زبان CSS چیست؟ آشنایی با نحوه استفاده و ساختار css

زبان CSS یکی از مهمترین ابزارهای طراحی وب است که به طراحان و توسعهدهندگان وب امکان میدهد تا ظاهر و استایل صفحات وب را به سادگی و به شکلی سازمانیافته تعریف کنند. CSS به عنوان یکی از سه مکمل اصلی وب، به ترتیب با HTML و زبان JavaScript، نقش بسیار مهمی در ساختاردهی و ایجاد بهترین وبسایتها و وباپلیکیشنها دارد.
این زبان اجازه میدهد تا متن، تصاویر، جداول و دیگر عناصر وب سایت به صورت دقیق و همگان نمایش داده شوند. همچنین، CSS اجازه میدهد تا تصاویر، پسزمینه، رنگها، اندازه و فونتها به صورت مشخص و یکسانی نمایش داده شوند.
لیست مطالب
زبان CSS چیست؟
زبان CSS مخفف Cascading Style Sheets است. این یک زبان برنامهنویسی است که برای طراحی ظاهر و استایل وبسایتها به کار میرود. با یادگیری زبان CSS، میتوانید انواع ویژگیهایی مانند رنگ، فونت، فاصلهگذاری، اندازه، ترتیب و ترتیبدهی متن، اندازه و موقعیت المانهای وب را تعیین کنید. این به طراحان و توسعهدهندگان وب امکان میدهد تا وبسایتها را زیبا و سازمانیافته کنند و آنها را بهتر قابل دسترسی کنند.
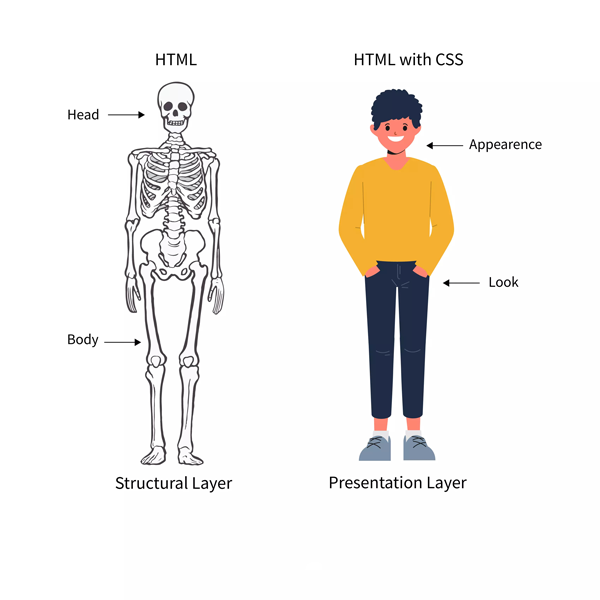
CSS به صورت جداگانه از محتوای HTML قرار میگیرد و به این ترتیب، بدون اینکه محتوای HTML تغییر کند، تغییرات در ظاهر وبسایت انجام میشوند. این ویژگی از CSS باعث میشود که توسعه و نگهداری وبسایتها به طور مؤثرتر و سادهتری انجام شود.
کاربردها ، مزایا و معایب زبان CSS
کاربردهای زبان CSS :
-
طراحی ظاهر و استایل وبسایت: یکی از کاربردهای اصلی CSS طراحی و استایل دقیق وبسایتهاست. با استفاده از CSS، میتوانید تعیین کنید که چگونه متنها، تصاویر، فرمها و عناصر دیگر در صفحه وب نمایش داده شوند. این به طراحان وب امکان میدهد تا وبسایتهایی با ظاهری زیبا ایجاد کنند.
-
واکنشگرایی (Responsive Design): CSS به طراحان وب این امکان را میدهد که وبسایتهایی طراحی کنند که به طور اتوماتیک به اندازه صفحه نمایش کاربران پاسخگو باشند. این بهینهسازی برای انواع دستگاهها از کامپیوترها تا تلفنهای همراه مناسب است.
-
انیمیشن و انتقالها: با CSS، میتوانید انیمیشنها و انتقالهای مختلفی را برای عناصر وبسایت ایجاد کنید. این قابلیت به شما اجازه میدهد تا وبسایتها را جذابتر و پویاتر کنید.
-
اصلاحهای مرورگر: با استفاده از CSS، میتوانید مشکلات نمایشی وبسایت در مرورگرهای مختلف را برطرف کنید و تجربه کاربری بهتری را فراهم کنید.
-
افزونهها و پوستهها: css در سیستمهای مدیریت محتوا مانند WordPress، به طراحان امکان میدهد افزونهها و پوستههای سفارشی ایجاد کرده تا ویژگیهای خاصی به وبسایتها اضافه کنند یا آنها را به طراحی مورد علاقهشان تغییر دهند.
-
اعتبارسنجی و دسترسپذیری: با استفاده از CSS، میتوانید وبسایتهایی را طراحی کنید که از نظر اعتبارسنجی (Validation) و دسترسپذیری (Accessibility) بهینه باشند و به تمامی کاربران، از جمله کاربران با معلولیتها، امکان دسترسی به محتوا را بدهند.
مزایای زبان CSS:
-
جدا بودن استایل از محتوا: یکی از بزرگترین مزایای CSS این است که از محتوا جدا میشود. این به معنای این است که میتوانید استایلها را به صورت مستقل از ساختار HTML اعمال کنید. این باعث میشود که تغییرات در ظاهر وبسایت آسانتر و کارآمدتر باشد.
-
بهبود قابلیت خوانایی و نگارش کد: استفاده از CSS باعث میشود که کد HTML تمیزتر و خواناتر باشد. این کمک میکند تا کد منظمتری بنویسید و بهبود قابلیت نگارش کد داشته باشید.
-
قابلیت بازسازی و تغییرات گسترده: با استفاده از CSS، میتوانید به سرعت و با دقت تغییرات گسترده در طراحی و ظاهر وبسایت اعمال کنید. این امکان را فراهم میکند تا وبسایتها را به سادگی بازسازی و بهروزرسانی کنید.
-
انعطافپذیری: CSS قابلیت انعطافپذیری بسیار بالایی دارد. شما میتوانید استایلها را به تعداد نامحدودی عنصر در صفحه وب اعمال کنید و حتی استایلها را به شرایط مختلف نمایش تطبیق دهید.
معایب زبان CSS:
-
پشتیبانی مرورگرها: یکی از معایب اصلی CSS این است که ممکن است مرورگرها به طرز مختلفی از ویژگیهای CSS پشتیبانی کنند. بنابراین، نیاز به ایجاد کدهای پشتیبانیشده توسط مرورگرها و افزودن کدهای برای مرورگرهای قدیمی تر ممکن است وقتگیر باشد.
-
پیچیدگی در توسعه پیشرفته: برای پروژههای بزرگتر و پیچیدهتر، مدیریت CSS ممکن است مشکلاتی ایجاد کند. پیچیدگیها ممکن است به دلیل تداخل استایلها و مشکلات نامساعد در طراحی باشند.
-
یادگیری نیازمند زمان: برای ایجاد طراحیهای حرفهای با CSS، نیاز به زمان و تجربه دارید. یادگیری مفاهیم پیچیده مانند Flexbox و Grid ممکن است برای مبتدیان چالشبرانگیز باشد.
-
ساختار نامناسب CSS: اگر CSS به درستی ساختاردهی نشود و از متغیرها و نامگذاری مناسب استفاده نشود، میتواند مدیریت و نگهداری کد را دشوار کند.

نحوه قرارگیری css درhtml:
CSS، یک زبان برنامهنویسی است که برای تعریف ظاهر و سبک بصری صفحات وب استفاده میشود. ساختار CSS شامل چندین بخش است که هر کدام وظایف مختلفی را بر عهده دارند.
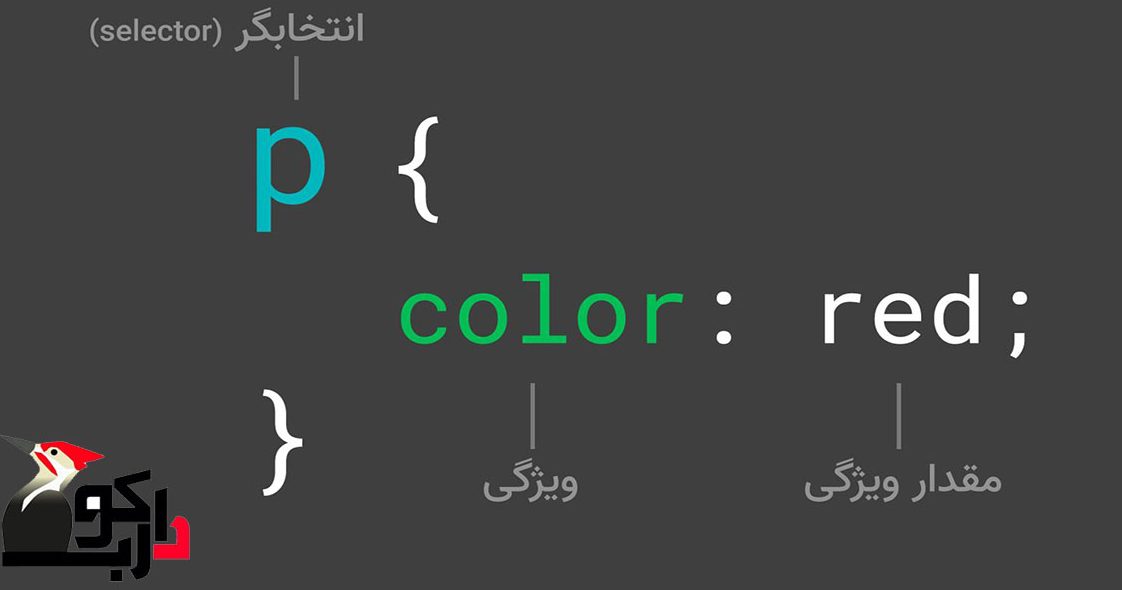
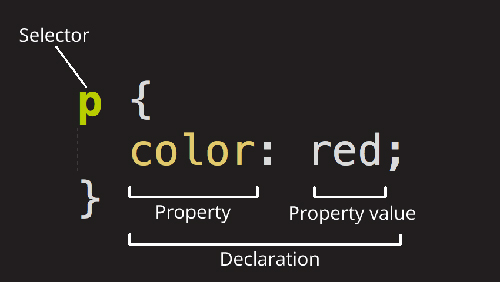
Selector:
یکی از اصلیترین بخشهای ساختار CSS، Selector است. Selector به عنوان مشخصکننده اصلی برای انتخاب المانهای HTML برای تعیین سبک و ظاهر آنها استفاده میشود. به طور معمول، Selector با نام کلاس، آیدی، نام المان یا ترکیبی از آنها تعریف میشود.
Declaration:
بخش بعدی از ساختار CSS، Declaration است. این بخش شامل یک یا چند Property و Value است. Property، خصوصیتی است که مشخص میکند که سبک و ظاهر المان HTML چگونه تنظیم شود. مثلاً، ارتفاع، عرض، رنگ و غیره. Value، مقداری است که Property به آن تنظیم میشود.
Declaration Block
Declaration Block شامل Property و Value است. این بخش درون {} قرار میگیرد و تمام تعریفهای یک Selector را شامل میشود. به عبارت دیگر، Declaration Block شامل تمام سبکهای CSS است که به یک المان HTML تعلق دارد.
Rule Set
شامل Selector و Declaration Block است. درون {}، تمام Declaration هایی که برای المان HTML مشخص شدهاند، قرار میگیرند. هر Rule Set شامل Selector و Declaration Block متعلق به یک المان HTML است.
حالا برای قرار دادن CSS در سند HTML، میتوانید از چندین روش استفاده کنید. یکی از روشهای معمول برای قرار دادن CSS در سند HTML، استفاده از تگ `<style>` است. در این روش، کد CSS درون تگ `<style>` قرار میگیرد. این تگ معمولاً در بخش `<head>` از سند HTML قرار میگیرد.
روش دیگری برای قرار دادن CSS در سند HTML، استفاده از فایل CSS جداگانه است. در این روش،کد CSS در یک فایل با پسوند .css ذخیره میشود و با استفاده از تگ `<link>` در بخش `<head>` از سند HTML، به سند مرجع داده میشود. این روش برای پروژههای بزرگ و نیاز به تعداد زیادی صفحه وب مناسب است.
در CSS، انتخابگرها (Selectors) برای انتخاب و سبک دهی به المانهای HTML استفاده میشوند. با استفاده از انتخابگرها، میتوانیم عناصر مشخصی را از بین صدها المان موجود در صفحه وب انتخاب کنیم و به آنها قوانین سبکدهی اعمال کنیم.
انتخابگرهای CSS:
از جمله انواع انتخابگرهای CSS میتوان به موارد زیر اشاره کرد:
انتخابگر عنصر (Element Selector):
این نوع از انتخابگرها با استفاده از نام المانهای HTML برای تعیین المانهایی که به آنها سبکدهی خواهیم کرد، استفاده میشود. برای مثال، اگر بخواهیم به تمام المانهای <p> در صفحه سبکدهی کنیم، از انتخابگر عنصر p استفاده میکنیم.
انتخابگر کلاس (Class Selector):
انتخابگرهای کلاس برای انتخاب المانهایی استفاده میشوند که در آنها خصوصیت class مشخص شده است. با استفاده از این نوع از انتخابگرها، میتوانیم به یک گروه از المانهای HTML، سبکدهی مشابهی اعمال کنیم. برای مثال، اگر بخواهیم تمام المانهای با class “myclass” را انتخاب کنیم، از انتخابگر .myclass استفاده میکنیم.
انتخابگر شناسه (ID Selector):
این نوع از انتخابگرها برای انتخاب المانهایی که شناسه مشخص دارند، استفاده میشوند. با استفاده از این نوع از انتخابگرها، میتوانیم به یک المان خاص در صفحه، سبکدهی خاصی اعمال کنیم. برای مثال، اگر بخواهیم المانی با شناسه “myid” را انتخاب کنیم، از انتخابگر #myid استفاده میکنیم.
همچنین، انتخابگرهای پیشرفتهتری نیز در CSS وجود دارند که به ما اجازه میدهند المانهایی را که درون المانهای دیگر قرار دارند، انتخاب کنیم. به عنوان مثال، انتخابگرهای فرزند (Child Selectors) و انتخابگرهای بعدی (Adjacent Selectors) از جمله انتخابگرهای پیشرفته این زبان هستند.
استفاده درست از انتخابگرهای CSS، میتواند به طراحان وب سایت کمک کند تا با بهینهسازی کد، زمان و تلاش خود را برای سبکهای CSS کاهش دهند و به راحتی قابلیت توسعه و تغییر در طراحی وب سایت را فراهم کنند. انتخابگرها به طراحان وب سایت اجازه میدهند تا قوانین سبکدهی را به صورت دقیق و مشخص برای المانهای HTML تعیین کنند که در نتیجه بهبود ظاهر و کارکرد وب سایت را به همراه خواهد داشت.

CSS، ویژگیها (Properties):
در CSS، ویژگیها (Properties) مشخص میکنند که سبک و ظاهر المانهای HTML چگونه تنظیم شوند. برای تغییر ظاهر المانهای HTML، میتوانید از ویژگیهای مختلف CSS استفاده کنید. در ادامه، به توضیح ویژگیهای مختلف CSS و نحوه تنظیم آنها برای تغییر ظاهر المانهای HTML میپردازیم.
رنگ (color):
ویژگی رنگ (color) برای تنظیم رنگ متن المانهای HTML استفاده میشود. برای تعیین رنگ، میتوانید از کد رنگ HEX یا RGB استفاده کنید. به عنوان مثال، برای تغییر رنگ متن به قرمز، میتوانید از کد زیر استفاده کنید:
“`
}h1
color: red;
{
“`
پسزمینه (background):
ویژگی پسزمینه (background) برای تنظیم تصویر یا رنگ پسزمینه المانهای HTML استفاده میشود. برای تنظیم تصویر پسزمینه، میتوانید از تابع url() استفاده کنید. به عنوان مثال، برای قرار دادن تصویر پسزمینه در المان body، میتوانید از کد زیر استفاده کنید:
“`
}body
{ background-image: url(“background.jpg”)}
“`
حاشیه (margin):
ویژگی حاشیه (margin) برای تنظیم فاصله بین المانهای HTML استفاده میشود. این ویژگی میتواند به صورت مستقیم یا با استفاده از مقادیر مثبت و منفی تنظیم شود. به عنوان مثال، برای تنظیم حاشیه بالا و پایین المان h1، میتوانید از کد زیر استفاده کنید:
“`
}h1
margin-top: 20px;
margin-bottom: 20px;
{
“`
حاشیه داخلی (padding):
ویژگی حاشیه داخلی (padding) برای تنظیم فاصله بین محتوا و مرز المانهای HTML استفاده میشود. به عنوان مثال، برای تنظیم حاشیه داخلی المان div، میتوانید از کد زیر استفاده کنید:
“`
}div
padding: 10px;
{
“`
در کل، ویژگیهای CSS بسیار گسترده هستند و میتوانید با استفاده از آنها به طراحی زیبا و جذاب المانهای HTML بپردازید.
اندازهگیری المانهای HTML:
پوشش (Box Model) در CSS به معنای نحوه قرارگیری و اندازهگیری المانهای HTML است. هر المان HTML به عنوان یک جعبه (Box) مدلسازی میشود که شامل چهار بخش اصلی میشود: margin، border، padding و content.
margin:
مرز بیرونی یک المان HTML را تشکیل میدهد. این بخش از المان به فاصله بین المان و المانهای دیگر در صفحه وب کمک میکند. با افزایش مقدار margin، فاصله میان المان و المانهای دیگر بیشتر میشود و با کاهش مقدار آن، فاصله کمتر میشود.
border:
مرز داخلی المان HTML را تشکیل میدهد. این بخش از المان به شکل خطوطی یا شکلهای دیگر که به دور المان قرار دارند، نمایش داده میشود. با تغییر مقدار border، ضخامت و شکل مرز المان تغییر میکند.
padding:
فاصله بین مرز داخلی و محتوای المان را تشکیل میدهد. این بخش از المان کمک میکند تا محتوای داخلی المان از مرز داخلی آن دور شده و تغییر نکند. با تغییر مقدار padding، فاصله بین مرز داخلی و محتوای المان تغییر میکند.
content:
این بخش شامل محتوای داخلی المان HTML است که میتواند تصاویر، متن، فرمها و دیگر المانها باشد. با تغییر محتوای داخلی المان، ظاهر و محتوای آن تغییر میکند.
با توجه به این که هر المان HTML به عنوان یک جعبه مدلسازی میشود، بنابراین پوشش یک المان HTML میتواند ظاهر و کارکرد آن را تحت تأثیر قرار دهد. به عنوان مثال، با افزایش مقدار margin یک المان، فاصله بین آن و المانهای دیگر افزایش مییابد و با کاهش آن، فاصله کمتر میشود. همچنین، با تغییر ضخامت border یک المان، محدوده آن تغییر میکند.
با استفاده از ویژگیهای margin، border و padding، میتوان تأثیر بخشهای مختلف پوشش را بر ظاهر المانهای HTML تغییر داد. به طور کلی، با استفاده از این ویژگیها، میتوانیم ظاهر المانها را بهبود داده و آنها را به شکلی جذابتر و کارآمدتر نمایش داد.
موقعیتبندی (Positioning) در CSS
موقعیتبندی (Positioning) در CSS به معنای تعیین موقعیت یک المان HTML در صفحه وب است. با استفاده از ویژگیهای position، top، bottom، left و right، میتوانیم موقعیت جدیدی برای یک المان HTML تعیین کرده و آن را در محل دلخواهی در صفحه وب قرار دهیم.
ویژگی position مشخص میکند که یک المان HTML به صورت نسبی یا مطلق قرار گیرد. ویژگی position چهار مقدار ممکن دارد:
-
static:
این مقدار به طور پیشفرض برای تمام المانهای HTML تعیین شده است و به معنای این است که المان با توجه به ترتیب ظاهری در صفحه قرار میگیرد و هیچ تأثیری بر روی موقعیت المان ندارد.
-
relative:
در این حالت، موقعیت المان نسبت به موقعیت اولیه آن تعیین میشود. با استفاده از ویژگیهای top، bottom، left و right، میتوانیم فاصله المان را از موقعیت اولیه آن تعیین کنیم.
-
absolute:
در این حالت، موقعیت المان نسبت به المان والد (Parent Element) تعیین میشود. اگر المان والد دارای ویژگی position نسبتی یا مطلق باشد، موقعیت المان متناسب با آن تعیین میشود. با استفاده از ویژگیهای top، bottom، left و right، میتوانیم فاصله المان را از المان والد تعیین کنیم.
-
fixed:
در این حالت، موقعیت المان نسبت به موقعیت صفحه نمایش تعیین میشود. این المان همیشه در همان موقعیت باقی میماند، حتی در صورت اسکرول کردن صفحه.
علاوه بر ویژگی position، ویژگیهای top، bottom، left و right نیز به ما امکان میدهند تا موقعیت دقیق المان را در صفحه تعیین کنیم. با استفاده از این ویژگیها، میتوانیم فاصله المان از بالا، پایین، چپ و راست را تعیین کرده و المان را در مکان دلخواهی در صفحه نمایش قرار دهیم.
استفاده درست از ویژگیهای position، top، bottom، left و right، به طراحان وب سایت اجازه میدهد تا المانهای خود را در مکان دلخواهی در صفحه قرار دهند و ظاهر و کارکرد صفحه وب را بهبود بخشند. با استفاده از این ویژگیها، میتوانیم المانها را به صورت دقیق جابجا کنیم و در نتیجه، ظاهر صفحه وب را به شکلی جذابتر و کارآمدتر نمایش دهیم. برای مثال، میتوانیم یک دکمه را در بالای صفحه قرار داده و با استفاده از ویژگی position و ویژگی top، آن را از بالا به پایین حرکت دهیم تا کاربران بتوانند به راحتی دسترسی به آن داشته باشند. همچنین، با استفاده از ویژگیهای position، top، bottom، left و right، میتوانیم المانهایی که در قسمت اصلی صفحه قرار دارند را به صورت تقسیمبندی شده و آنها را در مکانهای دلخواهی در صفحه قرار دهیم.
تنظیم CSS
رسانههای قابل چاپ (Print Media) به مجموعهای از رسانهها گفته میشود که برای چاپ مستندات و صفحات وب استفاده میشوند. این رسانهها شامل مجلات، روزنامهها، کتابها و سایر مستندات قابل چاپ هستند. با استفاده از CSS، میتوانیم صفحات وب را به گونهای طراحی کنیم که به خوبی در چاپگرها نمایش داده شوند.
برای تنظیم CSS برای چاپ صفحه وب، میتوانیم از روشی به نام Media Queries استفاده کنیم. با استفاده از Media Queries، میتوانیم CSS را برای چاپگرها تنظیم کنیم. این روش به ما اجازه میدهد تا CSS را بر اساس نوع چاپگر (مانند لیزری یا جوهرافشان)، اندازه کاغذ، وضوح، چاپ دو روی و سایر تنظیمات چاپ تغییر دهیم.
یکی از مهمترین نکات در طراحی صفحات وب برای چاپ، استفاده از واحد اندازهگیری EM به جای واحد پیکسل است. واحد EM به اندازه فاصله بین دو خط در فونت استاندارد یک متن تعریف میشود و باعث میشود اندازه فونتها در محیط چاپ، به صورت خودکار تغییر کند.
همچنین، برای تنظیم صفحات وب برای چاپگرها، باید تصاویر را به صورت مناسبی تنظیم کنیم. برای مثال، میتوانیم از تصاویر با کیفیت پایینتر استفاده کنیم تا زمان چاپ را کاهش دهیم و یا از تصاویری با فرمت SVG استفاده کنیم که به صورت بدون از دست دادن کیفیت قابل چاپ هستند.
همچنین، میتوانیم از ویژگیهای CSS مانند display:none استفاده کنیم تا المانهای غیرضروری را برای چاپ حذف کنیم و از مصرف جوهر و کاغذ کمتری استفاده کنیم.به طور کلی، طراحی صفحات وب برای چاپگرها، نیازمند توجه به جزئیات است و باید بر اساس نیازمندیهای مختلف چاپگرها، CSS را به گونهای تنظیم کرد که صفحات به خوبی در چاپگرها نمایش داده شوند.
