 چطور می تونم کمکت کنم؟
چطور می تونم کمکت کنم؟طراحی وب سایت با استفاده از وردپرس و گتسبی (در 4 گام)
- نویسنده: رضا پورمحمدحسین نیاکی
- بازبینی شده توسط: محسن لشکری
- بروزرسانی:
- https://darkoobedu.ir/?p=3017

سیستم مدیریت محتوا وردپرس به یکی از محبوب ترین و پر استفاده ترین سیستم ها برای توسعه دهندگان وب سایت تبدیل شده است. به خصوص برای کسانی که می خواهند روی تمام جزئیات طراحی وب سایت کنترل داشته باشند. با این حال، بالاخره وقتی می رسد که شما بخواهید در طراحی سایت با وردپرس یک فرانت اند برای سیستم مدیریت محتوا خود بسازید. در این مطلب به آموزش طراحی سایت با وردپرس و گتسبی پرداخته ایم تا قدم به قدم مراحل طراحی وب سایت را با هم مرور کنیم.
خبر خوب این است که امروزه ابزارهای متنوعی وجود دارند که باعث می شوند کار طراحی وب سایت و ساخت فرانت اند بسیار راحت و سرراست باشد. به لطف آخرین نسخه از Gatsby Source WordPress integration حالا شما می توانید راحت تر از هر زمان دیگری این ابزار جنریتور وب سایت استاتیک را به سیستم مدیریت محتوا خود وصل کنید و برای محتوای خود یک فضای زیبا و جذاب بسازید.

در این مقاله علاوه بر آموزش وردپرس، توضیح خواهیم داد که گتسبی دقیقا چیست و سیستم یکپارچه سازی جدید آن چه مزایایی برای دولوپر های وردپرس به همراه دارد. سپس خواهیم دید که چگونه می توانید با استفاده از وردپرس و گتسبی یک وب سایت ساده را طراحی کنید و بسازید. با ما همراه باشید تا ببینید مسلط شدن بر گتسبی و کار با آن چگونه می تواند باعث شود تا فرانت اند جذاب و ایده آلی برای وب سایت خود بسازید!
لیست مطالب
معرفی فریم ورک گتسبی (و این که چرا باید از آن استفاده کنید)
گتسبی یک جنریتور (generator) وب سایت استاتیک است که به شکل React-based طراحی شده و توسط GraphQL پشتیبانی می شود. کاری که گتسبی می کند این است که به شما امکان و آزادی عمل می دهد تا با استفاده از همان بک اند آشنا و همیشگی وردپرس، فرانت اند وب سایت وردپرس خود را نیز طراحی کنید و محتوای خود در سایت را تولید و مدیریت نمایید.
همین امر باعث شده است تا فریم ورک گتسبی بین دولوپر های وردپرس به یک گزینه ایده آل و جذاب برای طراحی سایت با وردپرس تبدیل شود. در کنار آموزش html و CSS امروزه آموزش گتسبی نیز به یکی از راهکار های مناسب برای آموزش طراحی سایت تبدیل شده است و بسیاری از توسعه دهندگان وب سایت و همچنین طراحان وب سایت از این ابزار برای طراحی وب سایت استفاده می کنند.
برخلاف بعضی دیگر از تکنولوژی های React ، گتسبی تاکید و تمرکز ویژه ای روی سرعت دارد. این جنریتور وب سایت پروژه های شما را با استفاده از فایل های استاتیک html که برای قدرت اجرای بالاتر بهینه سازی شده اند اجرا می کند.
علاوه بر آن برای افزایش قدرت و سرعت پردازش، گتسبی فقط فایل های ضروری و واجب را لود می کند. این امر باعث می شود تا سرعت لودینگ سایت شما به حداقل برسد و در عین حال به گتسبی انعطاف پذیری لازم را می دهد تا از منابع بیشتری استفاده کند.
با کاهش سرعت لودینگ وب سایت، فریم ورک گتسبی کمک می کند تا بازدیدکنندگان سایت از سایت شما بیرون نروند و تشویق شوند تا وقت بیشتری را به گشت و گذار در سایت اختصاص دهند. این ها فاکتورهای مهمی در بهبود سئو سایت می باشند که در نهایت منجر به افزایش ترافیک سایت و سودآوری آن می شوند.
همانطور که احتمالا می دانید، گوگل نیز تایید کرده است که سرعت لود شدن صفحات نقش مهمی در رتبه بندی سایت ها در نتایج سرچ کاربران دارد. در نتیجه با استفاده از فریم ورکی که روی سرعت و قدرت پردازش تاکید دارد، شما شانس خود برای دیده شدن در بین نتایج اولیه گوگل را نیز افزایش خواهید داد.
اما از طرف دیگر، گتسبی به این امر معروف است که یاد گرفتن آن راحت نیست و زمان می برد. به خصوص وقتی آن را با فریم ورک رقیب یعنی Frontity framework مقایسه می کنیم. با این حال، تیم گتسبی اخیرا اعلام کرد که نسخه رسمی پلاگین Gatsby Source WordPress integration حالا در دسترس است.
با استفاده از این پلاگین در ترکیب با WPGatsby plugin و پروژه WordPress Gatsby starter site، شما کار راحت تری برای استخراج دیتا از سایت وردپرس خود و نمایش آن در گتسبی خواهید داشت.
آموزش طراحی سایت با وردپرس و گتسبی در چهار قدم
حالا که متوجه شده ایم که گتسبی چیست و چه مزایایی دارد، بیایید ببینیم که چگونه می توانید از این ابزار برای طراحی سایت استفاده کنید. در این بخش، می خواهیم با متصل کردن گتسبی به یک وب سایت وردپرس روند آموزش طراحی سایت با گتسبی و وردپرس را مرور کنیم.
قدم اول: آماده کردن محیط توسعه سایت
برای طراحی وب سایت اولیه خود از پلاگین WPGatsby استفاده می کنیم. این پلاگین باعث می شود وب سایت وردپرس شما به عنوان یک منبع دیتا برای گتسبی بهینه سازی شود. همچنین با استفاده از افزونه WPGraphQl یک اتصال بین وردپرس و گتسبی ایجاد می کنیم.
افزونه WPGatsby یک لاگ ادمینی درست می کند که گتسبی از آن برای اعمال تغییراتی که در ساختار اصلی ایجاد کردید استفاده می کند. اگر بخواهید کار روی این پروژه را ادامه دهید، WPGatsby هر چیزی را که برای شروع ساختارهای اتوماتیک از جمله Gatsby Preview نیاز دارید را به شما می دهد.
بعد از نصب و فعالسازی WPGatsby و WPGraphQl شما باید مطمئن شوید که Node Package Manager (npm)، Node.js runtime و گتسبی را به شکل کامل روی کامپیوتری خود وصل کرده باشید. راحت ترین راه برای دانلود همزمان این اجزا استفاده از Homebrew package manager است. این برنامه برای macOS و Linux در دسترس است:

برای نصب Homebrew، اپلیکیشن command line را در کامپیوتر خود باز کنید و دستور زیر را در آن اجرا کنید:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
سپس می توانید با استفاده از دستورالعمل ارائه شده Homebrew را نصب کنید. بعد از نصب آن، شما می توانید با استفاده از دستور ساده زیر Node.js را نیز نصب کنید:
brew install node
بعد از آن نوبت نصب Gatsby CLI tool است. ما از این پکیج npm برای اجرای دستورات توسعه و طراحی وب سایت های متصل به گتسبی استفاده خواهیم کرد. در اپلیکیشن command line دستور زیر را وارد کنید:
brew install gatsby-cli
توجه داشته باشید که با توجه به تنظیمات کامپیوتر خود، ممکن است لازم باشد تا برخی مجوزها را برای فایل های مربوطه ویرایش کنید. اگر لازم به این کار باشد، اپلیکیشن command line شما همه اطلاعات لازم را ارائه خواهد داد.
قدم دوم: فریم ورک گتسبی را دانلود کنید
برای کاهش حجم تنظیمات مورد نیاز، ما از نسخه مقدماتی گتسبی به نام Gatsby starter project استفاده می کنیم. این پروژه در خود تمام فایل های تنظیمات اصلی طراحی وب سایت با وردپرس و گتسبی را دارد.
برای نصب این نسخه از گتسبی شما نیاز به Git version control خواهید داشت. اگر از قبل این برنامه را در کامپیوتر خود ندارید، می توانید آخرین نسخه آن را از وب سایت رسمی آن ها دانلود کنید:

بعد از نصب git، روی برنامه command line مسیر دستورات (cd) را تغییر دهید به شکلی که دستورات در محلی که می خواهید سایت لوکال گتسبی شما ایجاد شود اجرا شوند. به عنوان مثال، اگر می خواهید که سایت شما روی دسکتاپ ساخته شود، آن وقت دستور شما در برنامه command line باید چیزی شبیه به دستور زیر باشد:
cd/Users/username/Desktop
برای ایجاد یک پروژه جدید با استفاده از WordPress Gatsby starter site، دستور زیر را اجرا نمایید:
gatsby new my-wordpress-gatsby-site https://github.com/gatsbyjs/gatsby-started-wordpress-blog
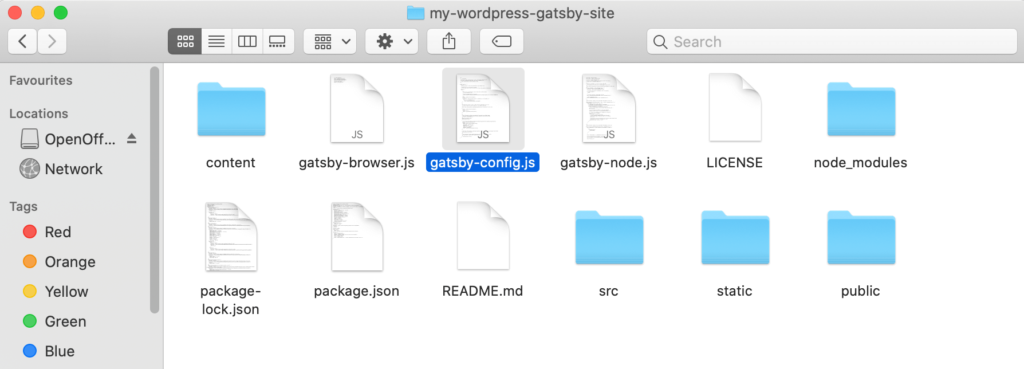
شروع این پروژه ممکن است کمی زمان ببرد (در حد چند دقیقه). در نهایت وقتی فرایند نصب به پایان رسید متوجه خواهید شد که Git در محل مورد نظر شما یک پروژه جدید ایجاد کرده است:

حالا وقت آن است که کار طراحی وب سایت در قسمت فرانت اند را شروع کنید.
قدم سوم: سرور توسعه فریم ورک گتسبی را استارت بزنید
حالا command line از شما می خواهد تا پروژه توسعه و طراحی وب سایت خود را با وارد کردن دو دستور شروع نمایید. بسته به این که پروژه گتسبی خود را در کجا ایجاد کرده اید، این دستورات باید شبیه به دستورات زیر باشند:
cd my-wordpress-gatsby-site
gatsby develop
برای استارت زدن سرور توسعه وب سایت، این دو دستور را اجرا نمایید. به همین راحتی نسخه دمو وب سایت شما در محیط development در حال اجرا خواهد بود. شما می توانید سایت لوکال خود را با باز کردن یک تب جدید در مرورگر و رفتن به آدرس http://localhost:8000 مشاهده کنید:

در این نقطه، فریم ورک گتسبی فقط محتوای مصنوعی و از پیش ساخته ای را نشان می دهد. در مرحله بعد گتسبی را به سایت وردپرس متصل می کنیم تا بتواند محتوا، صفحات و پست های سایت شما را نشان دهد.
قدم چهارم: وصل کردن گتسبی به وردپرس
اگر وارد مسیر گتسبی لوکال در کامپیوتر خود بشوید، خواهید دید که تمام فایل های سایت استارتر (مقدماتی) گتسبی در آن جا قرار گرفته اند. در آن جا فایل gatsby-config.js را پیدا کرده و سپس آن را در هر تکست ادیتوری که قابلیت باز کردن آن را دارد، باز کنید:

برای وصل کردن جنریتور گتسبی به وردپرس، شما نیاز خواهید داشت تا آدرس یا همان url وب سایت خود را در گتسبی وارد کنید. در تکست ادیتور خود، این بخش را پیدا کنید:
url:
process.env.WPGRAPHQL_URL ||
'https://wpgatsbydemo.wpengine.com/graphql'
سپس شما قادر خواهید بود تا url موجود در این بخش را با اندپوینت /graphql که هنگام نصب WPGraphQL ساخته بودید جا به جا کنید. به طور پیش فرض، WPGraphQL این اندپوینت را اضافه می کند: http://yoursite.com/graphql
به عنوان مثال، اگر سایت شما example.com نام داشته باشد، شما باید کد زیر را وارد کنید:
url:
process.env.WPGRAPHQL_URL ||
'https://example.com/graphql'
بعد از انجام این تغییرات، فایل را سیو (ذخیره) کنید و تکست ادیتور خود را ببنید. در مرورگر خود، تبی که در آن آدرس http://localhost:8000 را در مراحل قبل وارد کرده بودید رفرش کنید. وقتی صفحه ریلود شد، اگر همه تغییرات را به درستی اعمال کرده باشید، خواهید دید که وب سایت وردپرس شما نمایش داده می شود:

اگر محتوای سایت شما نمایش داده نشد، ممکن است لازم باشد تا از فرایند gatsby develop خارج شوید. این کار را با خارج شدن از پنجره اپلیکیشن command line روی کامپیوتر انجام دهید. سپس می توانید یک پنجره جدید command line باز کنید، (cd) یا همان مسیر را به سمت پروژه گتسبی تغییر دهید و دوباره دستور gatsby develop را اجرا کنید. بعد از انجام این کار محتوای وب سایت شما در تب لوکال هاست نمایش داده خواهد شد.
جمع بندی و نتیجه گیری
ابزار The Gatsby framework می تواند قدرت و سرعت اجرای وب سایت شما و رتبه شما در موتورهای جست و جو را به حد قابل ملاحظه ای بهبود دهد؛ اما تجربه نشان داده در زمینه آموزش طراحی سایت و آموزش وردپرس، یادگیری کار با این ابزار چندان راحت نیست. با این حال به لطف انتشار پلاگین یکپارچه سازی گتسبی با وردپرس شما می توانید کار طراحی وب سایت با فرانت اند ساده و مینیمال را به کمک گتسبی به راحتی انجام دهید.
حالا بیایید مراحل چهارگانه طراحی وب سایت وردپرس با کمک گتسبی را یک بار دیگر با هم مرور کنیم:
- محیط توسعه (development ) را آماده کنید
- نسخه مقدماتی گتسبی به اسم WordPress Gatsby Starter project را دانلود نمایید
- سرور development گتسبی را استارت بزنید
- گتسبی را به سایت وردپرس خود متصل نمایید
همین چهار مرحله برای اتصال گتسبی به شکل کامل به وب سایت وردپرس کافی خواهد بود. سپس شما قادر خواهید بود تا با استفاده از رابط کاربری روان و آشنای گتسبی، قسمت فرانت اند وب سایت وردپرس خود را طراحی نمایید.
امیدواریم این مطلب از وب سایت دارکوب مورد توجه شما قرار گرفته باشد و به شما در زمینه طراحی وب سایت و آموزش وردپرس کمک کرده باشد. شما همچنین می توانید در وب سایت آموزشی دارکوب و یا شرکت در دوره های آموزشی معتبر و رسمی دارکوب، از هزاران ساعت محتوای آموزشی در زمینه آموزش سئو، دیجیتال مارکتینگ، آموزش html و CSS و… بهره مند شوید.

دیدگاهتان را بنویسید