آموزش ریسپانسیو کردن سایت

امروزه تقریباً همه ی مشتریان شرکت های طراحی سایت می خواهند که سایتشان یک نسخه ی موبایلی هم داشته باشد. به هر حال این موضوع دیگر در حد یک انتخاب نیست بلکه اجباری است. سایتی که طراحی می کنید باید برای همه ی گوشی های تلفن همراه با اندازه ی صفحات مختلف سازگار باشد و باید طوری طراحی شده باشد که بعد از باز شدن در هر کدام از آنها، قالب سایت بهم نریزید و کاربر بتواند به راحتی در آنها پیمایش داشته باشد. این نوع طراحی ریسپانسیو کردن سایت محسوب می شود.
در زمینه ی طراحی و توسعه ی وب، ما به سرعت در حال رسیدن به مرحله ای هستیم که نمی توانیم با این محدوده ی گسترده از وضوح و گوشی های جدید و بی پایان همراه شویم. برای بسیاری از وب سایت ها، ایجاد نسخه ی مناسب برای همه ی رزولوشن ها و دستگاه های جدید غیرممکن، یا حداقل غیر عملی است.
پس آیا ما باید به این نتیجه برسیم که بهتر است سایت خودمان را برای چند گوشی معروف سازگار کنیم و از باقی صرف نظر نماییم؟ پاسخ به این سوال منفی است. راه حل دیگری برای این مشکل وجود دارد و آن هم ریسپانسیو کردن سایت است.

لیست مطالب
طراحی وب سایت ریسپانسیو چیست؟
طراحی ریسپانسیو یا پاسخگو روشی است که توضیح می دهد طراحی و توسعه ی وب سایت باید بر اساس اندازه ی صفحه، پلتفرم و جهت گیریِ دستگاهی که در آن باز می شود، به رفتار و محیط کاربر پاسخ دهد. این روش شامل ترکیبی از شبکه ها و طرح های انعطاف پذیر، تصاویر و یک استفاده ی هوشمندانه از پرس و جوهای رسانه ای CSS است.
با استفاده از این ویژگی وقتی کاربر از لپ تاپ خود به iPad تغییر مکان می دهد، وب سایت هم باید به طور خودکار تغییر شکل دهد تا از نظر وضوح، اندازه ی تصویر و قابلیت خوانده شدن متناسب شود.
همچنین ممکن است لازم باشد تنظیمات دستگاه های آنها را هم در نظر گرفت. به عبارت دیگر، وب سایت باید این تکنولوژی را داشته باشد که به صورت خودکار به تنظیمات کاربر پاسخگو باشد. با این کار نیاز به مرحله ی طراحی و توسعه ی متفاوت برای هر ابزار جدید در بازار از بین می رود.

دوره آموزش HTML و CSS و BOOTSTRAP
مزایای وب سایت ریسپانسیو
اما چرا باید یک سایت ریسپانسیو داشت؟ در زیر به برخی از مزایای داشتن یک سایت ریسپانسیو اشاره شده است.
باعث دسترسیِ شما به مخاطبان تبلتی و تلفن همراه می شود.
افزایش استفاده از اینترنت و گسترش برنامه های وب در تبلت و دستگاه های تلفن همراه، نیروی محرکه ی این پیشرفت بوده است. در گذشته کاربران به یک سایت خاص هدایت می شدند، اما طراحی پاسخگو باعث شده که یک سایت بتواند در همه ی دستگاه ها پیاده شود.

آمارهای سرسام آور فروش تبلت و گوشی تلفن همراه نشان می دهد که طراحی ریسپانسیو برای کسانی که به دنبال بهینه سازی محتوای آنلاین خود هستند، چقدر اهمیت دارد.
امروزه احتمال اینکه کاربر یک سایت را در تبلت یا تلفن همراه باز کند به مراتب بیشتر از این است که آن در کامپیوتر باز کند. در واقع، برخی Byte9 اعلام کرده است که چیزی در حدود 40 درصد از کاربران، سایت ها را از طریق تبلت و یا تلفن همراه بازدید می کنند. این موضوع وجودِ ضرورت تجاری قوی برای پاسخگو کردن صفحه ی سایت به صفحه نمایش های کوچکتر در یک طراحی واحد را نشان می دهد.
میزان فروش و تبدیل در کسب و کار را افزایش می دهد
برای خود شما چقدر پیش آمده است سایتی را در تلفن همراهتان باز کنید و به محض ورود متوجه شوید همه ی بخش های مختلف سایت بهم ریخته اند و باید مدام بالا و پایین کنید تا دکمه های مدنظرتان را پیدا کنید. چقدر احتمال دارد که در همچین سایتی بمانید؟ یکی دیگر از مزایای طراحی پاسخگو این است که کاربر تجربه ی خوبی از بازدید از سایت بدست می آورد زیرا نیازی به تغییر مسیر ندارد.
استفاده از Sheets Style Sheets (CSS) استاندارد در بین دستگاه ها و رویکرد طراحی یکپارچه باعث پایداری ظاهر سایت می شود. افزایش بازدید کاربران به صورت مداوم، تأثیر مثبتی در میزان تبدیل خواهد داشت. بعلاوه طراحی پاسخگو، برخی از موانع موجود در سایت را هم از بین می برند.

آنالیتیک و گزارش سایت را تجمیع می کند
داشتن یک سایت ریسپانسیو به این معنی است که صاحب سایت دیگر لازم نیست تغییر مسیرهای کاربر، مسیرهای تبدیل و ریدایرکت شدن در بین سایت ها را ردیابی کند. امروزه دیگر ابزارهای تجزیه و تحلیل سایت مانند Google Analytics برای مدیریت چندین دستگاه و گزارش پاسخگو بهینه شده اند.
همه ی ردیابی ها و تجزیه و تحلیل های صاحب سایت همچنان به عملکرد خود ادامه می دهند و در یک گزارش واحد با هم تجمیع می شوند و امکان نظارت و تجزیه و تحلیل آسان تری را فراهم می کنند.
قابلیت مشاهده ی سایت در موتورهای جستجو را افزایش می دهد
طراحی پاسخگو به این معنی است که صاحب سایت می تواند یک وب سایت را با مجموعه پیوندهای فرامتنی مدیریت کند و در نتیجه مدت زمان صرف شده برای حفظ سایت را کاهش دهد.
در واقع این سبک از طراحی به صاحب سایت این امکان را می دهد تا با استراتژی تلفیقیِ بهینه سازیِ موتور جستجو (SEO)، بر روی ارتباط پیوند تمرکز کند. کمپین های سئو می توانند زمانبر و پرهزینه باشند، اما با ایجاد یک سایت پاسخگو، تمام تلاش صاحب سایت را می توان در یک سایت واحد و با یک استراتژی و تاکتیک واحد در دستگاه ها متمرکز کرد.
تولید محتوا برای سئو حیاتی است و محتوای با کیفیت خوب که به طور منظم منتشر شود، موقعیت سئوی سایت را بهبود می بخشد. بنابراین مزیت دیگر طراحی پاسخگو این است که منابع کمتری در تکثیر سطح پایین مطالب در سایت ها هدر می روند، محتوا باید تنها در یک سایت ارائه شود و این موضوع شانس صاحب سایت در کسب یک رتبه بندی بهتر در موتور های جستجو را افزایش می دهد. علاوه بر این گوگل اعلام کرده است که سایت های پاسخگوی بهینه شده و موبایلی، به طور ویژه ای در موتورهای جستجو، بالاتر نمایش داده می شوند.
توسعه ی موبایلی سایت منجر به صرفه جویی در وقت و هزینه می شود
یک مزیت اصلی در انتخاب یک طراحی ریسپانسیو، این است که به مراتب زمان کمتری نسبت به ایجاد یک سایت مستقل و جداگانه برای موبایل می برد -کاری که در قدیم انجام می شد.

باعث صرفه جویی در وقت و هزینه برای مدیریت سایت می شود
مدیریت و نگهداری یک سایت منفرد، با مدیریت محتوای بسیار کمتر، برای مشتریان بسیار ساده تر و کم مصرف تر خواهد بود. بعلاوه، با استفاده از ابزارهای طرح بندی و گردش کار برای مدیریت محتوای صحیح یا الگوهای سایتی که برای دستگاه های مختلف استفاده می شوند، می توان به راحتی یک رابط اداری واحد را بهینه سازی کرد. منطق تجارت می تواند به گونه ای اعمال شود که تجربه ی کلی چند دستگاه را بتوان در یک مدیریت واحد، مانند Blaze CMS، به طور قابل توجهی افزایش داد.
آموزش ریسپانسیو کردن سایت
برای ساخت یک سایت ریسپانسیو، نیازی به تخصص ندارید. با استفاده از Bootstrap می توانید به راحتی یک سایت ریسپانسیو ایجاد کنید زیرا نیازی به بازی با مشخصات خاص CSS Grid یا Flexbox نیست. کافی است مراحل زیر را به ترتیب طی کنید:
مرحله ی 1: Viewport و مقیاس اولیه
در اولین قدم باید بوت استرپ پاسخگو را به درستی تنظیم کنید. این کار تنها با قرار دادن یک کد ساده در صفحات وب انجام می شود. این کد بدین شرح است:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
کد بالا یک متا تگ را تعریف می کند که به مرورگر می گوید عرض وب سایت را با توجه به عرض دستگاه تنظیم کند. همچنین مقیاس گذاری را برابر با عدد 1 قرار می دهد که برابر با وب سایت پیش فرض است. به طور خلاصه با افزودن این کد، ما به مرورگر می گوییم که می خواهیم یک سایت ریسپانسیو ایجاد کنیم.
مرحله ی 2: اتصال بوت استرپ
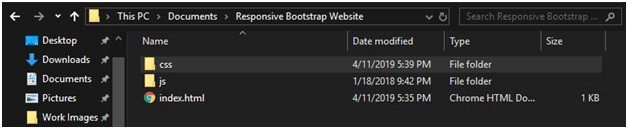
اکنون وقت آن است که کتابخانه های Bootstrap را بهم پیوند دهیم. این کار به سادگی با استفاده از کد زیر قابل انجام است. برای اینکه کُد کار کند، باید Bootstrap را در پوشه ی توسعه خود بارگیری کرده و آن را استخراج کنید. همانطور که در تصویر زیر نشان داده شده است، این کار دو پوشه در پوشه اصلی توسعه ایجاد می کند.

حالا از کد زیر استفاده کنید و آن را در فایل index.html، زیر برچسب متا viewpoint قرار دهید.
<link rel=”stylesheet” href=”css/bootstrap.css”>
<link rel=”stylesheet” href=”css/bootstrap-responsive.css”>
شروع مراحل ساخت وب سایت ریسپانسیو
بسته به اینکه از چه راه حل میزبانی استفاده می کنید، خواه آمازون S3 باشد، یا یک برنامه ی میزبان اختصاصی یا مشترک یا حتی از طریق میزبان داخلی خودتان، تا زمانی که از همین ابزارها و دستورات استفاده می کنید، در تنظیمات مشکلی نخواهید داشت. با این روند می توان یک سایت ریسپانسیو را به پنج جز اصلی تقسیم کرد. بخش هایِ اصلی آماده کردن یک سایت ریسپانسیو به شرح زیر است:
- پیمایش
- حوزه ی اطلاعات
- بخش مطالب
- نوار کناری سمت راست
- پاورقی
مرحله ی 1: افزایش دادن پیمایش
پیمایش در بالای وب سایت باقی می ماند. به غیر از آن، پیمایش می تواند حاوی اطلاعات حیاتی دیگری مانند نام وب سایت باشد. برای اطمینان از عملکرد آن، باید از دسته ی navbar همانطور که در کد زیر نشان داده شده است استفاده کنید.
<nav class=”navbar fixed-top navbar-expand-md navbar-light bg-light”>
همانطور که مشاهده می کنید، می توان از دسته های دیگری مانند fixed-top، navbar-light، bg-light و غیره نیز استفاده کرد. این دسته ها ماهیت متن، پیشینه ی آن و مسائل دیگر را کنترل می کنند. حالا باید کد های بیشتری اضافه کنید.
<nav class=”navbar fixed-top navbar-expand-md navbar-light bg-light”>
<div class=”container”>
<! — more navigation code here →
</div>
</nav>

کد فوق یک div نگهدارنده را تعریف می کند که می توانید از آن برای ذخیره و دستکاری محتوای ناوبری استفاده کنید.
<nav class=”navbar fixed-top navbar-expand-md navbar-light bg-light”>
<div class=”container”>
<a class=”navbar-brand” href=”#”>Responsive Bootstrap Website</a>
<button class=”navbar-toggler” type=”button” data-toggle=”collapse” data-target=”#navbarCollapse” aria-controls=”navbarCollapse” aria-expanded=”false” aria-label=”Toggle navigation”>
<span class=”navbar-toggler-icon”></span>
</button>
<div class=”collapse navbar-collapse” id=”navbarCollapse”>
<! — left navigation links →
<ul class=”navbar-nav mr-auto”>
<! — active navigation link →
<li class=”nav-item active”>
<a class=”nav-link” href=”#”>Home
<span class=”sr-only”>(current)</span>
</a>
</li>
<! — regular navigation link →
<li class=”nav-item”>
<a class=”nav-link” href=”#”>About</a>
</li>
<! — more navigation links →
<li class=”nav-item”>
<a class=”nav-link” href=”#”>Blog</a>
</li>
</ul>
<! — right navigation link →
<ul class=”nav navbar-nav ml-auto”>
<li class=”nav-item”>
<a class=”nav-link” href=”#”>Login</a>
</li>
<li class=”nav-item”>
<a class=”nav-link” href=”#”>Register</a>
</li>
</ul>
</div>
</div>
</nav>
بیشتر کد های فوق به صورت خود توضیح دهنده هستند. ما با استفاده از دسته های از پیش تعریف شده، برندینگ و موارد منو را ایجاد می کنیم. همچنین باید مورد منوی صفحه اصلی را برجسته کرد تا افراد بدانند که در حال حاضر در کدام صفحه مرور می کنند. به غیر از این، ما نیز از فروپاشی navbar-shemb استفاده می کنیم. وقتی صفحه ی سایت در صفحه های کوچکتر دیده شود، پشته ی منو ایجاد می شود.

مرحله ی 2: بالا بردن منطقه ی اطلاعات
قرار دادن اطلاعات مورد نیاز در وب سایت خود به لطف دسته ی jumbotron بسیار آسان است. برای اطمینان از اینکه همه چیز را مرتب نگه داشته ایم، از برچسب div استفاده می کنیم.
برای درک بهتر، به کد زیر نگاه کنید:
<div class=”jumbotron”>
<h1 class=”display-2″>Learn How To Make Responsive Bootstrap Website</h1>
<p class=”lead”>Register Now To Get Access To The Tutorial</p>
<a class=”btn btn-lg btn-primary” href=”#” role=”button”>Get 10% Discount NOW</a>
</div>
دو دسته ی کلیدی دیگر در اینجا دسته های display-2 و btn btn-basic btn-lg هستند. آنها محتوای بزرگی را در مرکز وب سایت ایجاد می کنند.
مرحله ی 3: آماده سازی محتوا
اکنون وقت آن است که بخش محتوایی را برای سایت ریسپانسیو ایجاد کنید. برای اینکه مطمئن شویم که این بخش هم پاسخگو است، قصد داریم از col-md-8 mb-4، col-md-4 mb-4 استفاده کنیم. همانطور که مشاهده می کنید، ما از سیستم شبکه ی راه انداز مبتنی بر Flexbox استفاده می کنیم.
col-md- * اساس کل ساختار است. این کد یک طرح دو ستونی است که بعد از پیدا کردن یک صفحه ی نمایشی با اندازه ی متوسط ، فعال خواهد شد. به طور مشابه، در صورت مشاهده ی صفحه ی کوچکتر، col-xs- * نیز فعال خواهد شد. انتخاب دسته ها به شما بستگی دارد زیرا شما باید تصمیم بگیرید که اندازه ی صفحه را برای کدام یک انتخاب کنید.

تنها چیزی که باید بخاطر بسپارید این است که کل ستون توسط بوت استرپ 12 پشتیبانی می شود. این بدان معنا است که شما فقط باید دسته هایی را جمع کنید که تا 12 هستند. اگر این کار به درستی انجام نشود، کد آن طور که در نظر گرفته شده عمل نمی کند. بعلاوه، می توانید از دسته ی row در داخل ستون ها استفاده کرده و آنها را با استفاده از یک مولفه ی div بچینید. بیایید نگاهی به کد زیر بیندازیم تا درک درستی داشته باشیم.
<! — nested columns →
<div class=”row”>
<! — first nested column →
<div class=”col-md”>
<h3 class=”display-4″>A complete introduction to Bootstrap</h3>
<p>
Get to know Boostrap as a child
</p>
<a href=”#” class=”btn btn-primary”>Learn More</a>
</div>
<! — second nested column →
<div class=”col-md”>
<h3 class=”display-4″>Learn Web Development The Right Way</h3>
<p>
Want to become a full-time web developer?
</p>
<a href=”#” class=”btn btn-primary”>Learn More</a>
</div>
<! — third nested column →
<div class=”col-md”>
<h3 class=”display-4″>Check out collection of books</h3>
<p>
Get best books, the right way to learn
</p>
<a href=”#” class=”btn btn-primary”>Learn More</a>
</div>
</div>
مرحله 4: آماده سازی نوار کناری مناسب
حالا ما قسمت قابل توجهی از وب سایت را ایجاد کرده ایم. اکنون زمان آماده سازی نوار کناری مناسب است. در مورد وب سایت ما، لیست ناوبری عمودی را در نوار کناری لیست خواهیم کرد. برای انجام این کار، تنها کاری که باید انجام دهید این است که از کد زیر استفاده کنید:
<ul class=”nav nav-pills flex-column”>
<li class=”nav-item”>
<a class=”nav-link active” href=”#”>Key tutorials</a>
</li>
<li class=”nav-item”>
<a class=”nav-link” href=”#”>Learn from experts</a>
</li>
<! — more links →
</ul>
مرحله ی 5: پاورقی
آخرین مرحله ی آماده سازی، پاورقی است. پاورقی اطلاعات مربوط به مشاغل یا سایر اطلاعات مربوط به حق چاپ را فراهم می کند. برای ساخت پاورقی، از کد زیر استفاده کنید.
<footer class=”container mt-4″>
<div class=”row”>
<div class=”col”>
<p class=”text-center”>Design by <a href=”#”>Aliens</a></p>
</div>
</div>
</footer>
با انجام این کار به پایان آموزش رسیدیم.

برخی نکات کلی در مورد ریسپانسیو کردن سایت
- یک شبکه ی سیال ایجاد کنید: سالها پیش اکثر وب سایتها بر اساس اندازه ای به نام پیکسل طراحی می شدند. اما اکنون، طراحان به استفاده از شبکه سیال این کار را انجام می دهند. این شبکه به جای اینکه سایت را به یک اندازه ی خاص محدود کند، عناصر سایت شما را متناسب اندازه می کند.
- اسکرین تاچ ها را مجاز کنید: این روزها حتی بسیاری از لب تاب ها نیز صفحه ی لمسی دارند. این موضوع باعث می شود که وب سایت های پاسخگو با در نظر گرفتن موس و تاچ طراحی شوند. اگر شکلی دارید که شامل یک منوی کشویی در صفحه ی دسک تاپ است، شکلی را در نظر بگیرید تا برای لمس با نوک انگشت هم بزرگ و راحت باشد و این نکته را هم به یاد داشته باشید که لمس عناصر کوچک (مانند دکمه ها) در تلفن های هوشمند بسیار دشوار است، بنابراین سعی کنید تصاویر، تماس های عملیاتی و دکمه هایی بزرگ و با استفاده ی راحت طراحی کنید.
- تصمیم بگیرید که چه عناصری را در صفحه های کوچک قرار می دهید: طراحی ریسپانسیو به معنای تکرار دقیق وب سایت خود از یک دستگاه به دستگاه دیگر نیست. شما به دنبال بهترین تجربهی کاربری هستید و این ممکن است بدان معنا باشد که وقتی کسی قرار است در یک صفحهی بسیار کوچک به سایت شما نگاه کند، بهتر است برخی موارد را کنار بگذارید. وب سایت های پاسخگو اغلب منوها یا گزینه های پیمایش خود را به یک دکمه تبدیل می کنند که با یک فشار باز شود.
- به تصاویر فکر کنید: اندازه ی تصویر می تواند یکی از جنبه های چالش برانگیز طراحی وب پاسخگو باشد. شما باید قوانینی را در CSS خود ایجاد کنید که نحوه ی عملکرد تصاویر در صفحه های مختلف را تعیین کند – اعم از اینکه تمام عرض ساخته شوند، یا برداشته شوند، یا به روشی دیگر اداره شوند.
- یک تم یا طرح از پیش طراحی شده را امتحان کنید: اگر خودتان وقت یا تمایل به طراحی یک سایت ریسپانسیو ندارید، می توانید با استفاده از طرح زمینه یا طرح از پیش طراحی شده که کار شما را انجام می دهد تقلب کنید.

چطور می توان آموزش های بیشتری دریافت کرد؟
آنچه در بالا گفته شد تنها تمرینی در زمینه ی تولید سایت ریسپانسیو است. شما می توانید برای دریافت آموزش های بیشتر به آموزشگاه های مخصوص طراحی سایت مراجعه کنید. آموزشگاه طراحی سایت دارکوب با بیش از 18 سال در زمینه ی طراحی سایت این فضا را برای شما ایجاد کرده است که بتوانید از صفر تا صد طراحی یک سایت ریسپانسیو و مناسب را آموزش ببینید.
از آنجایی که آموزش های این آموزشگاه به صورت پروژه محور است شما به خوبی بر روی کلیه ی فرایند های کار تسلط پیدا خواهید. شما می توانید این آموزش ها را هم به صورت حضوری و هم آنلاین یا ویدئوهای آموزشی از این آموزشگاه دریافت نمایید.
یکی از مزایای آموزش ریسپانسیو کردن سایت و به طور کلی همه ی مسائل مربوط به طراحی سایت در این آموزشگاه این است که شما می توانید این آموزش ها را از افرادی ببینید که خودشان بیش از 4 هزار سایت موفق طراحی کرده اند. اساتیدی که تنها به آموزش یک سری مسائل تئوریکی بسنده نمی کنند بلکه آموزششان از نوع پروژه محور است.
مزیت دیگر آموزش در این آموزشگاه این است که می توانید به راحتی جذب بازار کار شوید. در واقع هدف اصلی از کار آموزشگاه دارکوب، تربیت نیرو هایی است که بعداً بتوانند در خود همین شرکت مشغول به کار شوند. شرکتی که به شدت به نیروهای کار زبده نیاز دارد بعلاوه همیشه این فرصت را دارید که کسب و کار خودتان را راه اندازی کنید.
نتیجه گیری
اگر می خواهید بیشتر دیده شوید باید یک سایت ریسپانسیو داشته باشید. این یک باید است نه یک انتخاب اختیاری. باید همیشه به کاربرانی که از روش های مختلف به وب سایت شما می رسند فکر کنید. کاربران موبایلی بیش از نیمی از کاربران شما را تشکیل می دهند و تأمین رضایت آنها و ایجاد شرایطی برای راحتی کار آنها می تواند باعث بیشتر دیده شدن وب سایت شما و در نتیجه رسیدن به رتبه بندی بهتر در صفحات جستجو باشد.

