتور آیدی: این نوع از سلکتورها براساس یک شناسه یونیک و خاص یک المان انتخاب میکنند. که علامت آن نیز # است.
- سلکتور کلاس: این نوع از سلکتور براساس نام کلاس یک المان انتخاب میکند. مشخصه آن نیز علامت (( . )) نقطه است.
- سلکتورهای فرزند: این نوع از سلکتور، عناصری را که داخل دیگری هستند را هدف قرار میدهند.
- سلکتورهای مجاور: در این نوع المان های HTML براساس مجاورتشان با یک المان دیگر انتخاب میشوند.
ویژگیهای CSS:
در مطلب قبلی به سلکتورها اشاره کاملی داشتیم، در CSS پس از انتخاب یک المان توسط سلکتورها، می توانیم استایل های خاصی را به آن اعمال کنیم. این استایل دهیها که توسط خواص یا Property ها انجام خواهد شد. برخی از خواص مهم و رایج تر CSS عبارتند از:
Color: این ویژگی برای تعیین رنگ متن، پس زمینه، یا حاشییه یک عنصر استفاده میشود.
font: این ویژگی برای تعیین نوع فونت، اندازه فونت و وزن فونت یک عنصر استفاده میشود.
اندازه: این ویژگی تعیین کننده عرض، ارتفاع، Padding , Margin است.
Position: این ویژگی موقعیت یک عنصر خاص را صفحه وب تعیین میکند.


افزایش پویایی و تعامل با زبان برنامه نویسی JavaScript
معرفی زبان JavaScript و کاربردهای آن در طراحی وب
JavaScript زبانی بسیار قدرتمند است که برای افزایش تعامل و پویایی وبسایت به کاربرده میشود. با JS شما توانایی مدیریت رویدادهای مختلف در سایت را دارید. مثلا رویدادهایی مانند کلیک، حرکت موس، اسکرول و کلیک چپ یا راست را خواهید داشت. ایجاد انیمیشنها، افکت های بصری زیبا و ساخت فرمها به صورت تعاملی از امکاناتی است که JS در اختیار ما قرار میدهد. به صورت خلاصه باید گفت JavaScript به سایت شما روح وزندگی میبخشد.
Javascript قابلیت های زیادی برای طراحی وبسایت در اختیار ما قرار میدهد مانند:
- ساخت منوهای کشویی، ناوبری تعاملی و پویا
- نمایش و یا عدم نمایش یک عنصر HTML
- ساخت های فرمهای خاص و زیبا
- رفرش سازی دائمی صفحه با AJAX
- ایجاد انیمیشن ها و افکت های بصری
- ساخت بازیهای تحت وب با حجم کم
- ساخت برنامه های وب تعاملی

دوره آموزش کاربردی JavaScript ، Jquery ، Ajax
روز و ساعات برگزاری :
یک شنبه ها ساعت 11 الی 13
هزینه :
3,000,000 تومان
طول آموزش : 20:00 ساعت
مشاهده و ثبت نام در دوره
شکل و ساختار کدهای JavaScript
به صورت کلی شما میتوانید کدهای JavaScript را به سه شیوه بنویسید، درون خطی، با تگ Script (کدها درون تگ نوشته شده و داخل سند HTML است و یا از طریق لینک دهی به صورت جداگانه. بهنیه ترین روش برای نوشتن کدهای جاوااسکریپت، نوشتن در فایلی جداگانه است و بعد آن را به سند HTML متصل کنید. نحوه اتصال فایل JS به سند HTML به شیوه زیر انجام میگیرد:
<script type="text/javascript" src="dynamic.js"></script>
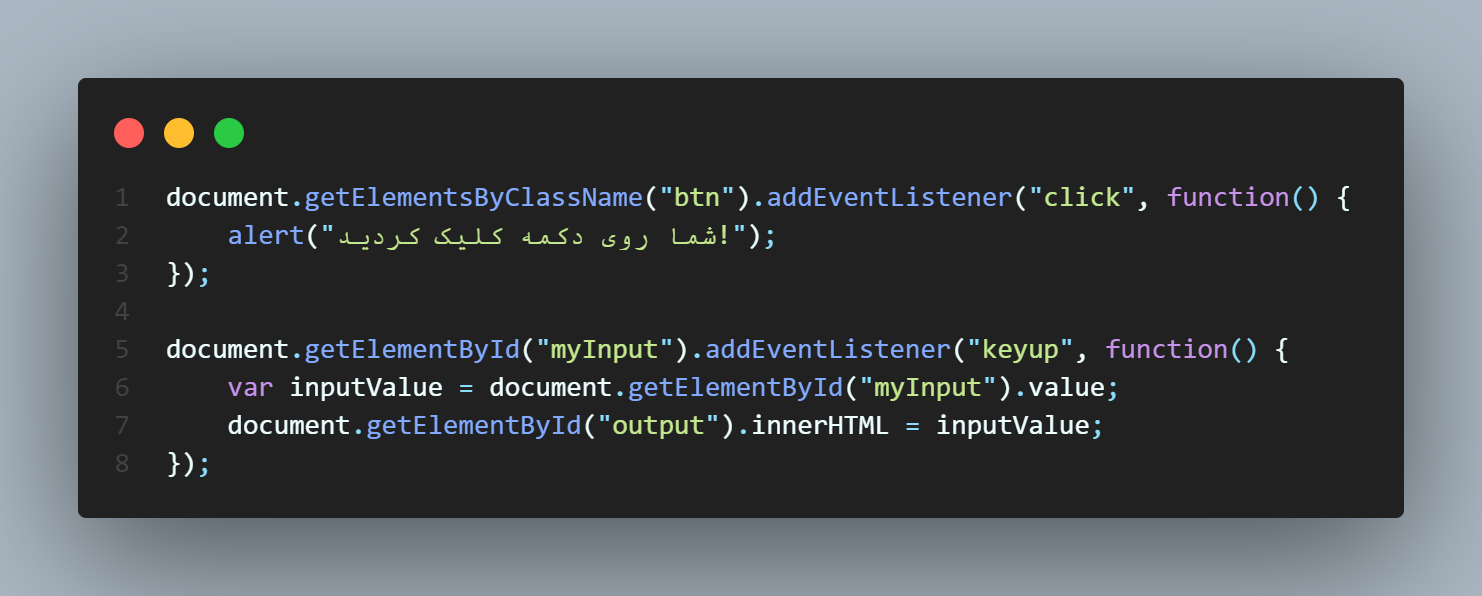
در این کد، با فراخوانی نام کلاس یک رویداد کلیک لیستنر ساخته شده که وقتی مخاطب روی دکمه کلیک کند، Alert با متنی که تعیین کرده اید نمایش داده خواهد شد.

جمع بندی
در حال حاضر لازمه موفقیت هر کسب و کاری داشتن یک وبسایت زیبا و کاربردی است. ویژوال استودیو به عنوان ابزاری قدرتمند و منعطف، به شما این امکان را داده تا وب سایتهای زیبا و کاربرپسند را طراحی کنید.
در این مقاله، به صورت کامل طراحی وب سایت با ویژوال استودیو را به طور خلاصه شرح دادیم. همچنین نکات مهمی نیز برای را برای داشتن یک وب سایت موفق ارائه دادیم.
درنظر داشته باشید:
- طراحی سایت فرایندی است که نیاز به یادگیری مداوم و تمرین دارد.
- از منابع آنلاین و دورههای معتبر برای یادگیری و ارتقا خود استفاده کنید.
- اگر در ابتدا ایدهای نداشتید اصلا ناامید نشوید سایتهای موفق زیادی است که شما میتوانید از آن ایده بگیرید.
- دانش و مهارت خود را در زمینه طراحی و تکنولوژی های جدید بروز نگه دارید.

دیدگاهتان را بنویسید