 چطور می تونم کمکت کنم؟
چطور می تونم کمکت کنم؟آموزش ساخت هدر و فوتر با HTML و CSS
- نویسنده: محسن لشکری
- بازبینی شده توسط: رومینا نظری
- بروزرسانی:
- https://darkoobedu.ir/?p=11283

در بیشتر وب سایت ها، فوتر به بخش پایینی یک صحفه وب گفته میشود که معمولا حاوی اطلاعاتی مانند لوگو، لینک شبکه های اجتماعی، تلفن، اطلاعات تماس، کپی رایت و اینماد است. فوتر نقش بسیار مهمی در ارائه یک تجربه کاربری کامل و حرفه ای برای بازدیدکنندگان سایت است.
فوتر مانند یک میانبر برای دسترسی به اطلاعات کامل سایت مانند نقشه سایت و لینک های مهم نیز است. در این مقاله قراره باهم آموزش ساخت یک فوتر زیبا و کاربردی را داشته باشیم.
لیست مطالب
اهمیت فوتر در وب سایت
فوتر نه تنها از نظر زیبایی اهمیت دارد بلکه کاربردهای مختلفی نیز دارد. از مهمترین مزایای داشتن یک فوتر خوب عبارتند از:
- ارائه اطلاعات به صورت خلاصه و مفید به کاربر: فوتر برای نمایش اطلاعات مهمی مانند آدرس، ایمیل، شماره تلفن و لینک های مرتبط به صفحات دیگر سایت استفاده می شود. این اطلاعات به کاربران کمک کرده تا براحتی با وب سایت شما تعامل داشته باشند و اطلاعات مورد نیازشان را در کسری از ثانیه پیدا کنند.
- تقویت برندینگ: فوتر میتواند برای نمایش لوگو، شعار و سایر عناصر بصری برند شما استفاده شود. همین امر منجر به افزایش آگاهی از برند شما و ایجاد هویت بصری قوی برای وب سایت شما است.
- بهبود سئو: فوتر می تواند جایگاه مناسبی برای قرار دادن کلمات کلیدی و لینک های داخلی اصلی و مهم سایت شما باشد که به بهبود رتبه وب سایت شما در نتایج موتورهای های جستجو کمک خواهد کرد.

معرفی مفاهیم HTML و CSS
قبل از اینکه بخواهیم ساخت فوتر را آغاز کنیم بهتر است بدانیم فوتر بر پایه چه زبانی ساخته میشود. برای ساخت فوتر لازم است با دو زبان پایه وب یعنی HTML و CSS آشنا باشید. HTML مخفف HyperText Markup Language است و برای ساختاردهی محتوای وب سایت استفاده می شود. CSS مخفف Cascading Style Sheets است و برای استایل دهی به عناصر HTML و طراحی ظاهری وب سایت استفاده می شود.
به صورت کلی HTML بدنه و اسکلت وب سایت است و CSS وظیفه استایل دهی به این بدنه را بر عهده دارد. دقیقا مانند بدن انسان. اسکلت بدن انسان به مثابه HTML و CSS مانند پوست و گوشت بدن انسان.
پیشنهاد مطالعه: HTML چیست؟
ساختار پایه فوتر
برای ساختن فوتر، ابتدا یک بخش div با استفاده از تگ div در انتهای کد HTML صفحه خود ایجاد کنید. در باید ID خاصی را برای انتخاب کنید که در بخش استایل دهی از همین نام استفاده کنید.
<div id=”footer”> <div/>
افزودن عناصر جدید به فوتر
پس از ساختن بخش div حال می توانید عناصر مختلفی از جمله آیکون های شبکه های اجتماعی، اطلاعات تماس، کپی رایت و یا اینماد را به بخش فوتر اضافه کنید. در صورتی که بخواهید به در درون یک تگ عناصری را اضافه کنید یا تگ های جدید بنویسد باید در درون همان تگ قرار دهید. در این مثال ما میخواهیم در درون این تگ div عناصر خود را قرار دهیم.
<div id=”footer”>
Enter your Code Here
</div>
درج لوگو در فوتر
برای درج لوگو در فوتر خود باید از تگ img استفاده کنید.
<img src=”URl” alt=”width:”150”>
- در قسمت URL باید مسیر یا لینک عکس خود را وارد کنید.
- با ویژگی های alt و width می توانید متن جایگزین و عرض لوگو خود را تعیین کنید.
درج شبکه های اجتماعی در فوتر
لینک شبکههای اجتماعی به مخاطبان وب سایت شما کمک می کند تا بتوانند شما را در شبکههای اجتماعی دیگر پیدا کنند و بتوانند با شما در ارتباط باشند. برای اضافه کردن لینک شبکه های اجتماعی به فوتر خود، می توانید از تگ a و li به همراه آیکون های آن استفاده کنید. (اضافه کردن آیکون ها نیز با استفاده از تگ Img خواهد بود)
<ul class=”social-links”>
<li><a href=”#”><i class=”fab fa-facebook-f”></i></a></li>
<li><a href=”#”><i class=”fab fa-twitter”></i></a></li>
<li><a href=”#”><i class=”fab fa-instagram”></i></a></li>
</ul>
- در داخل بخش div فوتر، یک لیست بی نظم (ul) که با تگی به همین اسم تولید می شود.
- برای هر شبکه اجتماعی یک آیتم لیست با استفاده از تگ li ایجاد کنید.
- در داخل هر آیتم لیست، یک تگ a با خصوصیت href وجود دارد که به آدرس همان اشاره دارد. شما در این قسمت باید Url شبکه اجتماعی موردنظرتان را وارد کنید.
- در داخل تگ a میتوانید از آیکون شبکه اجتماعی مربوطه استفاده کنید.
درج اطلاعات تماس و آدرس
برای نمایش اطلاعات تماس می توانید به ترتیب از تگ های p و address استفاده کنید.
<p>اطلاعات تماس</p>
<address>
ایمیل: <a href=”mailto:info@example.com”>info@example.com</a><br>
تلفن: 123-456-7890<br>
آدرس: خیابان آزادی، تهران، ایران
</address>

دوره آموزش HTML و CSS و BOOTSTRAP
روز و ساعات برگزاری :
چهارشنبه ها ساعت 9 الی 11
هزینه :
3,600,000 تومان
طول آموزش : 24:00 ساعت
مشاهده و ثبت نام در دورهقرار دادن کپی رایت در فوتر با HTML و CSS
کپی رایت یکی از بخش های مهم هر وب سایتی است که اطلاعات مربوط به مالکیت و یا حق چاپ ومحتوا را ارائه می دهد. برای قرار دادن بخش کپی رایت در فوتر وب سایت خود می توانید از تگ p استفاده کنید. میتوانید سال، نماد کپی رایت را به تگ خود اضافه کنید.
<p>©2024 DARKOOB</p>

استایل دهی به فوتر با CSS
پس از آن که اسکلت و یا همان بدنه اصلی فوتر را با ساختیم نوبت به استایل دهی و زیبا تر کردن فوتر می رسد. تا الان شما فقط ساخت فوتر با HTML را انجام داده اید. اگر شما خروجی HTML خودتان را مشاهده کنید فقط بدنه اصلی را خواهید دید که اصلا ظاهر کاربر پسند ندارد. برای اینکه بتوانید ظاهر آن را بهتر کنید باید از زبان CSS استفاده کنید. در ادامه به طور کلی به بررسی CSS های پرکابرد برای استایل دهی فوتر خواهیم پرداخت.
- موقعیت یابی:
- Position: با استفاده از این خصوصیت در CSS می توانید موقعیت فوتر در صحفه تنظیم کنید. این attribute برای خود property های خاص دارد که بتوانید آن را با توجه به نیاز خود شخصی سازی کنید.
- Static: فوتر در محل پیش فرض حفظ خواهد شد.
- Fixied: فوتر در پایین صفحه ثابت شده و با اسکرول کردن فوتر حرکت نمی کند.
- Absoulute: فاصله فوتر را می توانید با اختیار کامل از چهار جهت اصلی Top ,Left, Right, Bottom تنظیم کنید.
مثال: در این مثال فاصله فوتر از پایین صفر شده است.
#footer {
position: fixed;
bottom: 0;
width: 100%;
}
- رنگ و پس زمینه:
- background-color: با استفاده از این خصوصیت می توانید رنگ پس زمینه را فوتر را تغییر دهید. که فرمت های متفاوتی دارد. (rgb ,#hex ,rgba)
- color: با این خصوصیت می توانید رنگ متن را عوض کنید.
مثال:
#footer {
background-color: #333;
color: #fff;
}
- قالب بندی متن:
- Font-family : با استفاده از این خصویت می توانید فونت مورد نظر خود را روی متن اعمال کنید.
- Font-size : با این خصوصیت اندازه فونت متن فوتر تنظیم میشود.
- Font-weight: با این خصوصیت وزن یا ضخامت متن را تنظیم میکنید. (normal,bold,extrabold)
- Line-height : با این خصوصیت می توانید فاصله بین خطوط متن فوتر را تنظیم کنید.
- Text-align: با استفاده از این خصوصیت می توانید جهت چیدمان متن فوتر را در سمت چپ یا راست یا Justify قرار دهید.
مثال:
#footer h2 {
font-family: Arial, sans-serif;
font-size: 18px;
font-weight: bold;
text-align: center;
}
- فاصله گذاری:
- Margin: با این خصوصیت شما می توانید فاصله بیرونی را تنظیم کنید. منظور از فاصله بیرونی محتوا همان فاصله چهار جهت Top ,Left, Right, Bottom با بیرون از خود است. با چنین ویژگی شما قادر خواهید بود فاصله محتوای فوتر و لبه های آن را تنظیم کنید.
- padding: تغییر فاصله داخلی Top ,Left, Right, Bottom بین محتوای فوتر و لبه های آن.
مثال:
#footer {
padding: 20px;
}
پیشنهاد مطالعه: انواع استایل دهی با CSS
افکت های بصری
- Border: با استفاده از چنین خصوصیتی در CSS می توانید یک حاشیه دور فوتر خود اضافه کنید. تنظیمات داخل آن نیز قابلیت تغییر داد. مانند ضخامت خط، نوع خط و رنگ آن.
- Box-shadow: با این خصوصیت می توانید دور فوتر خود یک سایه اضافه کنید. تنظیمات داخلی چنین ویژگی شامل شدت سایه، پراکندگی سایه و رنگ آن است.
- Border-radius: با این ویزگی می توانید گوشه های پیکسل را هر مقدار که بخواهید گرد کنید.
#footer {
border: 1px solid #ccc;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
border-radius: 5px;
}
تنظیمات ساخت فوتر با HTML CSS به صورت ریسپانسیو
برای ساخت فوتر ریسپانسیو با CSS روش مختلفی را میتوان پیاده سازی کرد. در این بخش، به دو روش رایج و کابردی خواهیم پرداخت:
روش اول: استفاده از Media queries
ابزارهایی قدرتمند در CSS هستند که به شما این امکان را داده تا استایل سازیهای وب سایت خود را متناسب با اندازه های نمایگشرهای مختلف تنظیم کنید. هر قسمتی که در صورت افزایش یا کاهش سایز نیاز به تغییر دارد (نقطه شکست) یک Media queries نیاز خواهد داشت.
شما این اختیار را دارید که هر چقدر بخواهید Media queries تعیین کنید که آن بستگی به نیازتان دارد. در نقاط شکست نیز به تغییر استایل فوتر نیاز خواهید داشت. به عنوان مثال، برای استایل دهی به فوتر در صفحه نمایش های کوچکتر از 768 پیکسل می توانید از این media query استفاده کنید.
@media (max-width: 768px)
{/*استایل های فوتر برای صفحه نمایش های کوچکتر*/}
مثال کامل:
HTML
<div id=”footer”>
<h2>نام وب سایت شما</h2>
<p>© 2024 نام وب سایت شما</p>
</div>
CSS
#footer {
background-color: #333;
color: #fff;
text-align: center;
padding: 20px;
position: fixed;
bottom: 0; width: 100%;}
#footer h2 {
font-family: Arial, sans-serif;
font-size: 18px;
font-weight: bold;}
#footer p {
margin-bottom: 0;
} @media (max-width: 768px) {
#footer h2 {
font-size: 14px;
}
#footer p {
display: none; }
}
- در این کد از media queries برای تنظیم استایل فوتر برای نمایشگرهای کوچکتر استفاده شده است. که این سایز معمولا تلفن های همراه را شامل می شود.
- برای ظاهر بهتر متن در نمایشگرهای کوچک، اندازه فونت به 14 پیکسل کاهش پیدا میکند.
- برای اینکه در فضا صرفه جویی شود، پاراگراف کپی رایت در نمایشگرهای کوچکتر پنهان میشود.
روش دوم: استفاده از flexbox
- Flexbox یک روش جدید برای چیدمان عناصر صفحات وب است که به ما این امکان را می دهد تا فوتر خود را به صورت منعطف تر طراحی کنیم. در این روش عناصر را در یک Container قرار میدهد که یا به صورت ردیفی یا ستونی مرتب می شود. در این روش شما می توانید عناصر را به صورت خودکار با توجه به فضای موجود توزیع کنید.
- Flexbox کاربردهای متنوعی در طراحی وب سایت های مدرن دارد.
- ساخت گالری تصاویر مدرن و ریسپانسیو
- طراحی منوهای ناوبری منعطف با تغییر سایز و…
- ساخت فرم های چند ستونی
- چیدمان داشبورد های کاربر
- و….
برای مثال
HTML
<div class=”container“>
<div class=”item”>عنصر 1</div>
<div class=”item”>عنصر 2</div>
<div class=”item”>عنصر 3</div></div>
CSS
.container {
display: flex; /* فعال کردن Flexbox */
flex-direction: row; /* چیدمان ردیفی */
justify-content: space-between; /* توزیع فضای بین عناصر */
align-items: center; /* تراز عمودی عناصر */}
.item {
flex: 1; /* توزیع فضای مساوی بین عناصر */
padding: 10px;
border: 1px solid #ccc;}
در این مثال Flex box چیدمان عناصر را به صورت ردیفی انجام میدهد.
- display: flex; : در این قسمت برای Container ّFlexbox را فعال کردیم.
- flex-direction: row; : عناصر را در یک ردیف مرتب می کند. عناصر را در یک ردیف مرتب می کند.
- justify-content: space-between; : بافعال کردن این ویژگی فضای بین عناصر به صورت مساوی تقسیم خواهد شد.
- align-items: center; : عناصر به صورت عمودی در وسط Container تراز خواهد شد. عناصر را به صورت عمودی در وسط container تراز می کند.
- flex: 1; : با فعالسازی این ویژگی هر عنصر فضایی مساوی را در Container خواهد داشت.
آموزش ساخت هدر با HTML و CSS
بدون شک در دنیای واقعی، یک فروشگاه باید دارای یک تابلوی جذاب و خوشایند باشد تا بتواند توجه مخاطب را به خودش جلب کند. وب سایت ها نیز در دنیای وب همانند یک فروشگاه در دنیای واقعی هستند و برای بهتر شدن از دید مخاطب نیاز به داشتن هدر دارند. هدر نقش همان تابلوی یک فروشگاه را دارد. در این مقاله به صورت کاملا کاربردی و روان، به شما نحوه ساخت یک هدر با استفاده از HTML و CSS را آموزش خواهیم داد.
اهمیت هدر در وب سایت
تصور کنید شما وارد یک کتابخانه شده اید، اولین چیزی که به دنبال آن هستید چیست؟ قطعا در یک کتابخانه بزرگ شما به دنبال فهرستی از کتاب ها هستید. هدر وب سایت نیز نقشی مشابه مانند فهرست و دسته بندی کتاب ها دارد. کاربران با هدر بسرعت با ماهیت وب سایت شما آشنا میشوند و براحتی میتوانند به بخش های مختلف آن دسترسی داشته باشند. علاوه بر آن هدر جایگاه مناسبی برای نمایش لوگوی وب سایتتان و نمایش برندتان است. پس به جرات می توان گفت که هدر، مهمترین بخش وبسایت شما است. در ادامه قرار است از پایه یک هدر را باهم بسازیم.
ساختار پایه یک هدر
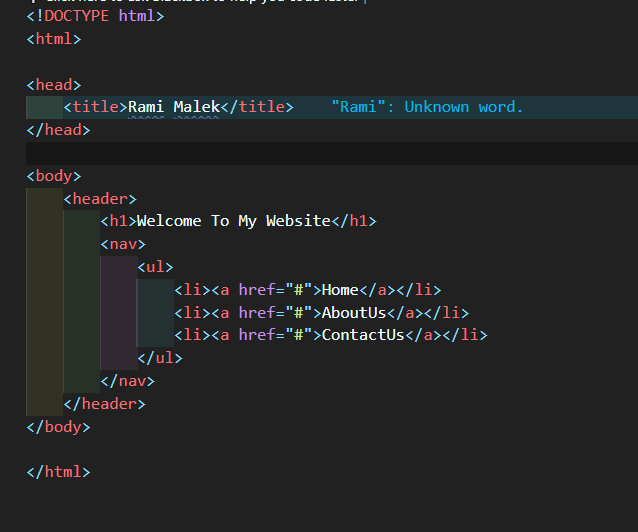
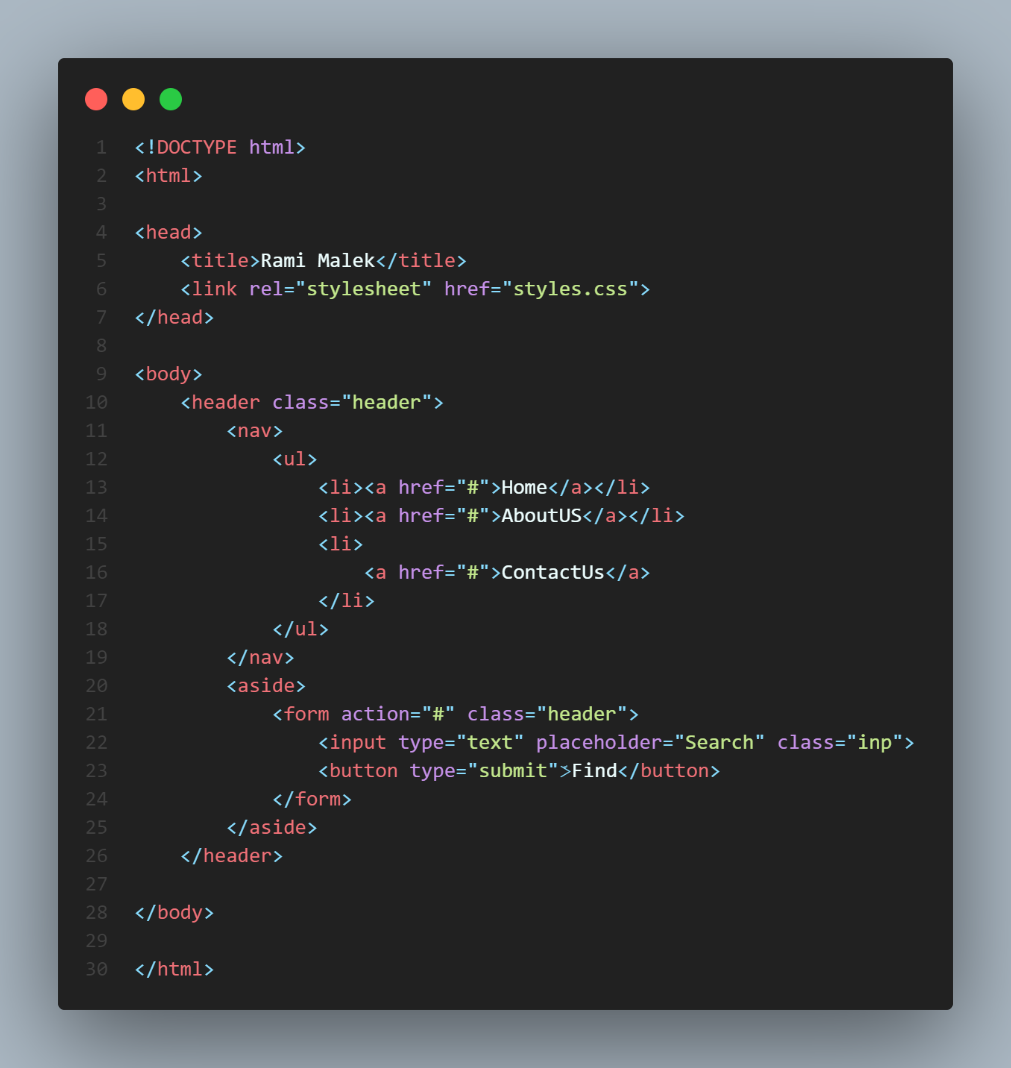
برای شروع ساخت یک هدر در وب سایت، پس از باز کردن تگ Header در HTML، المان های مورد نیاز برای ساخت هدر را درون تگ قرار میدهیم. از این طریق به مرورگر اعلام کرده که این قسمت از صفحه، مربوط به هدر وب سایت است. در تصویر زیر ساختار پایه برای نوشتن یک هدر را مشاهده می کنید. عناصر اصلی شامل تگ HTML و Head (عنوان اصلی وب سایت)، و Body که الگوی اصلی یک کد HTML است.
در تگ Body باید تگی با عنوان Header ایجاد کنیم تا از این طریق مرورگر متوجه شود که قرار است هدر ساخته شود. همانطور که در تصویر مشاهده میکنید تگ Header تمامی محتوای هدر را در بر مییگیرد. درون این تگ، از تگ <h1> برای نمایش عنوان اصلی و از تگ nav برای ساخت منوی ناوبری استفاده شده است. تگ nav یک لیست بدون ترتیب یا ul که در داخل آن بخشهای مختلف وب سایت قابل دسترسی خواهد بود.

تگ های container برای سازماندهی محتوا
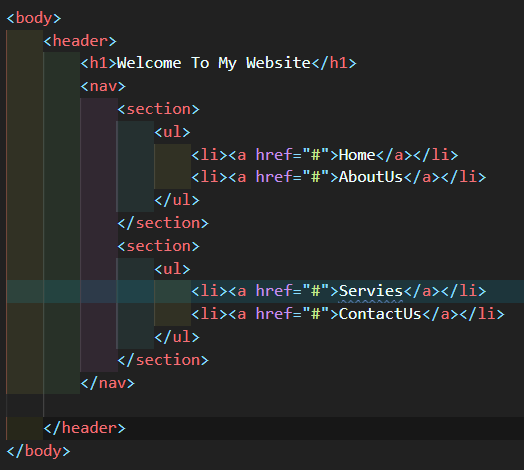
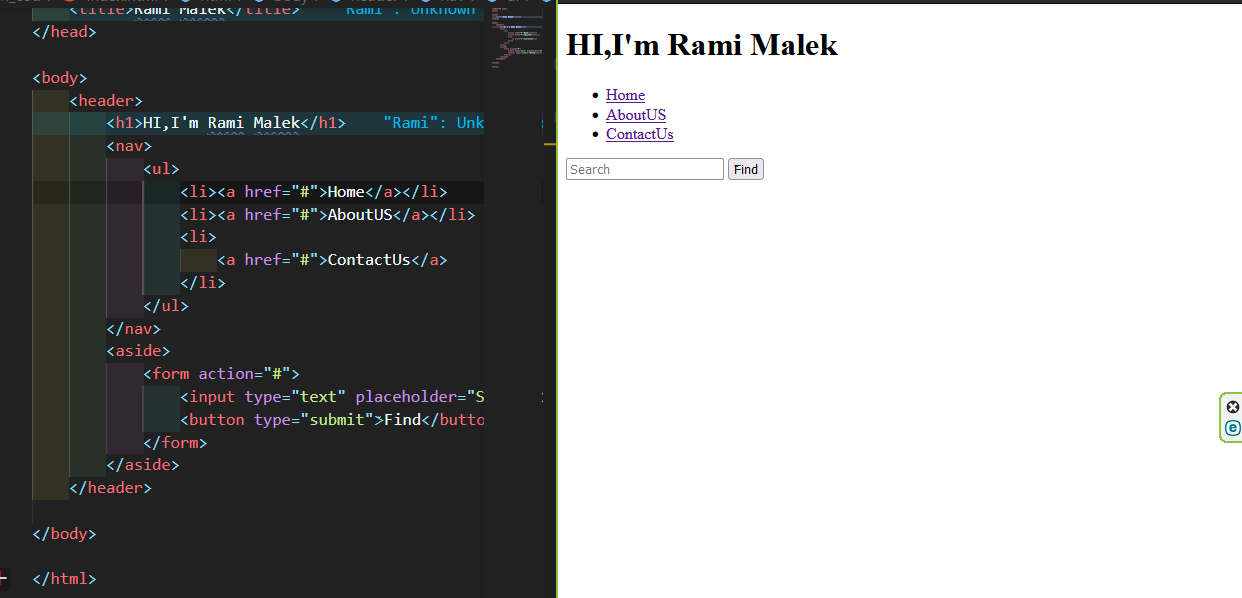
همانطور که مشاهده کردید، هدر میتواند المان های مختلفی را دربر بگیرد مانند عنوان، منو، دکمه جستجو. برای سازماندهی بهتر این المان ها و ایجاد ظاهری مرتب تر، بهتر است از تگهای Container مانند Section و aside استفاده کنیم.
Nav: از تگ nav برای مرتب سازی المانها به عنوان منو استفاده میشود. با این تگ ما به موتور جستجو میفهمانیم المانهای داخل Nav متعلق به صورت منو مرتب بشوند.
تگ section: از این تگ برای بخش بندی و جداسازی محتوا به صورت کاملا معنی دار استفاده میشود. به طور مثال استفاده ما از این تگ برای جداسازی بخش های مختلف یک منو از یکدیگر است. در قسمت زیر از دو تگ Section جداگانه استفاده شده است تا بخش های مختلف منو را به صورت معنی دار منظم از هم جدا شود.

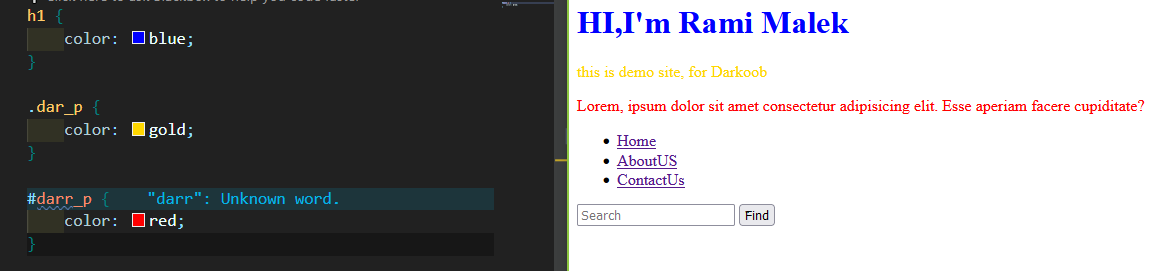
:aside از این تگ برای ساخت محتوای جانبی استفاده میشود. این محتوا ممکن است به صورت مستقیم با محتوای اصلی هدر مرتبط نباشد. به طور مثال از این تگ برای نمایش دکمه جستجو، ورود به حساب کاربری استفاده میشود. در این مثال درون این تگ، یک فرم ساخته شده که ورودی متن گرفته و همچنین یک دکمه که هدف آن جستجوی محتوای درون سایت است. در تصویر زیر خروجی نهایی را مشاهده میکنید. تا الان فقط طراحی پایه و اسکلت Header انجام شده چنین طرحی هیچ جذابیتی ندارد و باید با استفاده از CSS به آن رنگ و طرح های مختلف بدهیم.

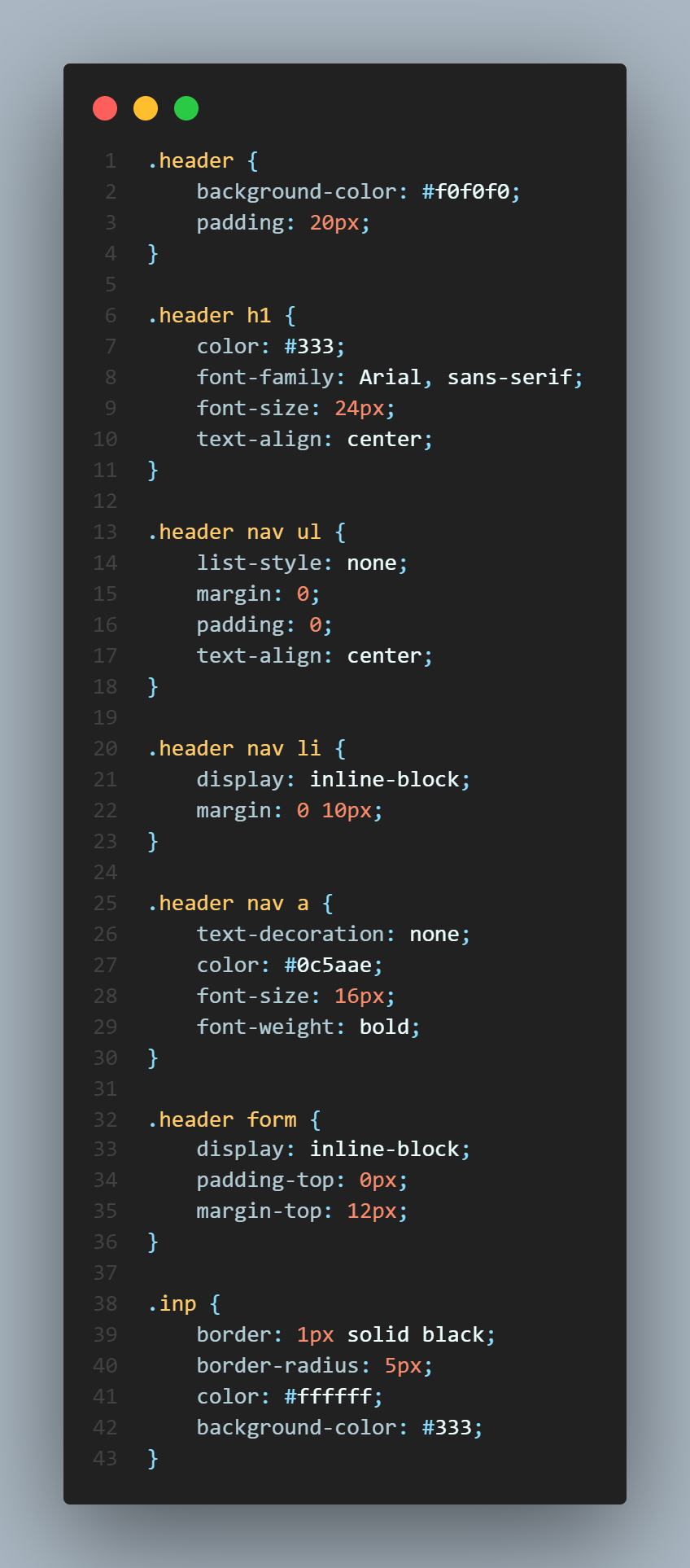
استایل دهی به هدر با CSS
تا به اینجای کار شما فقط ساختار پایه یک هدر را در HTML ساخته اید. حال نوبت آن شده که با استفاده از جادوی CSS به طرح خود روح ببخشید و از آن ظاهر بدون CSS آن را به یک طرح زیبا و کاربرپسند تبدیل کنید.
Selector ها: در CSS، برای انتخاب هر المان یا تگی که در HTML آن را نوشتید از سلکتورها استفاده میکنیم. انواع مختلفی از انتخاب کنده ها در CSS وجود دارد که در ادامه با آن آشنا خواهیم شد.
- سلکتور تگ: برای انتخاب یک تگ فقط کافی است نام آن تگ بنویسم. پس از آن هر استایلی که با CSS در نظر بگیرید روی همان تگ اعمال خواهد شد. مثال: h1
- سلکتور کلاس: برای انتخاب المان هایی که دارای یک کلاس خاص هستند، در سلکتور از نقطه (.) و پس از آن نام کلاس استفاده خواهد شد. به طور مثال برای تمام المانهایی که کلاسی با نام Header دارند را انتخاب کن. مثال: .dar_p
- سلکتور آیدی: برای انتخاب یک المان خاص که فقط با یک آیدی خاص در کد نوشته شده است. برای انتخاب آیدی در CSS اول شارپ # را نوشته و پس از آن نام آیدی را می نویسیم. پس از آن هر استایل دهی که انجام شود فقط روی همان آیدی خاص اعمال میشود. مثال: #darr_p

تنظیمات ظاهری هدر
با استفاده از سلکتورها و خصوصیات CSS، شما میتوانید تنظیمات و استایل دهی ظاهریهای مختلفی را برروی هدر خود اعمال کنید. در اینجا چند نمونه از رایج ترین استایل دهی را مثال خواهیم زد:
- پس زمینه:
- رنگ متن
- فونت
- ترازبندی


نکات تکمیلی برای ساخت هدر
جندنکته مهم برای ساخت هدر را باید درنظر داشته باشید:
- ریسپانسیو بودن: هدر شما باید در تمامی دستگاهها و با تمام اندازهها، از جمله موبایل و تبلت به راحتی و درست نمایش داده شود. برای ریسپانسیو سازی هدر میتوانید در بخش CSS از media queries استفاده کنید.
- ترازبندی عناصر داخل هدر: با استفاده از خصوصیات CSS میتوانید المانهای داخلی هدر را به دلخواه ترازبندی کنید. مثلا میتوانید لوگو را در وسط و منو را در سمت راست قرار بدهید.
- تصاویر: با استفاده از خصوصیات CSS شما قادر خواهید بود هدرهای بسیار جذابی درست کنید. مثلا استفاده ز لوگو خود در هدر.
- انیمیشن: برای اینکه سایتتان از حالت استاتیک خارج شود و پویا تر بشود میتوانید افکتهای انیمیشنی به هدر خود اضافه کنید. به عنوان مثال وقتی روی هر یک از آیتمهای منو کلیک کردید تغییر رنگ یا حرکتی رخ بدهد.
جمع بن
در مقاله ” آموزش ساخت هدر با HTML و “CSS با نحوه ساخت یک هدر ساده آشنا شدیم. این دوزبان یعنی HTML و CSS اهمیت بسیاری درطراحی وبسایت دارند. با تکنیکها و نکاتی که در این مقاله آموختیم حالا قادر هستیم که یک هدر ساده را بسازیم. ساختن هدرهای جذاب در عین سادگی میتواند به بهبود تجربه کاربری وب سایت شما بسیار کمک کند. استفاده از رنگها، فونت مناسب، از اصول مهمی است که در هنگام نوشتن کد باید به آن توجه کنیم پس از آن ریسپانسیو سازی هدر که در سایر منابع به آن توجه بسیار شده است. امیدوارم با این آموزش توانسته باشم هر چند کم شما با ساخت هدر آشنا شده باشید.
با استفاده از HTML و CSS براحتی می توانید فوتر زیبا و کاربردی برای وب سایت خود بسازید. فوتر نه تنها از منظر زیبایی بلکه کابرد های بسیار مختلفی دارد. فوتر نقش هویت سایت شما را دارد. با رعایت نکات ارائه شده در مقاله “آموزش ساخت فوتر با html css” می توانید به راحتی یک فوتر زیبا و کاربردی برای وب سایت خود بسازید. امیدوارم این مقاله برای شما کاربردی و مفید واقع شود.
سوالات متداول
چه تفاوتی بین تگ های header، nav و section در HTML وجود دارد؟
- تگ header برای معرفی هدر وب سایت به مرورگر و قرار دادن المان های اصلی آن ماند لوگو و منو است.
- تگ nav : این تگ برای ساخت منو ناوبری وب سایت بکار میرود.
- تگ :section برای بخش بندی محتوا به قسمت هایی مجزا ودارای معنی.برای انتخاب المان ها در CSS از چه نوع انتخاب کننده هایی می توان استفاده کرد؟
انواع مختلفی از سلکتورها و انتخاب گرها در CSS وجود دارد که در مقاله به آن اشاره شده است.
چگونه می توان پس زمینه هدر را در CSS تنظیم کرد؟
با خصوصیتی به نام Background-color قادر خواهید بود هر رنگی که خواستید را در بک گراند هدر تنظیم کنید.
چگونه می توان رنگ متن موجود در هدر را در CSS تنظیم کرد؟
با استفاده از خصوصیت color رنگ متن را میتوانید تغییر دهید.
چگونه می توانم فوتر را در یک موقعیت خاص در صفحه قرار دهم؟
با استفاده از ویژگی fixed یا absolute می توانید فوتر را در موقعیتی خاص مانند پایین صفحه قرار دهید یا آن را به لبه ها بچسبانید.
چه رنگ هایی برای فوتر مناسب هستند؟
رنگ های مناسب برای فوتر به رنگ بندی کلی وب سایت شما بستگی دارد. مهمترین نکات در انتخاب رنگ، با طرح کلی رنگ بندی سایت شما همخوانی داشته باشد و در عین حال برجسته باشد تا توجه مخاطب را جذب کند.
چگونه می توانم از فونت های سفارشی در فوتر استفاده کنم؟
Google font یک سرویس ارائه دهنده فونت های رایگان انگلیسی است که شما می توانید از آن استفاده کنید. برای اضافه کردن فونت باید لینک آن فونت را با استفاده از تگ link در تگ اضافه کنید.
منابع:
https://www.w3schools.com/html/
https://www.w3schools.com/css/
W3Schools – CSS Tutorial: https://www.w3schools.com/css
Learn CSS: https://www.freecodecamp.org/news/learn-css

عالیه جناب لشگری، ممنون از مطالب خوب و با کیفیتی که تولید میکنید.
خوشحالم که مفید واقع شده