آموزش طراحی سایت با دریم ویور
- نویسنده: رضا پورمحمدحسین نیاکی
- بازبینی شده توسط: محسن لشکری
- بروزرسانی:
- https://darkoobedu.ir/?p=3323

طراحی سایت با دریم ویور یکی از روش ها و شیوه های مختلف ساخت سایت است. همانطور که میدانید بسیاری از افراد برای طراحی سایت از وردپرس استفاده کرده تا درگیر برنامه نویسی و بهره گیری از کدهای تخصصی که یادگیری آنها کمی زمانبر است نشوند اما علاوه بر این دو مورد، روش سومی تحت عنوان طراحی سایت با دریم ویور نیز وجود دارد.
دریم ویور یک برنامه و نرم افزار بوده که با نصب و راه اندازی آن می توانید در مدت کوتاهی یک وب سایت شکیل و زیبا آماده و طراحی نمایید. در این مقاله از دارکوب به شما آموزش داده خواهد شد که چگونه از این پلتفرم برای ایجاد و راه اندازی هر وب سایت استفاده کرده و سرور خود را در آن بارگذاری نمایید.
یکی دیگر از مزایای طراحی سایت با دریم ویور این است که می توانید وب سایت خود را موبایل فرندلی کرده تا فرم ظاهری وب سایت شما در گوشی های تلفن همراه و صفحات کوچکتر حفظ گردد. برای یادگیری تمام این موارد تا انتهای این مقاله با ما همراه باشید.

لیست مطالب
دریم ویور چیست و چگونه عمل می کند؟
دریم ویور یک نرم افزار بوده که هر آنچه که یک طراح وب سایت به آن نیاز دارد را در اختیار وی قرار می دهد. این نرم افزار با برخورداری از ابزارهای مختلف به شما کمک کرده تا در کمترین زمان ممکن یک وب سایت طراحی نمایید.
طراحی سایت با دریم ویور به کمک یک رابط بصری
وجود یک ابزار رابط بصری به شما این امکان را می دهد که بدون کدنویسی و به وسیله ماوس خود یک وب سایت طراحی کنید. در حقیقت شما با این ابزار یک وب سایت داشته که قادر به تنظیم دلخواه امکانات آن هستید. شما با بهره گیری از این آپشن دریم ویور بدون کدنویسی یک اسکلت و نمای کلی از وب سایت خواهید ساخت.
از طرفی در هنگام طراحی سایت با دریم ویور این نرم افزار بطور خودکار نشانه گذاری های لازم را انجام داده و کار را برای شما بسیار راحت تر می نماید. از این رو بسیاری از وب سایت های بزرگ از این نرم افزار برای ساخت و راه اندازی سایت خود استفاده می نمایند.
طراحی سایت با دریم ویور به عنوان یک ویرایشگر کد
از طرفی اگر دانش کافی در زمینه کدنویسی و طراحی سایت دارید، دریم ویور می تواند بسیار کارآمد باشد. چرا که این نرم افزار یک ویرایشگر کد کامل بوده که روند کدنویسی را بسیار ساده می نماید.

- برجسته ساختن و هایلایت کردن سینتکس ها
هنگامی که عملگرها، متغیرها و سایر توکن ها به رنگ های مختلف نمایش داده شوند، کدنویسی و تصحیح آنها نیز ساده تر خواهد شد. - تکمیل کد
هر زمان که شروع به تایپ کرده و کدنویسی را آغاز نمایید، ویرایشگر خودکار این برنامه فعالیت خود را شروع کرده و در تکمیل کد پیشنهادهایی ارائه می دهد. - کوچک و جمع کردن کد
در هنگام کدنویسی متوجه خواهید شد که به تمام خطوط کد نیازی ندارید، از این رو می توانید خطوطی که لازم ندارید را جمع کرده تا دچار اشتباه و سردرگمی نشوید.
از دیگر ویژگی های مهم و قابل توجه ساخت سایت با دریم ویور این است که این نرم افزار است از مهمترین زبان های طراحی وب نظیر JavaScript، CSS، HTML5، PHP و سایر زبان ها نیز پشتیبانی می نماید.

مراحل نصب Dreamweaver و طراحی وب سایت
در اولین قدم برای طراحی سایت با دریم ویور و راه اندازی Dreamweaver نیاز است تا آن را از یک وب سایت رسمی و قابل اعتماد دانلود نمایید.
1. دانلود و نصب دریم ویور
برای اینکه این نرم افزار به درستی شروع بکار کرده و دچار مشکل نشوید، در ابتدا باید Adobe Creative Cloud را نصب کنید چرا که دریم ویور از محصولات شرکت Adobe بوده و این شرکت دارای قانون و مقررات مخصوص به خود است.
در صورتی که قبلا از Creative Cloud استفاده می کردید، بر روی گزینه Try که در کنار Dreamweaver CC قرار دارد، کلیک نمایید. در نهایت نیز با کلیک بر روی Start Trial برنامه آماده استفاده خواهد شد.
2. راه اندازی اولیه
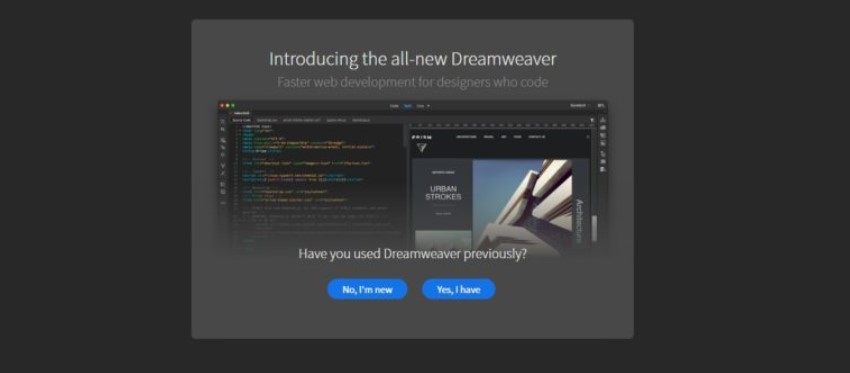
هنگامی که دریم ویور را برای اولین بار راه اندازی می نمایید، با صفحه زیر روبرو خواهید شد.

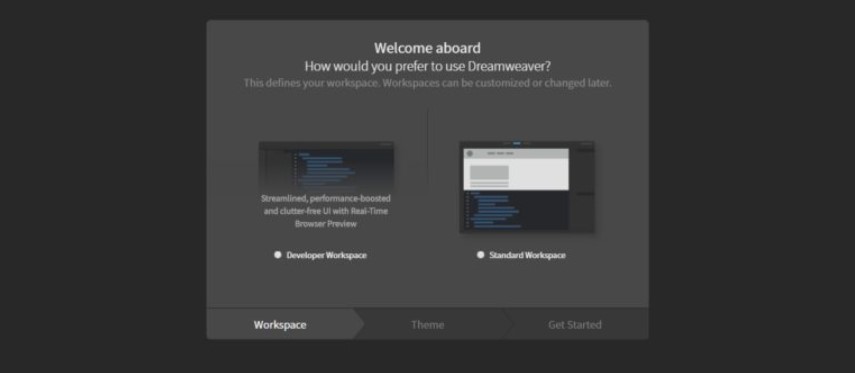
در صورتی که اولین بار است که در مسیر ساخت سایت با دریم ویور قدم می گذارید، باید گزینه No, I’m new را انتخاب نمایید. در این صورت این نرم افزار قدم به قدم شما را راهنمایی خواهد کرد. سپس لازم است تا فضای کاری خود را انتخاب نمایید. آیا می خواهید از فضای کار برای توسعه دهندگان استفاده می کنید یا از یک فضای کاری استاندارد؟

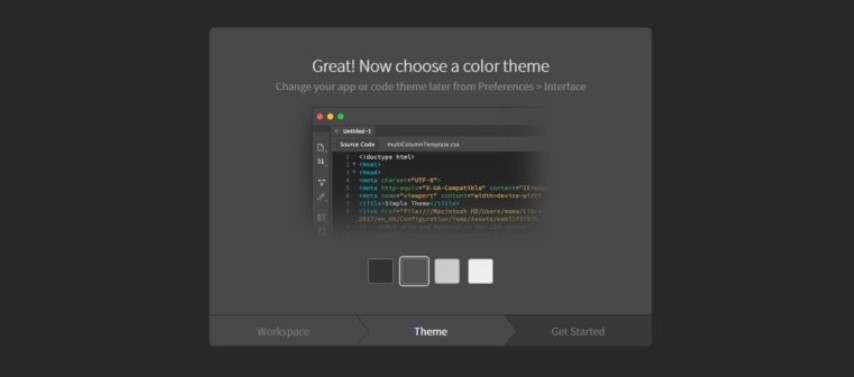
در صورتی که مبتدی هستید، نسخه استاندارد را انتخاب نمایید. سپس می توانید رنگ و تم دلخواه خود را انتخاب کرده تا زین پس صفحه با همان رنگ برای شما به نمایش درآید.

در آخر نیز از شما پرسیده خواهد شد که با یک نمونه پروژه جدید فعالیت خود را شروع می کنید و یا خواستار مشاهده یک آموزش در این رابطه هستید؟
3. راه اندازی یک وب سایت
اولین قدم برای طراحی سایت با دریم ویور، ایجاد یک پروژه و وب سایت جدید است. برای انجام این کار از طریق Site > New Site یک صفحه و سایت ایجاد نمایید.
پس از کلیک بر روی New Site یک نام برای پروژه خود انتخاب کرده و محل ذخیره آن را مشخص نمایید. انتخاب پوشه و محل ذخیره پروژه های مختلف وابسته به شما بوده و در هر مکانی می توانید آن را ذخیره نمایید اما بهتر است که تمام آنها در یک پوشه قرار داشته باشند.
آنچه که در این قسمت مهم است، Local Info بوده که در زیر برگ Advanced Settings قرار دارد. به یاد داشته باشید که حتما بر روی پوشه Default Images کلیک نمایید.
سپس، به پوشه سایت تازه ایجاد شده خود بروید، آن را باز کنید، پوشه جدیدی به نام images ایجاد کنید. این پوشه باید به عنوان پوشه پیش فرض شما انتخاب شود. در این صورت نرم افزار Dreamweaver تمامی تصاویر مرتبط با وب سایت شما را در این پوشه نگهداری می نماید.
برای ذخیره تمامی این مراحل بر روی Save کلیک کنید.
4. ایجاد فایل صفحه اصلی پروژه
حال که یک پروژه اصلی برای طراحی سایت با دریم ویور ایجاد کرده اید، وقت آن رسیده که فایل های اصلی مرتبط با پروژه را ایجاد و راه اندازی نمایید. برای این کار از فایل صفحه اصلی سایت شروع کنید.
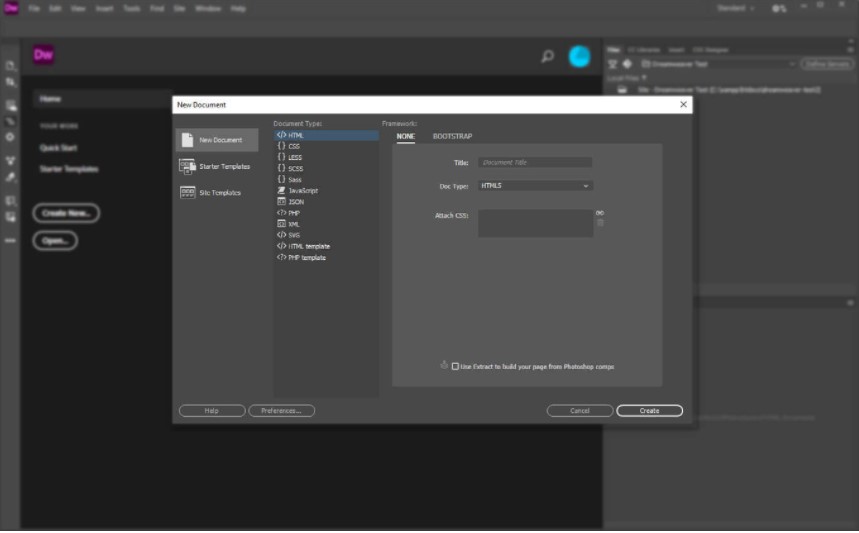
به قسمت File > New بروید. شما در این قسمت قادر خواهید بود علاوه بر ایجاد یک پروژه جدید، از یک قالب موجود و آماده میز استفاده نمایید. در این مقاله ایجاد یک صفحه و فایل HTML خالی آموزش داده می شود.

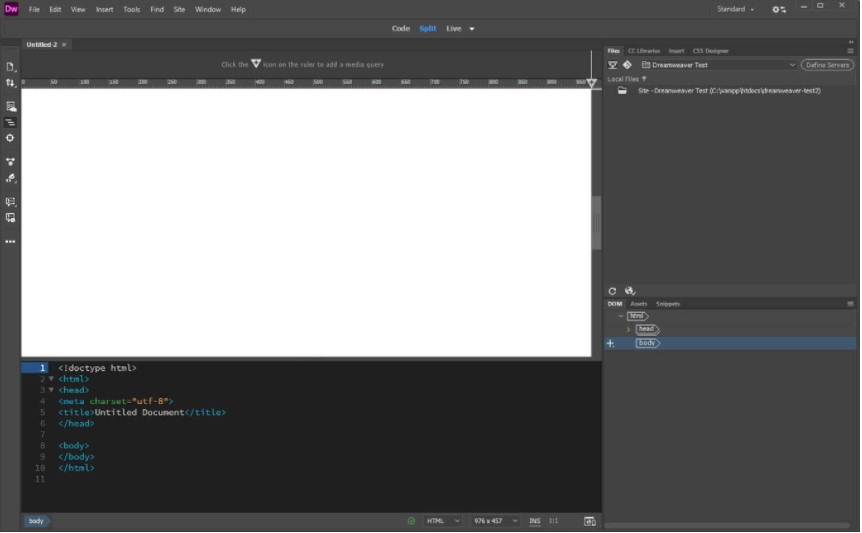
زبان HTML به طور پیش توسط خود برنامه انتخاب شده است. از این رو تنها کافی است که تنظیمات را تغییر نداده و index.html را به عنوان نام فایل خود برگزینید. برای ایجاد این فایل بر روی Create کلیک کنید. پس از کلیک بر روی Create وارد صفحه زیر خواهید شد.

این صفحه همان صفحه اصلی وب سایت شماست که در حال حاضر خالی است. همانطور که قابل مشاهده است قطعه کدهایی نیز برای شما به نمایش درآمده اند که همان نشانه گذاری های خودکار دریم ویور می باشند.
5. ایجاد هدر و سربرگ
برای ایجاد و اضافه کردن یک عنصر و یا المنت در صفحه و طراحی سایت با دریم ویور، باید مکان دقیق آن را انتخاب کنید. به این صورت که بر روی صفحه خالی کلیک کرده و یا نشانگر را در همان قسمت کد صفحه قرار دهید. در صورتی که بر روی صفحه خالی کلیک کنید، نرم افزار دریم ویور به طور خودکار عنصر <body> را انتخاب می کند.
برای اینکه بدانید چه عناصری می توانید به سند HTML خود اضافه کنید، به زبانه Insert که در گوشه بالا سمت راست قرار دارد رفته و بر روی آن کلیک کنید. سپس لیستی از عناصر HTML برای شما به نمایش در می آید.
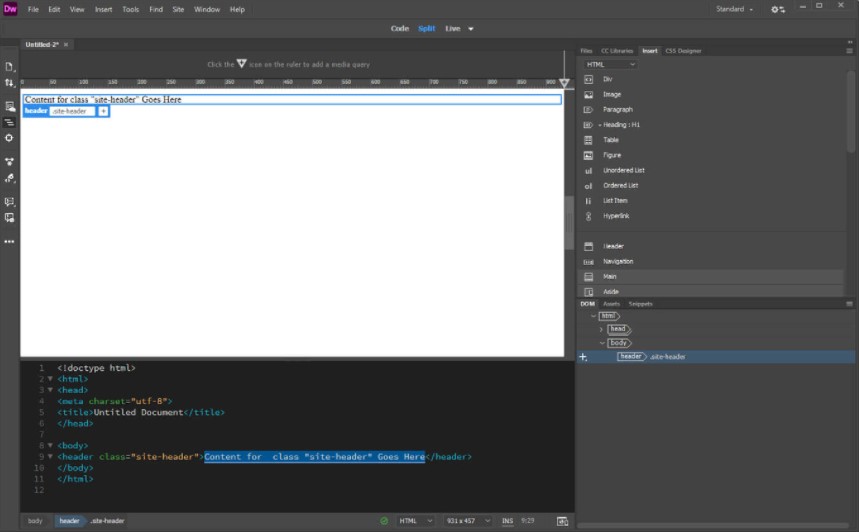
به پایین صفحه بروید تا به Header به عنوان یک گزینه انتخابی برسید. بر روی آن کلیک کنید. با کلیک بر روی Header می توانید یک منو ایجاد کرده تا کلاس یا شناسه Header به آن داده شود. این شناسه ها، شناسه های CSS بوده که در ادامه با مفهوم آنها آشنا خواهید شد.
در این حالت ما از کلاس به نام site-header استفاده خواهیم کرد. بعد از اینکه در قسمت زمینه تایپ کردید، بر روی OK کلیک کرده تا عنوان صفحه وارد شود. پس از کلیک بر روی OK مشاهده خواهید کرد که عنوان وارد شده در داخل صفحه و فایل HTML نیز وارد شده است.

در این مرحله از طراحی سایت با دریم ویور علاوه بر اینکه می توانید متن داخل هدر را برداشته، می توانید آن را به متن عنوان تغییر دهید. برای هر دو مورد ابتدا متن را در ویرایشگر کد در پایین علامت گذاری کنید. سپس بعد از آن با وارد شدن به Insert، بر روی کنار Heading کلیک کرده و H1 را انتخاب نمایید. این عنوان صفحه را در برچسب H1 HTML قرار می دهد.
تا اینجای کار شما تاکنون یک صفحه هدر ایجاد کرده اید. از این پس از طریق CSS باید مواردی را تغییر دهید. همانطور که میدانید پایه و اساس ایجاد و طراحی یک سایت، HTML و CSS می باشد. در صورتی که اطلاعات کافی در این زمینه ندارید، می توانید از آموزش HTML و CSS دارکوب استفاده نمایید.
6. ایجاد یک فایل CSS
CSS به شما کمک کرده تا تمامی سبک های یک صفحه را مطابق سلیقه خود تغییر دهید. با کمک امکانات و ویژگی های CSS می توانید تمامی رنگ ها، انواع و اندازه قلم و سایر ویژگی های ظاهری یک وب سایت را تغییر دهید. شما می توانید با استفاده از نشانه گذاری عنوان صفحه خود را ایجاد کرده و یاد بگیرید که به چه طریق می توانید CSS را در دریم ویور تغییر دهید.
می توانید CSS را در داخل سند HTML اضافه کنید. از طریق Tools > CSS > Attach Style Sheet این کار امکان پذیر است.
در کنار File/URL، یک گزینه Browse قرار دارد. بر روی آن کلیک کنید. به فهرست سایت خود رفته و style.css را به عنوان نام خود انتخاب کنید. بر روی OK کلیک کنید. یک فایل جدید برای شما به نمایش در می آید که قابلیت مشاهده و ویرایش دارد.
علاوه بر این به بخش <head> قسمت HTML صفحه شما پیوند داده خواهد شد. اکنون می توانید سبک صفحه خود را تغییر دهید.
7. ایجاد یک CSS Selector برای عنوان صفحه
فونت عنوان خود را انتخاب کرده و آن را مرکز صفحه قرار دهید. برای انجام این کار ابتدا باید CSS selector ایجاد کنید. Selector یا انتخابگر عنصری داخل صفحه بوده که به وسیله آن می توانید رنگ، اندازه، فونت و غیره را تغییر دهید.
عنوان H1 خود را در نمای DOM در پایین سمت راست علامت گذاری کنید. در قسمت بالاتر CSS Designer نیز باید انتخاب شود.
برای ایجاد یک CSS selector بر روی خط Selectors و سپس بر روی نماد plus کلیک نمایید. در این مرحله از طراحی سایت با دریم ویور.site-header h1 به عنوان نام selector انتخاب می شود.
برای ایجاد این selector تنها کافی است که enter بزنید.
8. تغییر فونت Headline
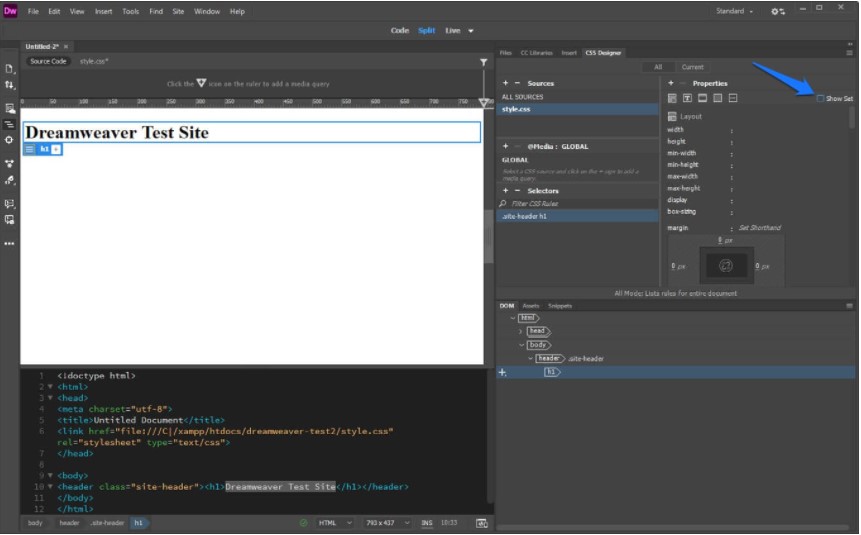
حال که Selectors شما آماده شده است، می توانید ویژگی های آن را بر اساس سلیقه خود تغییر دهید. در صورتی که ساخت سایت با دریم ویور مبتدی بوده و نیاز به کمک دارید، می توانید از طریق منو CSS Designer، علامت تیک باکس های Show Set را بردارید.
با انجام این کار بسیاری از گزینه هایی که می توانید آنها را تغییر دهید برای شما به نمایش درخواهند آمد.

وجود آپشن ها و گزینه های بیشتر به شما این امکان را می دهد که ایده های بیشتری به ذهن شما خطور کرده و در نهایت وب سایت خود را مطابق با سلیقه خود طراحی نمایید.
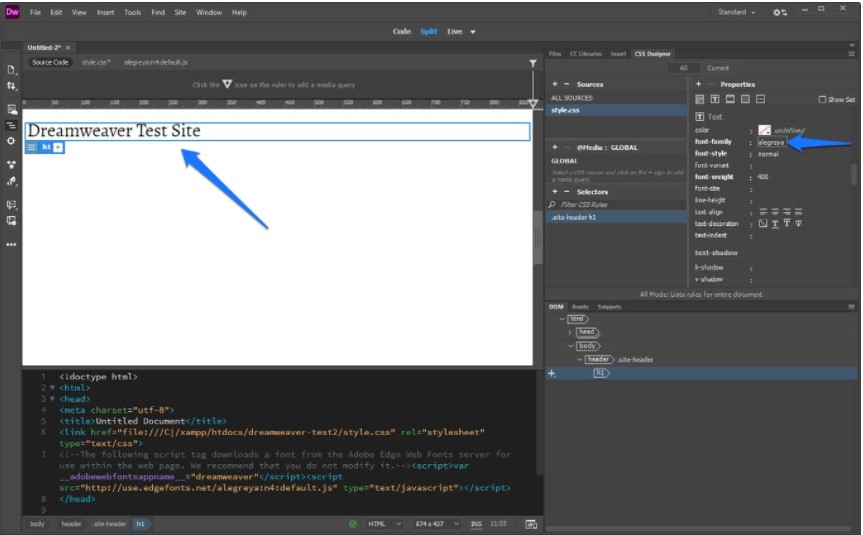
در صورتی که خواستار تغییر فونت قلم هستید، بر روی Text در قسمت بالا کلیک کنید. اگر یک قلم پیش فرض مدنظر شماست، می توانید به font-family رفته و بر روی default font کلیک نمایید.

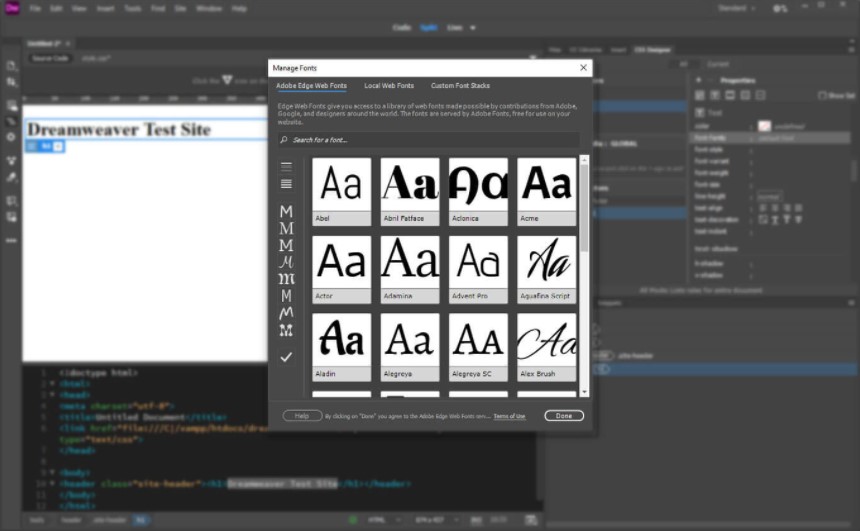
با کلیک بر روی این گزینه قلم های مختلفی برای شما به نمایش در می آیند که می توانید بر روی Manage Fonts کلیک نمایید.

لازم به ذکر است که ساخت سایت با دریم ویور و طراحی آن امکانات زیادی در اختیار شما قرار می دهد. بطور مثال زمانی که بر روی Manage Fonts کلیک کنید، Adobe Fonts فونت های رایگان زیادی قابل دسترسی خواهند بود. از طرفی خود نیز می توانید سرچ کرده تا به فونت دلخواه دسترسی پیدا نمایید.
با کلیک بر روی هر یک از حروف تایپ، هر فونت قابل مشاهده و استفاده خواهد بود. ابتدا بر روی Done و سپس بر روی default fonts کلیک نمایید.

برای مشاهده همه تغییرات و نشانه گذاری های انجام شده توسط شما، می توانید بر روی style.css کلیک نمایید.
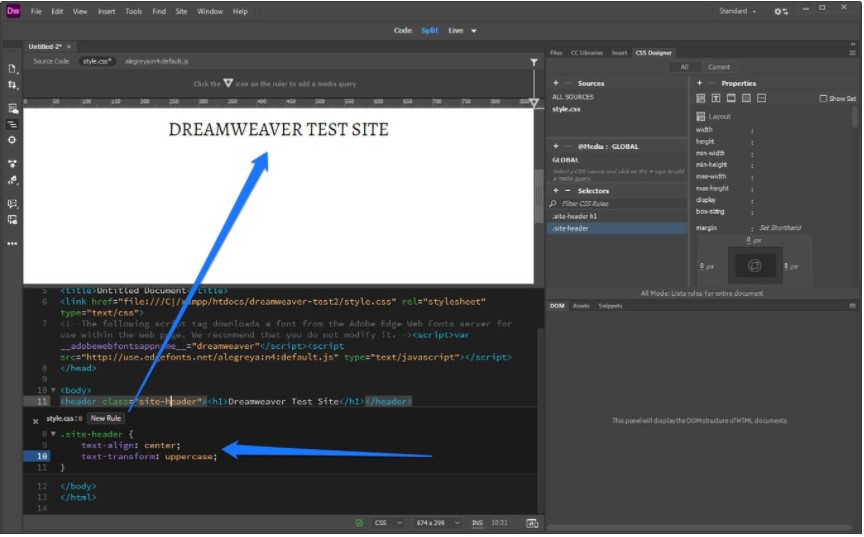
9. قرار دادن Headline در مرکز
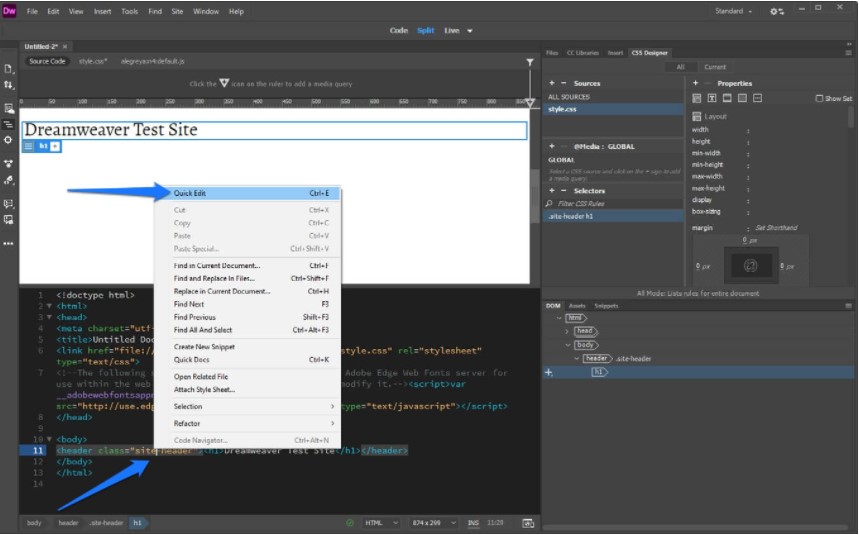
Headline را در مرکز صفحه قرار داده و اندازه آن را بزرگتر نمایید. دریم ویور یک قابلیت جذاب دیگر به نام Quick Edit نیز دارد. برای استفاده از این قابلیت تنها کافی است که بر روی کد رفته و بر روی آن بخش که خواستار تغییر و ویرایش آن هستید، کلیک راست نمایید. class=”site-header” را مشاهده خواهید کرد.

با انتخاب این گزینه می توانید سریعتر ویرایش انجام دهید. با انتخاب گزینه New Rule می توانید بدون اینکه به جستجوی کل فایل بپردازید، خصوصیات جدید و اضافی ایجاد کنید. برای اینکه متن را در مرکز صفحه قرار دهید، از کد زیر استفاده کنید.


دقت کنید که متن در نمای زنده تغییر کرده است. بر روی Esc کلیک کرده تا ویرایش سریع آغاز شود.
10. اضافه کردن محتوا
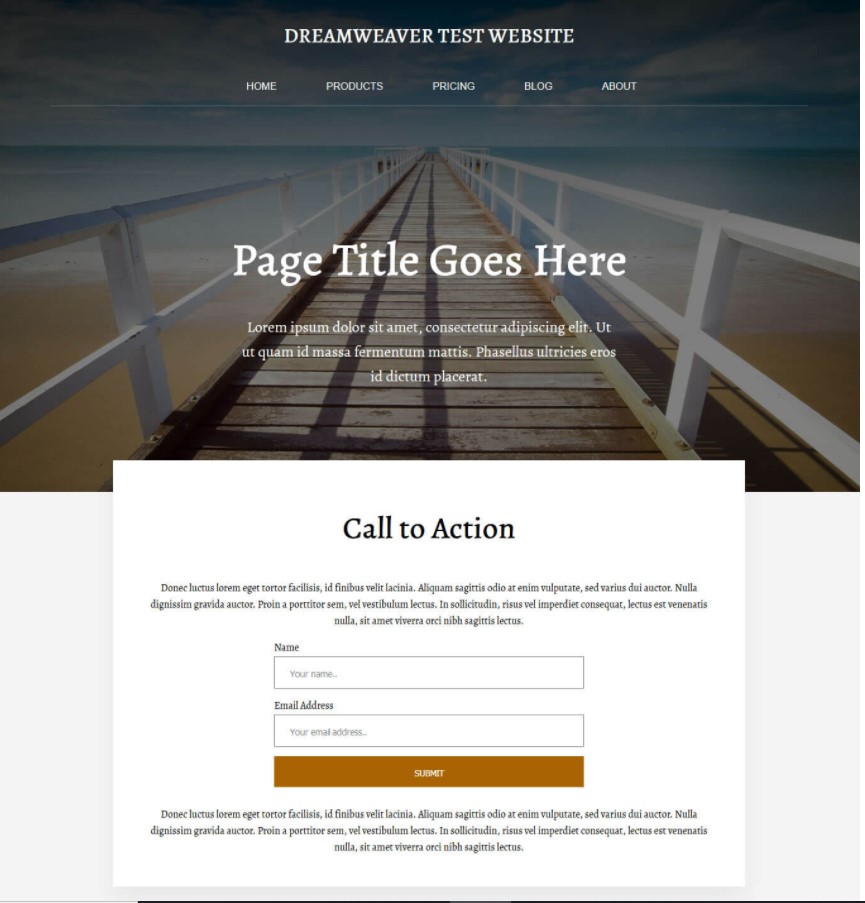
برای اضافه کردن محتوا و هر آنچه که نیاز دارید از برگه Insert استفاده کنید. برای ایجاد یک صفحه به مثال زیر توجه کنید.
- رنگ زمینه و برخی عناصر مربوط به تایپ را بر روی body تنظیم نمایید.
- می توانید یک تصویر پس زمینه و عنصر کانتینر انتخاب نمایید.
- قادر خواهید که یک نوار و یا پیوندهایی برای وب سایت خود ایجاد کنید.
- امکان اضافه کردن عنوان صفحه و توضیحات مربوط به آن نیز وجود خواهد داشت.
- فرم تماس را در قسمت پایینی صفحه از یاد نبرید.
- و غیره

11. پیش نمایش در مرورگر و در دستگاه تلفن همراه
یکی دیگر از مزایای طراحی سایت دریم ویور، قابلیت پیش نمایش در مرورگر است. با پیش نمایش در مرورگر به شما این امکان را می دهد که صفحات و طراحی های انجام شده توسط خود را به صورت بلادرنگ در یک مرورگر و حتی در دستگاه های تلفن همراه مشاهده کنید.
برای استفاده از این قابلیت تنها کافی است که بر روی دکمه real-time preview در گوشه سمت راست پایین کلیک کنید. مشاهده می کنید که گزینه های پیش نمایش برای شما به نمایش در می آیند. با کلیک بر روی نام مرورگر، وب سایت شما باز خواهد شد.
برای اینکه وب سایت خود را در گوشی تلفن همراه خود مشاهده نمایید، باید کد QR را با تلفن خود اسکن کرده یا آدرس نمایش داده شده را در مرورگر خود تایپ کنید. دقت داشته باشید که برای انجام این کار نیاز به Adobe ID و رمز ورود خواهد بود.
12. اضافه کردن مدیا کوئری ها
برای اینکه وب سایت شما در تمام دستگاه ها قابل مشاهده و استفاده باشد، نیاز است تا به آن مدیا کوئری اضافه نمایید. این امر موجب می شود تا در اندازه های مختلف یک دستگاه، وب سایت شما نمای خود را حفظ کند. برای انجام این کار باید یک سبک شرطی ایجاد کنید.
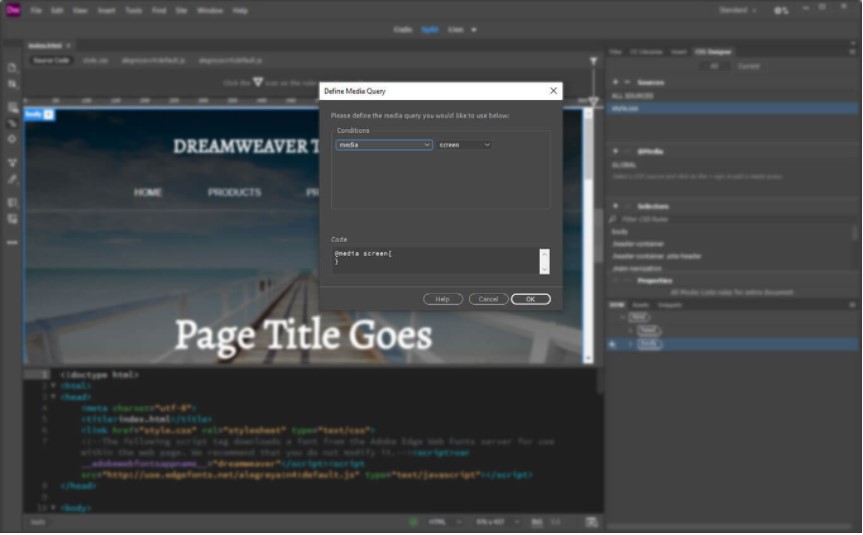
ابتدا به CSS Designer بروید. فایلی که قرار است به آن کد اضافه کنید باید در قسمت Sources انتخاب شده باشد. علامت مثبت را در زیر media بزنید.
گزینه های زیر به شما نمایش داده خواهند شد.

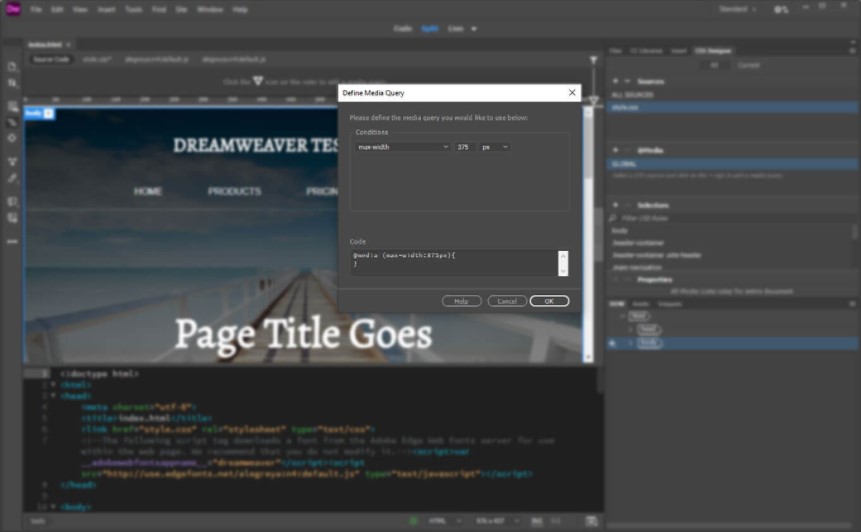
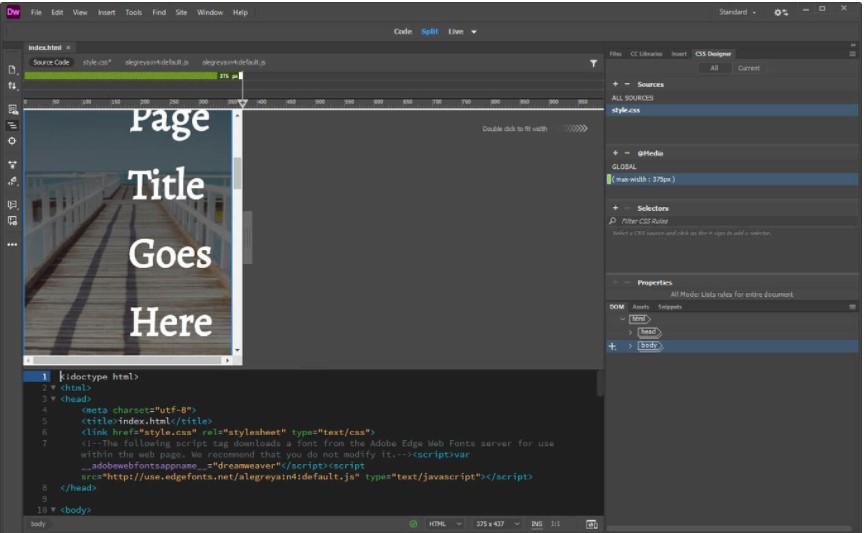
با این کار شما قادر خواهید بود که فاکتورهایی نظیر جهت گیری، وضوح و موارد دیگر را خود تنظیم نمایید. برای اینکه وب سایت شما در یک صفحه گوشی حفظ شود نیاز است تا حداکثر عرض 375 پیکسل برای آن تعریف شود.

بعد از اینکه بر روی OK کلیک کنید، یک خط سبز برای شما به نمایش در می آید که حاظ بصری نشانگر درخواست رسانه شما است. تنها با دو کلیک بر روی آن صفحه به همان اندازه در می آید.

13. اضافه کردن CSS شرطی
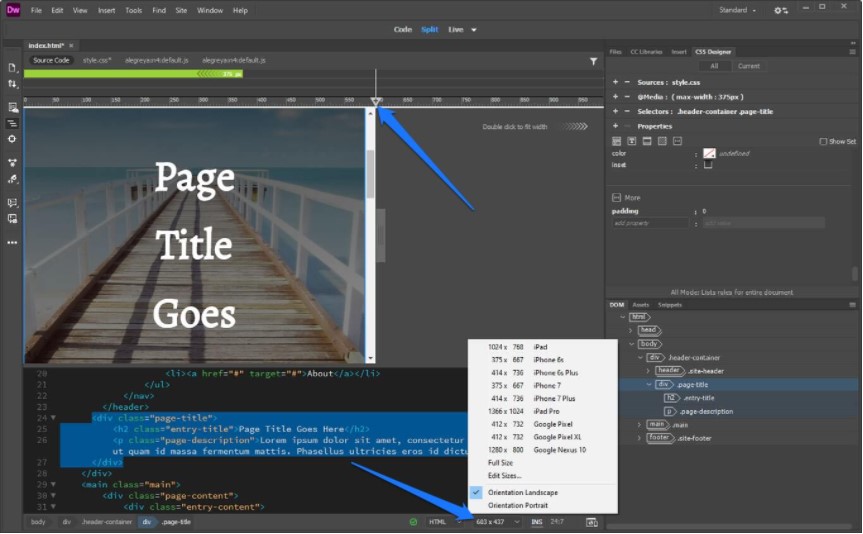
برای طراحی موبایل باید عنوان صفحه را کوچکتر کنید. برای این کار به DOM رفته و یک CSS selector جدید بسازید. اندازه قلم را کوچک کرده و padding را حذف کنید. همین تغییرات را بر روی سایر عناصر وب سایت خود اعمال کنید.
علاوه بر این می توانید با استفاده از اندازه های از پیش تعیین شده در قسمت گوشه پایین، این اندازه ها را پیدا نمایید.

14. بارگذاری سایت روی سرور
برای اینکه نتیجه طراحی سایت با دریم ویور و تلاش های خود را به نمایش عموم بگذارید، نیاز است تا از یک سرور کمک گرفته و یک حساب میزبانی خریداری نمایید.
در گوشه بالا سمت راست به قسمت فایل ها بروید. از سایت انتخاب شده اطمینان حاصل کرده و سپس بر روی Define Servers کلیک کنید.
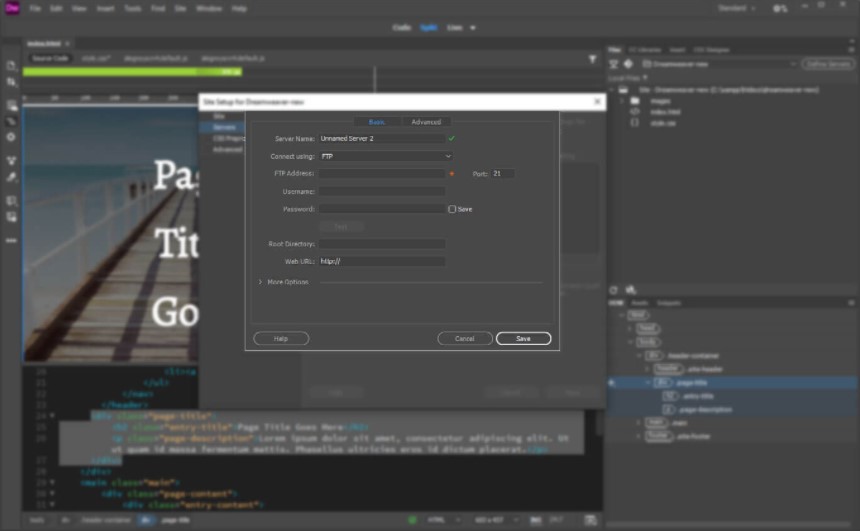
در صفحه زیر، روی علامت + کوچک را بزنید تا به وارد قسمت زیر شوید.

موارد لازم برای اتصال به سرور FTP را وارد نمایید. برخی از این موارد در اختیار شما بوده و برخی وابسته به ارائه دهنده میزبانی می باشند. علاوه بر این به یاد داشته باشید که باید در کدام دایرکتوری پرونده ها و آدرس وب سایت را قرار دهید.
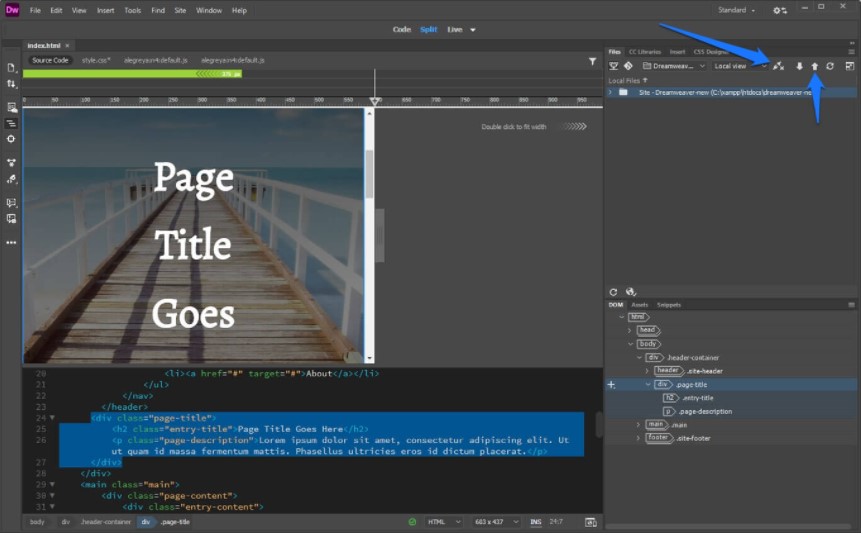
از پیوندهای داخلی نیز برای طراحی سایت با دریم ویور غافل نشوید. وارد پنل Files و بر روی symbol کلیک کنید تا به سرور متصل شوید. پس از اطمینان از اتصال، فایل ها و پرونده هایی که برای انتشار لازم دارید را انتخاب نمایید. پس از اتمام این مراحل، سایت شما قابل دسترس خواهد بود.

طراحی سایت با دریم ویور به اتمام رسیده و وب سایت شما آماده استفاده می باشد.
آموزش طراحی سایت با دریم ویور به کمک دارکوب
اگر همچنان در زمینه طراحی سایت با دریم ویور مشکل داشته و خواستار آموزش تخصصی تر می باشید، می توانید از آموزش طراحی سایت دارکوب استفاده نمایید. دارکوب یک مرجع آموزشی طراحی سایت بوده که تمام نکات از صفر تا صد به شما عزیزان آموزش داده خواهد شد.
آموزشگاه طراحی سایت دارکوب با سالها تجربه در زمینه طراحی سایت و سئو، یکی از مجرب ترین آموزشگاه ها در داخل کشور بوده که علاوه بر دریافت سفارش طراحی سایت، به آموزش آن نیز می پردازند.
خوشبختانه دارکوب علاوه بر دوره های حضوری، دوره های غیر حضوری نیز تشکیل داده که علاقه مندان بتوانند در این حوزه فعالیت خود را آغاز نمایند. از طرفی با شرکت در این دوره طراحی سایت با دریم ویور و سایر دوره ها مدرک رسمی از سازمان فنی و حرفه ای دریافت کرده و می توانید وارد بازار کار نیز شده و سفارش دریافت نمایید. به این ترتیب فرصت را غنیمت شمرده و هرچه سریعتر در این مسیر قدم بردارید.


دیدگاهتان را بنویسید