 چطور می تونم کمکت کنم؟
چطور می تونم کمکت کنم؟برسی انواع CSS (استایل های مختلف)
- نویسنده: ملیکا مافی
- بازبینی شده توسط: محسن لشکری
- بروزرسانی:
- https://darkoobedu.ir/?p=11150

CSS مخفف عبارت Cascading Style Sheets (برگهسبک آبشاری) است و زبانی برای توصیف ظاهر صفحات وب است. CSS به شما این امکان را میدهد که ظاهر عناصر HTML مانند رنگ، فونت، حاشیه، فاصلهگذاری و موقعیت را کنترل کنید. با استفاده از CSS میتوانید صفحات وب خود را جذابتر، خواناتر و سازگارتر با مرورگرهای مختلف بسازید.
CSS به شما کمک می کند تا صفحات وب خود را جذاب تر، خواناتر و سازگارتر با مرورگرهای مختلف بسازید. یادگیری CSS کار سختی نیست و منابع آنلاین زیادی برای آموزش آن وجود دارد. با کمی تمرین و ممارست می توانید به یک طراح وب ماهر تبدیل شوید و صفحات وب خیره کننده ای بسازید.
لیست مطالب
روش های استفاده از CSS
سه روش اصلی برای استفاده از CSS در صفحات وب وجود دارد:
استایل های درونی (Inline styles)
استایل های درونی با استفاده از تگ <style> در داخل تگ <head> صفحه HTML اضافه می شوند. این روش برای اعمال استایل به یک عنصر خاص در یک صفحه مفید است.
<head>
<style>
p {
color: red;
font-size: 16px;
}
</style>
</head>
<body>
<p>This is a paragraph.</p>
</body>
مزایا
- برای اعمال استایل به یک عنصر خاص در یک صفحه مفید است.
- نیازی به ایجاد فایل CSS جداگانه نیست.
معایب
- کد HTML را شلوغ می کند.
- نگهداری از آن دشوار است، مخصوصاً در صفحات بزرگ.
- برای اعمال استایل به چندین عنصر در صفحات مختلف وب مناسب نیست.

دوره آموزش HTML و CSS و BOOTSTRAP
روز و ساعات برگزاری :
شنبه ها ساعت 13 الی 15
هزینه :
3,600,000 تومان
طول آموزش : 24:00 ساعت
مشاهده و ثبت نام در دورهاستایل های خارجی
استایل های خارجی در یک فایل CSS جداگانه نوشته می شوند و سپس با استفاده از تگ <link> به صفحه HTML متصل می شوند. این روش برای اعمال استایل به چندین عنصر در صفحات مختلف وب مفید است.
<head> <link rel=“stylesheet” href=“style.css”> </head>
<body>
<p>This is a paragraph.</p>
</body>
CSS
/* style.css */
p {
color: red;
font-size: 16px;
}
مزایا
- کد HTML را تمیز نگه می دارد.
- نگهداری از آن آسان است.
- برای اعمال استایل به چندین عنصر در صفحات مختلف وب مناسب است.
معایب
- نیاز به ایجاد فایل CSS جداگانه دارد.
- بارگذاری صفحه را کمی افزایش می دهد.
استایل های درون خطی (Inline styles)
استایل های درون خطی با استفاده از صفت style در داخل تگ HTML اضافه می شوند. این روش برای اعمال استایل به یک عنصر خاص در یک صفحه مفید است، اما استفاده از آن به ندرت توصیه می شود زیرا باعث شلوغی کد HTML می شود.
<p style=”color: red; font-size: 16px;”>This is a paragraph.</p>
مزایا
- سادگی: استفاده از استایل های درونی بسیار ساده است و نیازی به دانش زیادی در مورد CSS ندارید.
- سرعت: استایل های درونی به سرعت بارگذاری می شوند و نیازی به بارگذاری فایل CSS جداگانه ندارند.
معایب
- خوانایی: استفاده از استایل های درونی کد HTML را شلوغ و خواندن آن را دشوار می کند.
- نگهداری: نگهداری از استایل های درونی در صفحات بزرگ دشوار است.
- قابلیت استفاده مجدد: استایل های درونی فقط برای یک عنصر خاص در یک صفحه قابل استفاده هستند و نمی توان از آنها در صفحات دیگر استفاده کرد.

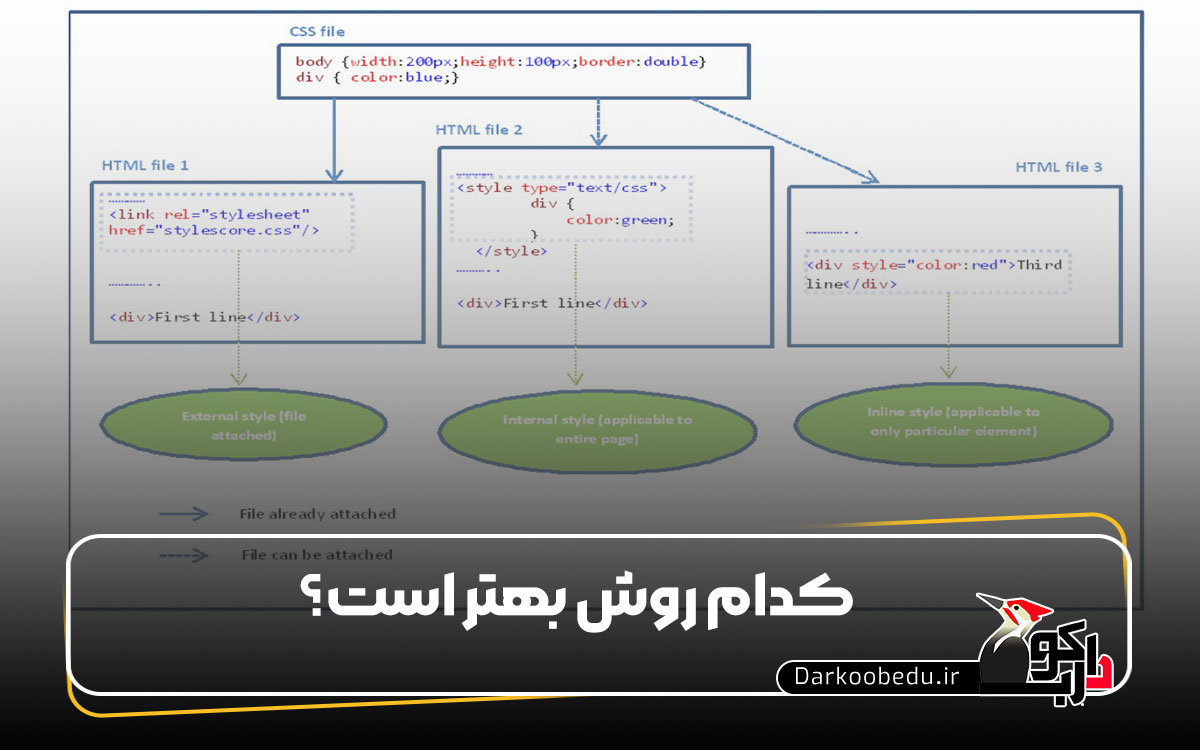
بهترین روش برای استفاده از CSS
بهترین روش برای استفاده از CSS به نیازهای شما بستگی دارد. اگر می خواهید به یک عنصر خاص در یک صفحه استایل بدهید، می توانید از استایل های درونی یا درون خطی استفاده کنید. اما اگر می خواهید به چندین عنصر در صفحات مختلف وب استایل بدهید، بهتر است از استایل های خارجی استفاده کنید.
- اگر فقط می خواهید یک عنصر خاص را استایل دهی کنید، از استایل دهی درون خطی استفاده کنید.
- اگر می خواهید تمام عناصر HTML در یک صفحه را استایل دهی کنید، از استایل دهی داخلی استفاده کنید.
- اگر می خواهید عناصر HTML را در چندین صفحه وب استایل دهی کنید، از استایل دهی خارجی استفاده کنید.
پیشنهاد مطالعه: یادگیری HTML و CSS چقدر طول میکشد
نکاتی برای استایل دادن با CSS:
- از نامهای بامعنی برای کلاسها و شناسهها استفاده کنید.
- کد خود را به طور مناسب قالببندی کنید.
- از نظرات برای توضیح کد خود استفاده کنید.
- از پیشوندهای مرورگر برای اطمینان از سازگاری با مرورگرهای مختلف استفاده کنید.
- از واحدهای نسبی مانند درصد و em به جای واحدهای مطلق مانند پیکسل استفاده کنید.
- تست کنید که کد شما در مرورگرهای مختلف چگونه به نظر میرسد.
- از ابزارهای مناسب مانند ویرایشگر کد، پیشپردازنده CSS و ابزار اشکالزدایی CSS استفاده کنید.
- از منابع آنلاین مانند آموزشها، مقالات و کتابها استفاده کنید.
- از انجمنها و گروههای آنلاین برای پرسیدن سوالات و دریافت کمک از سایر توسعهدهندگان استفاده کنید.
با دنبال کردن این نکات، میتوانید از CSS به طور موثرتر استفاده کنید و وبسایتهای زیبا و کارآمد ایجاد کنید.

دیدگاهتان را بنویسید