 چطور می تونم کمکت کنم؟
چطور می تونم کمکت کنم؟طراحی اختصاصی قالب وردپرس
- نویسنده: رضا پورمحمدحسین نیاکی
- بازبینی شده توسط: سما کتیبه
- بروزرسانی:
- https://darkoobedu.ir/?p=1781

برای طراحی یک وب سایت وردپرس، شما گزینه های مختلفی برای انتخاب قالب دارید. از جمله این گزینه ها می شود به طراحی اختصاصی قالب وردپرس، خرید قالب های آماده در بازار و استفاده از قالب های آماده پیش فرض خود وردپرس اشاره کرد.
اگر چه استفاده از قالب های پیش فرض و آماده وردپرس باعث افزایش سرعت طراحی سایت می شوند، اما این قالب های آماده مشکلاتی مانند ایمنی ضعیف، استفاده بیش از حد از منابع سرور مانند رم و سی پی یو و مشکلاتی هنگام به روز رسانی وب سایت را به همراه دارند.
ضمن آن که استفاده از قالب های اختصاصی وردپرس، باعث ایجاد تمایز بین سایت شما با سایت های مشابه می شود و در جذب مخاطب و بهبود سئو سایت نقش مهمی دارد.
به همین دلیل در مجموعه دارکوب، برای طراحی سایت هرگز از قالب های آماده و پیش فرض استفاده نمی شود. طراحی اختصاصی قالب وردپرس در مجموعه دارکوب توسط تیم حرفه ای گرافیست، توسعه دهنده و بنا بر نیازهای مشتری انجام می شود.

استفاده از قالب و تم اختصاصی وردپرس باعث می شود تا سایت شما منحصر به فرد و اورجینال به نظر برسد. ضمن این که شما می توانید با توجه به اهداف سایت خود، قالب مورد نظر خود را بهینه سازی کنید تا بیشتری کارایی ممکن را داشته باشد و تجربه کاربری لذت بخشی برای بازدیدکنندگان شما داشته باشد.
در این مطلب مراحل طراحی مختلف اختصاصی قالب وردپرس را بررسی می کنیم.
لیست مطالب
چگونه قالب اختصاصی وردپرس طراحی کنیم؟
در گذشته برای طراحی قالب و تم وردپرس حتما باید تا حد مشخصی کد نویسی بلد بودید؛ اما امروزه به لطف افزونه ها و ابزار های مختلف ساخت قالب و تم وردپرس، شما می توانید بدون استفاده از قوانین کد نویسی تم ها و قالب های مورد نظر خود را طراحی کنید.
بر خلاف سایت های HTML، تم های سایت های وردپرس در واقع مجموعه ای از فایل های قالب یا همان تمپلیت هستند که به زبان PHP, HTML, CSS, و JavaScript نوشته شده اند.
به طور معمول، برای آن که بتوانید طراحی قالب اختصاصی وردپرس خود را به شکل مطلوب انجام دهید، باید درک و دانش قابل قبولی در زمینه این زبان های طراحی وب داشته باشید و بهتر است بدانید چه زبان های برنامه نویسی برای طراحی وب لازم است یاد بگیرید یا یک متخصص حرفه ای توسعه دهنده وب را استخدام کنید تا طراحی قالب اختصاصی وردپرس را برای شما انجام دهد.
استفاده از تیم های حرفه ای برنامه نویسی برای طراحی قالب اختصاصی وردپرس، طبیعتا با هزینه همراه است اما به شما این تضمین را می دهد که سایت شما به بهترین شکل ممکن طراحی می شود و ظاهری جذاب و کارآمد خواهد داشت.
اما از آن جایی که بسیاری از کسب و کار های کوچک نمی توانند بودجه مورد نظر برای طراحی قالب اختصاصی وردپرس توسط تیم حرفه ای را تامین کنند، از قالب های آماده و پیش فرض استفاده می کنند. این قالب ها اگر چه گزینه ای راحت و در دسترس هستند، اما باعث می شوند سایت شما ظاهری تکراری و مشابه هزاران سایت دیگری باشد که از همین قالب ها استفاده می کنند.
پس اگر می خواهید قالب اختصاصی و منحصر به فرد برای طراحی سایت وردپرس خود داشته باشید اما از طرفی بودجه کافی برای استخدام تیم حرفه ای برنامه نویس و طراح سایت را ندارید، باید خودتان دست به کار شوید و طراحی قالب اختصاصی وردپرس را شروع کنید.
اگر دانش برنامه نویسی ندارید و وقت یا امکان یادگیری آن را هم ندارید، باز هم چندین راه برای طراحی قالب اختصاصی وردپرس پیش روی شما قرار دارد.
پلاگین یا همان افزونه های مختلفی برای طراحی تم و قالب در وردپرس وجود دارد اما بسیاری از آن ها محدودیت های مختلفی دارند و امکانات کافی برای رسیدن به نتیجه مطلوب را در خود ندارند.
در این میان، افزونه Beaver Builder یکی از افزونه های قدرتمند و کارآمد برای طراحی تم و قالب سایت وردپرس است. در ادامه روش کار با این افزونه و ساخت قالب و تم سایت وردپرس به شکل اختصاصی را بررسی می کنیم.
طراحی اختصاصی قالب وردپرس با استفاده از افزونه Beaver
برای طراحی تم و قالب برای سایت وردپرس با استفاده از افزونه Beaver Builder، شما باید افزونه Beaver Theme که افزونه جانبی Beaver Builder است را نیز نصب و فعال کنید. نحوه نصب و راه اندازی انواع افزونه ها در وب سایت دارکوب موجود است.
افزونه Beaver Theme به شما امکان می دهد تا تم و قالب اختصاصی خود را به هر شکلی که می خواهید بسازید؛ اما برای شروع، باید یکی از تم های وردپرس را انتخاب کنید و سپس تغییرات خود را روی آن اعمال کنید. توصیه می کنیم از یکی از تم های سبک و کم حجم برای شروع کار استفاده کنید که قالب آن به شکل تمام صفحه سایت شما را پوشش دهد.
تم های با این خصوصیت در WordPress.org بسیار زیاد هستند. اکثر تم های امروزی قالب تمام صفحه دارند که آن ها را تبدیل به گزینه ای ایده آل برای طراحی اختصاصی قالب وردپرس می کند. تم های پیشنهادی ما برای شروع این موارد هستند:
- Astra : یک تم سبک و کم حجم چند منظوره که سازگاری بالایی با Beaver Builder دارد.
- OeanWP : یکی دیگر از تم های چند منظوره که از قالب تمام صفحه پشتیبانی می کند.
- Studio Press themes: تمام تم ها و قالب های این مجموعه سازگاری بسیار قوی با Beaver Builder دارد.
در این مطلب، ما از تم Astra یا همان آسترا برای آموزش و توضیح استفاده کرده ایم که یک تم سبک و ایده آل برای آغاز طراحی اختصاصی قالب وردپرس است.
آماده سازی تم برای ویرایش با Beaver Theme
وقتی از افزونه Beaver Theme برای طراحی تم و قالب اختصاصی برای سایت وردپرس استفاده می کنید، بسیار مهم است که مطمئن شوید افزونه Beaver Theme به تمام طول و عرض صفحه دسترسی دارد (از گوشه تا گوشه).
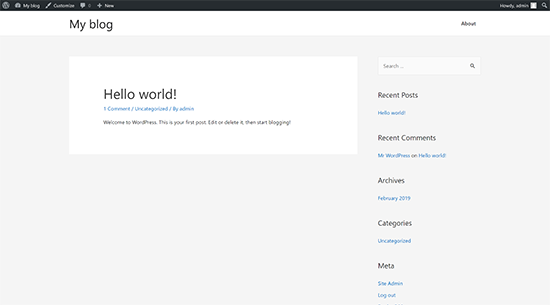
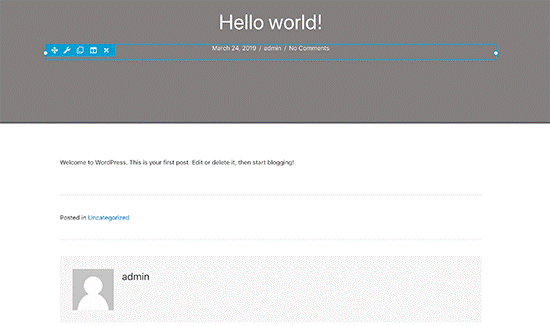
تصویر زیر نمای پیش فرض قالب آسترا است. همان طور که می بینید این قالب یک نوار کناری دارد که کار کردن با آن کمی دشوار است:

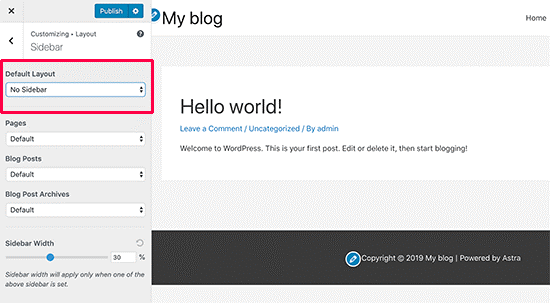
برای تغییر این نوار کناری می توانید به پنل ادمینی سایت وردپرس خود مراجعه کنید و از آن جا به مسیر Appearance » Customize بروید. سپس به قسمت Layout » Sidebars مراجعه کنید.

در این صفحه، گزینه ‘No Sidebar’ را انتخاب کنید و سپس دکمه پابلیش را برای ذخیره تغییرات کلیک کنید. حالا تم و قالب شما بدون نوار کناری نمایش داده می شود که باعث می شود کار با آن برای طراحی با Beaver Theme راحت تر باشد.

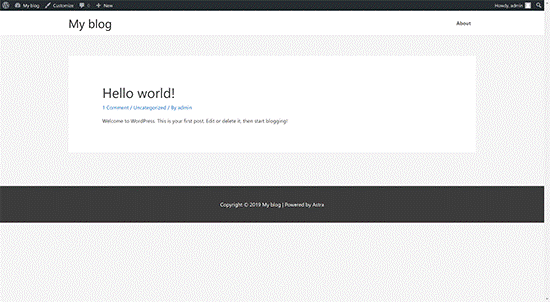
همان طور که در تصویر می بینید، حالا شما فضای خالی بیشتری در اختیار دارید و قالب تمام صفحه تم آسترا به افزونه Beaver Theme این امکان را می دهد تا از تمام نقاط صفحه برای طراحی قالب و تم استفاده کند. حالا شما می توانید بدون محدودیت فضا، قالب اختصاصی خود را در تمام طول و عرض صفحه طراحی کنید.
همانطور که گفتیم، اکثر تم های مدرن وردپرس از قالب تمام صفحه پشتیبانی می کنند. اگر از تم دیگری به جز آسترا استفاده می کنید، می توانید از همین مسیر ذکر شده برای حذف نوار کناری استفاده نمایید.
حالا تم شما برای ویرایش با افزونه Beaver Theme آماده سازی شده است و می توانیم به مرحله بعد برویم.
قسمت های مختلف افزونه Beaver Theme
همانطور که گفتیم، Beaver Theme یک افزونه جانبی برای Beaver Builder به حساب می رود. افزونه Beaver Builder به شما این امکان را می دهد تا برای صفحات خود امکانات و طراحی های مختلفی را به راحتی چند کلیک اضافه کنید.
افزونه Beaver Builder این قابلیت ها را برای اضافه کردن به طراحی صفحات در اختیار شما قرار می دهد:
- قالب: مجموعه ای از ستون ها، ردیف ها و ماژول ها که طرح کلی صفحه را مشخص می کند.
- ستون: ماژول های عمودی که کمک می کند تا محتوای شما به شکل افقی مرتب شود.
- ردیف: مجموعه ای از ماژول های افقی.
- ماژول: یک آیتم واحد که اطلاعات مشخصی را مانند عنوان، متن، جدول، گالری و غیره ارائه می دهد.
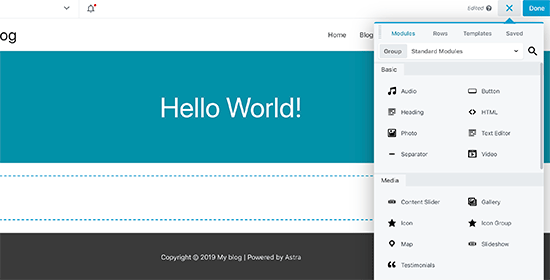
ویرایش صفحات با استفاده از Beaver Builder بسیار راحت است و تنها کافی است مانند عکس زیر از منوی کناری، قابلیت مورد نظر خود را انتخاب و به صفحه اضافه کنید:

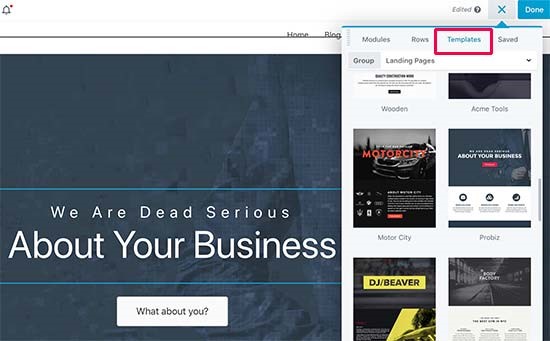
همچنین اگر نمی خواهید از صفر شروع کنید، می توانید مانند عکس زیر وارد بخش قالب های از پیش آماده شوید و از آن ها استفاده کنید:

افزونه Beaver Builder همچنین به شما اجازه می دهد تا طراحی های خود را ذخیره کنید تا بعدا تحت عنوان قالب از آن ها استفاده نمایید.
در هر صورت، ما در این مطلب نمی خواهیم تنها طرح کلی صفحات را طراحی کنیم. بلکه می خواهیم یک تم و قالب اختصاصی برای وب سایت وردپرس طراحی کنیم. به همین دلیل است که به افزونه تکمیلی Beaver Theme نیاز پیدا خواهیم کرد.
این افزونه یک گزینه جدید به به افزونه قبلی استفاده می کند که ‘Theme Layout نام دارد:

این قابلیت جدید، به شما امکان می دهد تا طراحی های اختصاصی برای هدر، فوتر، محدوده محتوا، صفحه خطای 404 و دیگر اجزای قالب سایت انجام دهید.
این ها همان عناصر اصلی قالب های وردپرس هستند و با طراحی آن ها می توانید قالب اختصاصی وردپرس خود را داشته باشید.
در ادامه مراحل طراحی هر کدام از این المان های طراحی اختصاصی قالب وردپرس را توضیح می دهیم. بعد از پایان کار، خواهید دید که تم پایه ای که کار را با آن شروع کردید، به یک تم کاملا اختصاصی و کارآمد تبدیل شده است.
طراحی هدر اختصاصی برای سایت وردپرس
برای شروع از قسمت بالایی سایت یعنی هدر آغاز می کنیم. هدر یکی از اجزای حیاتی برای طراحی قالب و تم اختصاصی در وردپرس به شمار می آید. استفاده از روش های سنتی برای طراحی هدر کار پیچیده و زمان بری است اما افزونه Beaver Theme آن را به کاری راحت و سریع تبدیل کرده است.
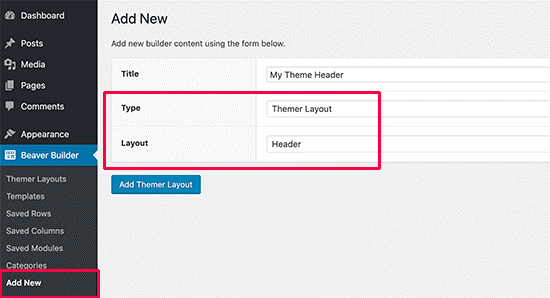
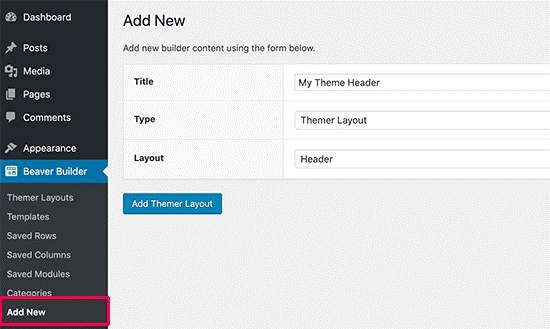
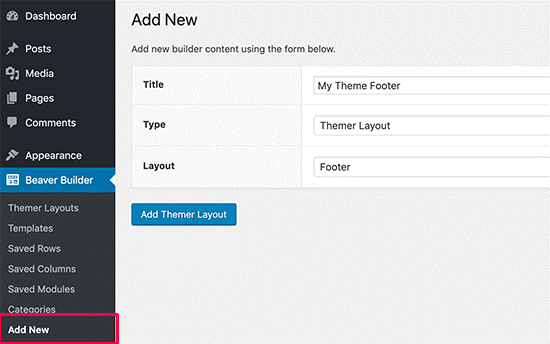
برای شروع کار روی هدر، ابتدا باید یک طرح را برای هدر خود با استفاده از Beaver Theme انتخاب کنید. به قسمت Beaver Builder » Add New بروید و مانند عکس برای هدر یک عنوان انتخاب کنید:

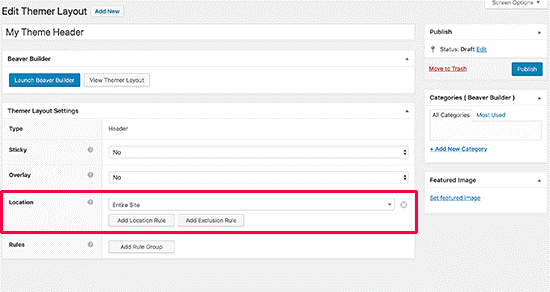
کادر ها را مانند عکس بالا پر کنید. سپس گزینه Add Theme Layout’ در پایین کادر را بزنید تا وارد مرحله بعد شوید.
در صفحه بعد، گزینه Entire Site را برای محل نمایش هدر انتخاب کنید تا هدر در تمام صفحات سایت نشان داده شود:

حالا ‘Launch Beaver Builder’ را بزنید تا وارد پنل طراحی شوید.
Beaver Builder یک ستون ساده با دو ردیف را به عنوان نقطه شروع طراحی در اختیار شما قرار می دهد:

شما می توانید روی این طرح ابتدایی همه تغییرات مورد نظر خود را اعمال کنید. می توانید پس زمینه،رنگ، متن، فونت و غیره را تغییر دهید تا همه چیز مطابق سلیقه شما باشد. همچنین می توانید از ماژول های دیگر نیز استفاده کنید و یا قالب های از پیش ساخته را اضافه نمایید و ستون ها و ردیف های جدید ایجاد کنید.
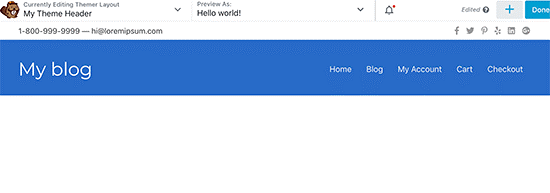
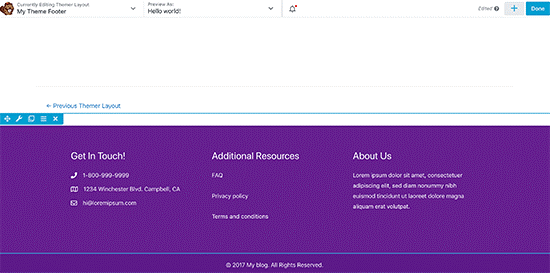
بعد از رسیدن به نتیجه مطلوب، دکمه Done در گوشه سمت راست را بزنید. سپس خواهید دید که سایت شما با هدری که خودتان طراحی کرده اید نمایش داده می شود:

همانطور که می بینید، فعلا فقط هدر و فوتر سایت نمایش داده می شوند و خبری از محتوا نیست. در مرحله بعد طرحای فوتر را بررسی می کنیم.
طراحی فوتر اختصاصی برای سایت وردپرس
همانطور که هدر خود را در Beaver Theme ویرایش و طراحی کردید، می توانید فوتر سایت خود را نیز مطابق سلیقه خود به شکل اختصاصی طراحی نمایید.
از پنل ادمینی وردپرس به مسیر Beaver Builder » Add New رفته و مانند مرحله قبل، برای فوتر خود تایپ و طرح را مطابق عکس زیر مشخص نمایید. سپس گزینه ‘Add Theme Layout را بزنید:

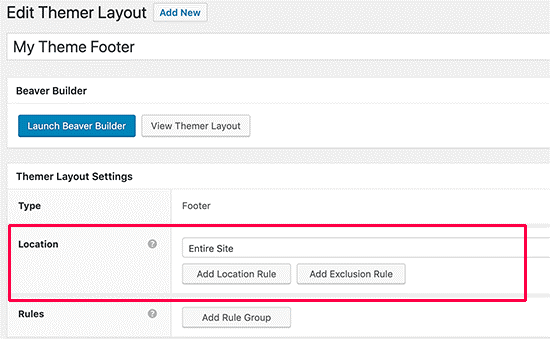
حالا وارد صفحه تنظیمات طراحی می شود. دوباره گزینه ‘Entire Site’ انتخاب کنید تا فوتر در تمام صفحات سایت شما نمایش داده شود.

حالا گزینه ‘Launch Beaver Builder’ را بزنید تا وارد صفحه طراحی فوتر شوید.
همانطور که در عکس زیر می بینید Beaver Builder برای طرح پیش فرض فوتر سه ستون را در نظر گرفته است.

این طرح صرفا طرحی برای شروع کار است و می توانید همه جزئیات آن را تغییر دهید. شما می توانید ماژول های مختلف، متن یا هرچیز دیگری را مطابق میل خود به آن اضافه کنید. همچنین می توانید رنگ آن را عوض کنید، یک تصویر پیش زمینه برای آن در نظر بگیرید و تغییرات بیشتر را اعمال کنید.
مانند طراحی هدر، در طراحی فوتر نیز وقتی کارتان تمام شد روی گزینه Done در گوشه سمت راست کلیک کنید تا تغییرات ذخیره و در سایت نمایش داده شوند.
طراحی محدوده محتوای اختصاصی برای سایت وردپرس
در این مرحله از طراحی اختصاصی قالب وردپرس، حالا که هدر و فوتر تمام صفحات وب سایت را طراحی کرده ایم، وقت آن است تا بدنه صفحات یا همان محدوده محتوای صفحات وب سایت وردپرس را نیز طراحی کنیم.
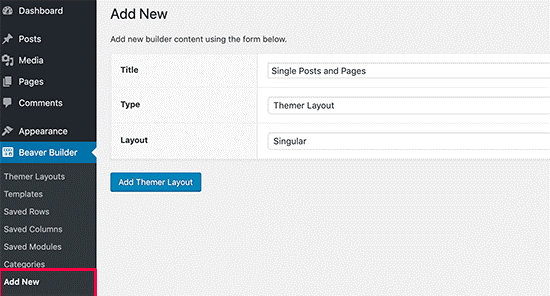
نحوه شروع کار مانند دو مرحله قبلی برای طراحی هدر و فوتر است. به مسیر Beaver Builder » Add New از پنل ادمینی وردپرس رفته و کار را مطابق عکس زیر پر کنید و ‘Add Theme Layout را کلیک کیند:

در مرحله بعد باید تنظیمات مربوط به طرح را انجام دهید. شما می توانید قالب را برای صرفا پست ها، یا صرفا صفحات و یا هر دوی آن ها طراحی کنید.

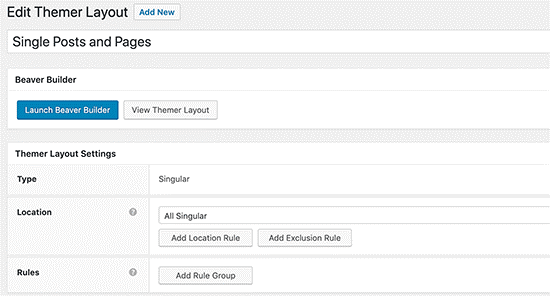
بعد از انتخاب تنظیمات مورد نظر خود، گزینه Launch Beaver Builder را کلیک کنید تا وارد منوی طراحی شوید:

همان طور که در این عکس می بینید، افزونه Beaver Builder یک طرح ساده از محدوده محتوا در اختیار شما قرار می دهد تا روی آن کار کنید. این طرح شما عنوان صفحه در قسمت بالای خواهد بود.
این کادر در میانه صفحه محتوا قرار می گیرد و زیر آن نیز باکس مشخصات نویسنده و سپس بخش کامنت ها جای می گیرند.
شما می توانید با کلیک روی هر کدام از این بخش ها، آن ها را ویرایش کنید و تغییرات مورد نظر خود را روی آن ها اعمال کنید.
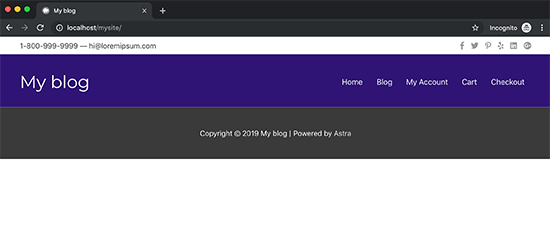
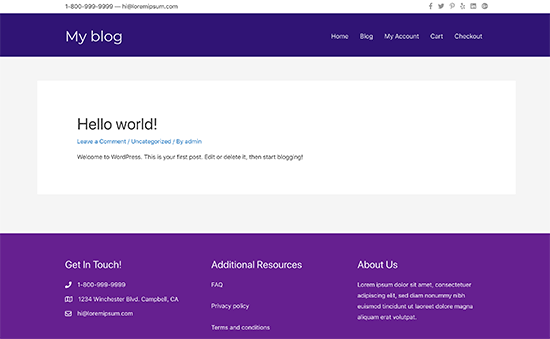
بعد از پایان ویرایش، گزینه Done در گوشه سمت راست را کلیک کنید تا قالب اختصاصی که طراحی کرده اید روی سایت به نمایش در آید. به عنوان مثال، این طرح اختصاصی است که ما تولید کرده ایم:

طراحی اختصاصی قالب وردپرس برای صفحات مختلف وب سایت
به غیر از طراحی اختصاصی قالب وردپرس برای هدر، فوتر و محدوده محتوا، شما همچنین می توانید با استفاده از Beaver Theme صفحات مختلف وب سایت وردپرس خود را نیز طراحی کنید. برای مثال صفحه 404، صفحه نتایج جست و جو، صفحه ورود به سایت و غیره.
برای طراحی هر کدام از این صفحات شما می توانید از منوی افزونه Beaver Builder استفاده کنید. همانطور که اشاره شد رابط کاربری این افزونه بسیار کارآمد و راحت است و شما تنها با چند کلیک می توانید عناصر مورد نیاز خود را به صفحه مورد نظرتان اضافه کنید. همه این ها بدون آن که حتی یک خط کدنویسی بلد باشید قابل انجام است!
به همین دلیل است که Beaver Builder به عنوان یکی از بهترین افزونه ها برای ساخت و طراحی اختصاصی قالب وردپرس به شمار می آید.
البته در انتها لازم به ذکر است علی رغم امکانات و ویژگی های جذاب این افزونه، گاهی ممکن است برای ساخت و طراحی قالب مورد نظرتان با مشکل مواجه شوید و نتوانید طرح دلخواه خود را با استفاده از این افزون اجرا کنید.
در این مواقع استفاده از خدمات حرفه ای مانند خدمات طراحی سایت دارکوب می تواند گزینه ای ایده آل برای شما باشد تا به کمک آن طرح اختصاصی سایت وردپرس خود را دقیقا همانطور که می خواهید اجرا کنید.

دیدگاهتان را بنویسید