 چطور می تونم کمکت کنم؟
چطور می تونم کمکت کنم؟آموزش HTML و CSS
دوره آموزش HTML و CSS و BOOTSTRAP

۰۴
آذر
سه شنبه ها ساعت 9 الی 11
سه شنبه ها ساعت 9 الی 11
کد دوره در سازمان فنی و حرفه ای : 251340530320011
ارائه مدرک معتبر از سازمان فنی و حرفه اییجهت مشاوره با شماره 02122385294 تماس بگیرید
پیشنیاز ندارد
فیلم های آموزشی مرتبط
در حال نمایش 4 نتیجه
آموزش های رایگان و کاربردی در طراحی سایت
فیلم آموزش پروژه محور html و css
فیلم آموزش جامع HTML5
فیلم آموزش صفر تا صد HTML
آموزش html اولین پل ورود شما به حوزه طراحی وب و آشنایی با همان ساختاری خواهد بود که هر صفحه وب در آن شکل واقعی به خود می گیرد. تمامی صفحاتی که در اینترنت و حتی به صورت ایستا در مرورگر خود مشاهده می کنید، در نهایت فرمتی تحت عنوان html خواهند داشت.
شاید این سوال پیش از این که بخواهید عباراتی نظیر آموزش پروژه محور html را جستجو کنید و پکیجی را برای یادگیری آن پیدا کنید، به وجود بیاید که:
اصلا html چیست؟ چه کاربردی دارد؟ چرا باید به سراغ آموزش html برویم؟ مگر مدام در این مورد صحبت نمی شود که اچ تی ام ال زبان برنامه نویسی نیست؟ پس در سال 2023 میلادی چه اصراری به استفاده از آن وجود دارد؟
به بیان ساده و برای این که ذهن شما را در مورد آموزش html مشغول کنیم، باید بگوییم که اولین رکن و پیش نیاز برای تبدیل شدن به یک طراح وب و یک توسعه دهنده، یادگیری این زبان یا شرکت در دوره ها و پیگیری آموزش اچ تی ام ال است. این زبان از دستوراتی که به مرورگر منتقل شده و مرورگر بر مبنای آن اطلاعات پویا و یا ایستای سرور که در دسترس است را به نمایش می گذارد.
HTML چیست؟
اچ تی ام ال، به لاتین Hyper Text Markup Language و به صورت مخفف html، در واقع یک زبان نشانه گذاری در دنیای وب است. صفحات برای نمایش المان های خود نیاز به اچ تی ام ال دارند. در نهایت این کدهای اچ تی ام ال است که در موزیلا فایرفاکس، گوگل کروم، مایکروسافت اج و یا هر مرورگر دیگری به شما نمایش داده می شود.
اولین قدم برای یادگیری طراحی و برنامه نویسی وب سایت، یادگیری HTML می باشد. بنابراین برای طراح وب سایت شدن و یا حتی برنامه نویسی وب ساتی حتما باید ابتدا زبان نشانه گذاری HTML را یاد بگیرید. زبان نشانه گذاری HTML توسط سازمانی جهانی وب توسعه و بهینه سازی می شود و استفاده از آن کاملاً رایگان می باشد.
کدهای HTML در تمامی وب سایت های دنیا استفاده شده اند و شما هر چیزی که در سایت ها می بینید از جمله فرمها، متن ها و … با استفاده از HTML پیاده سازی شده اند. کدهای HTML بر روی سیستم کاربر (موبایل، لبتاب و یا کامپیوتر) اجرا می شوند و برای کاربرها قابل دسترس هستند. برای اجرا کدهای HTML نیاز به داشتن مرورگر ها همانند گوگل کروم و … می باشد.
← اگر قصد دارید طراح وب سایت شوید و یا یک وب سایت برای خودتان طراحی نمایید، حتماً باید ابتدا زبان HTML را به خوبی یادبگیرید →
اگر وب سایت را به عنوان یک ساختمان در نظر بگیریم، زیربنا، ستونها، دیوارها و تمامی بخش های ساختمان خام (ساختمانی که هنوز نما نشده و دکوراسیون داخلی ندارد) با HTML ساخته می شوند. و این خود نشان دهند اهمیت این زبان نشانه گذاری می باشد.
در واقع اچ تی ام ال که به فارسی تحت عنوان زبان نشانه گذاری فرامتنی نیز شناخته می شود، روشی برای تدوین و ساخت قالب های سایت است. در وردپرس، جوملا، تمامی سیستم های مدیریت محتوای اختصاصی، گوگل، فیس بوک، یوتیوب و هر سایتی که فکرش را می کنید از این عنصر مهم استفاده شده است.
البته در مورد آموزش جامع HTML بیشتر کاربران به دنبال تخصصی ترین آموزش دهنده هستند. اما باید گفت که اساس اچ تی ام ال زبان برنامه نویسی نیست و قرار نیست که شما در آن با الگوریتم های پیچیده کار کنید.
بیشتر این موضوع اهمیت دارد که همه مفاهیم و مباحث در آن به شما توضیح و ارائه داده شود. در آموزش صفر تا صد html در مورد دلایل استفاده از این زبان و عدم وجود رقیب صحبت شده است. به بیان ساده تر این زبان به شما امکان ایجاد و ساختار بخش ها، پاراگراف ها و پیوندها را با استفاده از عناصر HTML (بلوک های سازنده یک صفحه وب) مانند برچسب ها و ویژگی ها فراهم می کند.
نگاهی اجمالی به تاریخچه زبان HTML
پیش از ورود تخصصی به مباحث مرتبط با آموزش اچ تی ام ال، اجازه دهید تا در مورد نحوه پیدایش این زبان محبوب و صد البته پراستفاده صحبت کنیم.
در سال 1980 میلادی برخلاف تصور، فیزیکدانی با نام تیم برنزلی که با پروژه های بزرگی همکاری داشته و توانسته خلق آثار زیادی را در شبکه آرپا در در گستره تجربیات خود ثبت کند، موفق شد که یک سیستم فرا متنی یا همان ابر متنی را خلق کند.
به این شکل که او اولین نسخه از مرورگرها را برای دستگاه ها و سرور ها در سال 1990 توسعه داد و در این مدت، توسعه دهندگان و فیزیکدانان زیادی هم به صورت مشترک با او پروژه هایی را پیش بردند و در نهایت تگ های اچ تی ام ال برای اولین بار توسط او خلق شد.
Berners-Lee از HTML به عنوان یک ابزار برای SGML کمک گرفت و در نهایت بعد از این که نسخه اولیه آن را طراحی کرد، خیلی زود متوجه مشکلاتش شد و html را این بار وسیع تر گزارش داد.
تگ چیست؟ پرکاربرد ترین المان در زبان اچ تی ام ال
شما در زبان اچ تی ام ال و مفاهیم آموزش پروژه محور html مرتبا با تگ مواجه می شوید.
از جمله پرکاربرد ترین ها هستند. هر کدام از این تگ ها یک دستور و یا مفهوم را به مرورگر منتقل می کنند. درون این تگ ها در صورتی که دارای حالت باشد نیز می توانید داده هایی را وارد کنید و در نهایت آنها را محدود کنید. در اچ تی ام ال با استفاده از تگ ها می توانید متن ها را بزرگ و کوچک کرده، آنها را حرکت دهید، فونت اضافه کنید یا حتی سر تیتر و توضیحاتی را برای موتورهای جستجو مشخص کنید.
از طرفی این تگ ها باید توسط شما به خاطر سپرده شوند. اگر می خواهید به تمامی مفاهیم آموزش کامل html مسلط شوید، می توانید این کدها را در یک دفترچه یادداشت کنید و آنها را مدام تکرار کرده یا از طریق آموزش صفر تا صد html به صورت پروژه محور پیش بروید تا کم کم تمام آن ها ملکه ذهن شما گردند.
مهم ترین کاربردهای HTML
البته اگر به دنبال آموزش صفر تا صد html هستید، شاید فکر کنید که این زبان صرفا در زمینه ساخت یک صفحه سایت کاربرد دارد. در صورتی که باید بگوییم چنین نیست!
دامنه بهره گیری از این زبان بسیار گسترده است و ورود به فضای یادگیری آموزش html مقدماتی تا پیشرفته به شما کمک می کند که در طراحی و بهبود واسط های گرافیکی در مرورگرها، وب سایت ها و … قدرتمندتر باشید.
← امروزه HTML با چیزی که در تصورات از یک صفحه وب ساده بود تفاوت های زیادی پیدا کرده و حالا به راحتی با CSS و زبان هایی مانند جاوا اسکریپت ترکیب شده و بی نظیر ترین ساختار ممکن را ایجاد می کند →
1. توسعه صفحات سایت با HTML
HTML بیش از چیزی که فکرش را می کنید برای ایجاد صفحاتی که در شبکه جهانی وب نمایش داده می شوند استفاده می شود. هر صفحه شامل مجموعه ای از تگ های HTML، از جمله لینک هایی است که برای اتصال به صفحات دیگر استفاده می شوند.
هر صفحه ای که در شبکه جهانی وب شاهد هستیم با استفاده از نسخه ای از کد HTML نوشته شده است. پس در درجه اول با بهره گیری از HTML، می توانید یک صفحه وب ایجاد کنید.
2. ایجاد سند وب
آموزش html به شما این امکان را می دهد که یک سند وب را با اجزای مختلف آن بسازید. هر جز می تواند عناصر مختلفی داشته باشد.
ایجاد سند در اینترنت تحت سلطه HTML و مفهوم اصلی آن از طریق تگ و DOM انجام می شود. تگ های HTML قبل و بعد یا عباراتی برای تعیین قالب و مکان آنها در صفحه درج می شوند. یک سند وب از سه بخش تشکیل شده است: عنوان، سر و بدن. البته که این اولین چیزی است که در دوره HTML می آموزید.
Head شامل اطلاعاتی برای شناسایی سند، از جمله عنوان و هر کلمه کلیدی مهم دیگری است. یک عنوان در نوار مرورگر قابل مشاهده است و بخش بدنه قسمت اصلی وب سایت است که برای بیننده قابل مشاهده است.
هر سه بخش با استفاده از تگ های HTML طراحی و ایجاد می شوند. هر بخش دارای مجموعه تگ های خاص خود است که به طور اختصاصی رندر می شوند و مفاهیم سر، عنوان و بدن را در یک حلقه نگه می دارند.
3. ناوبری اینترنت
این یکی از مهمترین کاربردهای HTML به حساب می آید. مبتنی بر آن شما می توانید صفحات را به صورت هایپرلینک به هم پیوند دهید. کاربر می تواند به راحتی بین صفحات وب و همینطور بین وب سایت های مختلفی که روی یک سرور قرار دارند حرکت کند.
این کاربرد در گوگل و یا وب سایت هایی که مجموعه ای از لینک ها را نمایش می دهند، دیده می شود. در واقع با استفاده از آموزش html شما می توانید سایتی ایجاد کنید که با سرور و بیرون از شبکه و یک فضا نیز ارتباط دارد.
4. کاتینگ اج Cutting edge
این ویژگی در واقع یکی از استانداردهای HTML5 است که با استفاده از آن شما می توانید روی مرورگرهای جدیدتر، از حالت ریسپانسیو استفاده کنید.
یعنی سایت شما در تمامی دیوایس ها به صورت همسان اجرا می شود. حتی می توانید با استفاده از آموزش html به زبان ساده که به صورت جامع ارائه می شود، صفحاتی که می سازید را در نرم افزارهای موبایل فراخوانی کنید.
5. ایجاد تصاویر واکنش گرا در صفحات وب
اگر تاکنون فکر میکردید که برای بزرگ و کوچک کردن عکس ها صرفا باید از نرم افزارهای تدوین مانند فتوشاپ و… استفاده کنید، باید بگوییم که سخت در اشتباه هستید. در واقع اچ تی ام ال به راحتی می توانید عکس ها را واکنش گرا کند. یعنی چه؟
به زبان ساده یک توسعه دهنده می تواند به طور کامل نحوه نمایش تصویر توسط کاربر را کنترل کند. اکنون انواع مختلفی از یک تصویر با تغییر اندازه را می توان با استفاده از عنصر img بارگذاری کرد. اگر سایز عکس روی سایت شما فول اچ دی است، می توانید آن را روی تمامی دستگاه ها حتی با پایه رزولوشن این عکس را هماهنگ با سایز صفحه مشاهده کنید.
6. ذخیره سازی اطلاعات توسط کاربر
یکی دیگر از ویژگی هایی که ما در اچ تی ام ال نسخه 5.0 می توانیم از آن استفاده کنیم، ذخیره سازی صفحات وب با تمامی اطلاعات در مرورگر و حافظه کامپیوتر کاربر است. در واقع با استفاده از HTML5، ذخیره سازی سمت مشتری با استفاده از localStorage و IndexedDB امکان پذیر است.
localStorage اساساً ذخیره سازی جدول هش مبتنی بر رشته را فراهم می کند. API آن بسیار ساده است و متدهای setItem، getItem و removeItem را در اختیار توسعه دهنده قرار می دهد. از سوی دیگر، IndexedDB یک ذخیرهسازی اطلاعات در سمت مشتری بزرگ تر و بهتر است. مبتنی بر آموزش html مفاهیم مرتبط با این موضوع نیز به شما توضیح داده خواهد شد.
7. استفاده از قابلیت های آفلاین
با استفاده از مفاهیم دوره پروژه محور HTML آموزشگاه دارکوب، شما می توانید صفحاتی را تولید کنید که می توان از آنها در حالت آفلاین نیز استفاده کرد. در واقع مرورگرها امروزه از قابلیت مرور آفلاین استفاده می کنند که بسیار کاربردی است.
هنگامی که دادهها در مرورگر ذخیره می شوند، توسعه دهنده میتواند یک استراتژی را برای کارکرد برنامه در صورت قطع ارتباط کاربر در نظر بگیرد. HTML5 مکانیسم کش کاربردی خود را دارد که نحوه مدیریت وضعیت آفلاین را توسط مرورگر مشخص می کند.
با استفاده از ویژگی خاص در HTML5، یک توسعه دهنده می تواند بررسی کند که آیا برنامه آنلاین است یا نه. یک توسعه دهنده همچنین میتواند اطلاعات را در فایل مانیفست کش برنامه وب سایت مشخص کند؛ مانند اینکه چه مرورگری منابع را برای استفاده آفلاین مدیریت می کند. در فایل مانیفست می توان منابعی را که به صورت آفلاین در دسترس هستند نیز مشخص کرد.
8. پشتیبانی از ورود اطلاعات با HTML
دیتا اینتری یا ورود اطلاعات یکی دیگر از کاربرد های کلیدی و مهم در صفحات اچ تی ام ال است. ما در یکی از بخش های آموزش کامل html در این مورد به اندازه کافی توضیح خواهیم داد. اما در نهایت باید اشاره کنیم که استاندارد HTML5 و مجموعه ای از API ها را می توان برای پشتیبانی از سطح ورود داده ها استفاده کرد.
شما می توانید مواردی مانند نام، نام خانوادگی، شماره تماس، آدرس، اطلاعات و یا حتی کامنت و دیگر داده ها را به وسیله فیلدها و تکست باکس هایی که در اچ تی ام ال ایجاد می کنید از کاربر بگیرید.
9. توسعه بازی با html
ممکن است این تیتر کمی عجیب باشد، اما باید بدانید که با فراگرفتن آموزش صفر تا صد html می توانید حتی بازی هم توسعه دهید. قبل از ظهور HTML5، توسعه بازی در حوزه انحصاری Flash و Silverlight بود.
از آنجایی که مرورگرها از مشخصات جدیدی برای HTML5 پشتیبانی می کنند، از جمله CSS3 و موتور جاوا اسکریپت، HTML5 می تواند واقعیت توسعه بازی هم داشته باشد. ساده ترین این موارد، بازی دایناسور گوگل کروم است که در حالت آفلاین بودن می توانید آن را اجرا کنید.
10. استفاده از API های بومی
آموزش html مقدماتی تا پیشرفته یک بخش مهم خواهد داشت که مرتبط با استفاده از API ها برای غنی سازی و توسعه هرچه بهتر وب سایت ها است. مجموعه بزرگی از API های جدید در رابطه با سیستم فایل، مکان جغرافیایی، کشیدن و رها کردن، مدیریت رویداد، ذخیرهسازی داده ها وجود دارد که می توانید از آن ها روی یک صفحه وب استفاده کنید.
پیش نیازهای شرکت در دوره HTML
برای یادگیری زبان نشانه گذاری HTML نیاز به هیچ پیش نیازی نیست و شما می توانید با داشتن دانش کم کار کردن با کامپیوتر و اینترنت، شروع به یادگیری HTML نمایید. در واقع HTML یک زبان نشانه گذاری بسیار ساده برای ساخت وب سایت است که صرفا از حروف و عبارات انگلیسی تشکیل شده است.
اما از آنجایی که انگلیسی، زبان رسمی کشور ما نیست، به طبع نیاز است که با ساده ترین مفاهیم این زبان مانند table و یا عباراتی نظیر آن آشنا باشید تا بتوانید راحت تر مفاهیم را حفظ کنید. در واقع برخلاف دیگر زبان ها خبری از فرمول های ریاضی، دستورات شرطی و… نیست.
در ابتدای مباحث و مفاهیم آموزش پروژه محور html، در این مورد به صورت جامع به شما توضیح خواهیم داد. البته برای اجرای کد ها شما نیاز به یک سیستم عامل مانند ios، اندروید، ویندوز، لینوکس، مکینتاش و یا یونیکس خواهید داشت. کد های html را حتی می توانید در یک نرم افزار ساده نمایش متن یا همان تکست ادیتور بنویسید. برای اجرای این کدها نیاز به یک مرورگر خواهید داشت.
آیا یادگیری HTML سخت است؟
یادگیری زبان نشانه گذاری HTML بسیار راحت است و هیچ گونه پیچیدگی ندارد زیرا HTML از یک سری دستورات از پیش تعریف شده تولید شده است که فقط می بایست آنها را به خاطر سپرد و بدانیم که هر دستور چه کاری را برای ما انجام می دهد.
تنها مشکل این زبان این است که فرار می باشد (همانند زبان انگلیسی) و برای اینکه کدهای آن در ذهن بمانند می بایست تمرین داشته باشیم و این را بدانید که با تمرین و ساخت سایت های مختلف به مرور تمامی آنها را حذف خواهید شد و به دلیل اینکه تعداد دستورات آن زیاد نیست (نزدیک به 100 عدد) یادگیری آنها بسیار راحت می باشد.
← زبان نشانه گذاری HTML به دلیل اینکه دارای خروجی گرافیکی می باشد و شما بعد از نوشتن چند دستور می توانید نتیجه کار خود را در مرورگر مشاهده نمایید، بسیار هیجان انگیز و جذاب است و همین موضوع باعث می شود که شما سریعتر این زبان را فرابگیرید →
چقدر طول میکشه کدنویس HTML بشم؟
همانطور که گفته شده یادگیری اچ تی ام کار سختی نیست و فقط می بایست تمرین داشته باشید و یادگیری تمام تگ های آن یک ماه طول خواهد کشید که این نیز بستگی به پشتکار شما دارد که ممکن است حتی سریعتر انجام شود.
و بعد از اینکه HTML را یادگرفتید دیگر نیاز به تکرار و تمرین زیاد دارد که بتوانید سریعتر یک وب سایت را بسازید.
زبان CSS مکمل HTML می باشد که با استفاده از CSS می توانید قسمت های ساخته شده با استفاده از HTML را زیبا و رنگ آمیزی نمایید. که یادگیری CSS نیز یک ماه طول خواهد کشید.
پس از آن باید به سراغ یادگیری فریم ورک بروید که ما بوت استرپ را پیشنهاد می کنیم و در نهایت نوبت به زبان همه فن حریف جاوا اسکریپت میرسد.
یادگیری تمامی این موارد به ترتیب می توانید شما را تبدیل به یک طراح سایت (فرانت اند) حرفه ای کند. (البته بعد از یکی دو سال تمرین و ممارست)
فریم ورک HTML چیست؟
در آموزش html با مفهومی تحت عنوان فریم ورک اچ تی ام ال آشنا می شوید. در واقع تمام وب سایت هایی که این روز ها می توانید آنها را در اینترنت جستجو کنید و به عبارتی به عنوان سایت های برتر و مرجع و یا پربازدید شناخته می شوند، از فریم ورک استفاده کرده اند.
فریم ورک فرانت اند که شامل کد های html، جاوا اسکریپت و css خواهد بود، در واقع ایجاد یک ساختار واحد برای بهینه سازی کدها و امکان نمایش داده ها در تمامی مرورگرها و سایز های رزولوشن است.
در واقع بر مبنای آن، برنامه نویس در هنگام استفاده از آموزش html نیازی نیست که کدها را مجددا بازنویسی کند تا در رزولوشن های مختلف اجرا شده و یا این که به جای ساخت یک هدر به صورت آماده و تعریف اجزای آن، تمامی کدها را از ابتدا بنویسد. برای استفاده از آموزش صفر تا صد html شما با انتخاب فریم ورک مسیری کوتاه تر خواهید داشت.
معرفی بهترین فریم ورک های اچ تی ام ال
به جهت بهره گیری هر چه بهتر و کامل تر از آموزش جامع html، شما نیاز به استفاده از فریم ورک خواهید داشت. فریم ورک ها مشکل ناسازگار بودن کد های شما با مرورگرها و دیوایس های مختلف را حل می کنند و می توانید با استفاده از آنها محیط کاربری کاملی برای سایت طراحی کنید.
در واقع اگر قصد دارید یک طراح فرانت اند وب سایت یا فول استک شوید، باید فکر کار نکردن با فریم ورک ها را از ذهن خود بیرون کنید. قلب آموزش جامع html استفاده از فریم ورک یا چهارچوب است.
در ادامه با چند مورد از بهترین فریم ورک های html آشنا می شویم:
- Twitter Bootstrap
Bootstrap یک فریم ورک توسعه front-end/UI مدرن و محبوب است. بوت استرپ دارای یک طرح پاسخگوی 12 شبکه ای و 13 پلاگین جی کوئری سفارشی برای رابط های کاربری بوده و به شما اجازه می دهد که هدر، فوتر و یا سایدر بارهای قالب وب سایت خود را به صورت سفارشی طراحی کنید. از پلتفرم ریسپانسیو هم به خوبی بهره می برد و در نهایت هماهنگی هرچه تمام تر با css را نیز دارد. آموزش بوت استرپ را می توانید در دوره مربوطه در سایت مشاهده کنید.
- Foundation
Foundation یکی دیگر از فریم ورک های فرانت اند واکنش گرای محبوب است. با استفاده از این چهارچوب مدرن HTML5، می توانید ابتدا طراحی وب را برای دسکتاپ انجام داده و آن را با نمای موبایل هم هماهنگ سازید. مبتنی بر آموزش html، در مورد آن به شما توضیح داده خواهد شد. Foundation توسط ZURB طراحی شده و قدرت زیادی دارد.
- jQuery Mobile
jQuery محبوب ترین کتابخانه اسکریپت جاوا اسکریپت برای وب است. بسیاری از ویژگی های تعاملی و پویا که هر روز در محبوب ترین وب سایت ها می بینیم با استفاده از آن طراحی شده است. شما در این فریم ورک و با استفاده از آموزش پروژه محور html می توانید از قالب های اچ تی ام ال پیش فرض و هوشمند هم استفاده کنید.
- Skeleton
Skeleton یکی از کامل ترین کتابخانه ها و فریم ورک هایی است که در آن شما می توانید تمامی بخش های صفحه خود را واکنش گرا طراحی کرده و در واقع تعامل پذیری را به صفحه خود پیوند بزنید. بسیاری از سایت های خبری و همین طور قالب های فروشگاهی با استفاده از این سیستم طراحی می شوند و کیفیت فوق العاده ای هم در واکنش گرا بودن دارند.
- SproutCore
SproutCore یکی دیگر از چهار چوب های HTML سریع و منبع باز است که توسط شرکت های اپل و Strobe مورد استفاده قرار گرفته و می توانید با استفاده از آن و با بهره گیری از آموزش html تعامل قالب با سرور، اتصالات و مدیریت رویدادها را بهتر کنید. اجزای MVC، نمودارهای مفهومی و استراتژی طراحی بر پایه سئو از جمله مهم ترین فاکتورهای اجرایی در این فریم ورک است.
بهترین محیط نوشتن و توسعه کد های HTML
البته که در آموزش جامع html به شما یک ویرایشگر کد حرفه ای معرفی خواهیم کرد، اما لازم است که با محبوب ترین و برترین ادیتورهایی که می توانید با استفاده از آنها کد اچ تی ام ال بنویسید آشنا شوید.
بسیاری از این نرم افزارها حالت پیش بینی و یا سفارشی سازی کد خواهند داشت. حتی با استفاده از اپلیکیشنی مانند دریم ویور می توانید همه چیز را آماده سازی و سپس کد بزنید.
- Adobe Dreamweaver
البته نرم افزار ادوبی دریم ویور بسیار گسترده تر از یک ویرایشگر کد است. برخلاف دیگر نرم افزارها، تمامی المان های اچ تی ام ال در آن آماده است. یعنی می توانید به صورت کاملا گرافیکی و بدون نیاز به صرف کد زدن، قالب سایت خود را طراحی کنید. این نرم افزار رایگان نیست.
کد نویسی در آن در کم ترین زمان ممکن انجام می شود و می توانید در مراحل آموزش جامع html دارکوب از آن استفاده کنید. در تمامی مراحل آموزش کامل html به شما کمک می کند تا سریع تر حفظ کنید و کد ها را بیاموزید. تفکیک رنگ کدها و همین طور غلط گیری آن بی نظیر است.
- Visual Studio Code
Visual Studio Code یک ویرایشگر HTML منبع باز و رایگان از مایکروسافت است که بر روی Github’s Electron ساخته شده است. با استفاده از این چهار چوب، کاربران می توانند پروژه هایی را با استفاده از HTML، CSS و جاوا اسکریپت در چندین سیستم عامل ایجاد کنند.
Visual Studio Code با ویندوز، مک و لینوکس سازگار است. همچنین با Microsoft Azure ادغام می شود که اجرای کد را آسان می کند.
- Atom
Atom یکی از محبوب ترین ویرایشگرهای HTML در بازار است و امکانات فوق العاده ای دارد. اگرچه Atom دارای ویرایشگر بصری نیست، اما یک پیش نمایش زنده از صفحه وب شما ارائه می دهد.
بنابراین، می توانید به راحتی خطاها را شناسایی کرده و کد را در ویرایشگر متن اصلاح کنید. به همین دلیل ما یک نمره منفی به این نرم افزار می دهیم. اما در مقابل شما می توانید در برنامه اتم علاوه بر آموزش html مواردی مانند: JavaScript، Node.js و CSS را نیز توسعه دهید.
- Notepad ++
در آموزش کامل html آنقدر همه چیز جامع است که شما حتی با برنامه ای مانند نوت پد پلاس پلاس هم می توانید کد بزنید. اگرچه این برنامه پیش پا افتاده به نظر می رسد، اما باید بدانید که یکی از قوی ترین و محبوب ترین گزینه های موجود در دنیای طراحی وب است و کاملا رایگان، به شما این امکان را می دهد که در تمامی زبان ها کد بزنید. البته این نرم افزار خود کدها را پیش نمایش نخواهد داد.
- Froala
Froala یک ویرایشگر HTML WYSIWYG است که به صورت پریمیوم در اختیار شما قرار گرفته و دارای بیش از 30 افزونه توسعه حرفه ای اچ تی ام ال است.
کاربران می توانند عناصر مختلفی از جمله فیلدها، سلول های جداول و … را به صفحه خود اضافه نموده و این نرم افزار به صورت اشتراکی عرضه می شود. شما می توانید آن را روی تمامی سیستم عامل ها به راحتی اجرا کنید.
بازار کار توسعه دهندگان HTML
همانطر طور که گفته شد در تمامی وب سایت های دنیا از HTML استفاده شده است و شما با یادگیری این زبان در کنار CSS می توانید به عنوان یک طراح وب سایت شروع به فعالیت نمایید و از یک بازار کار گسترده بهره ببرید.
شاید فکر کنید که چون آموزش html نسبتا ساده است و این زبان امکان برنامه نویسی را به شما نمی دهد در نتیجه بازار کار آن نیز اشباع شده است. در صورتی که باید بگوییم اصلا چنین نیست!
بازار کار بسیاری از حوزه های کامپیوتر تا چند سال آینده اشباع نمی شود. در واقع این روزها تمامی سایت ها نیاز به استفاده از این زبان دارند و هر روز صدها هزار وب سایت روی سرور های ایرانی توسط کاربران ایرانی ایجاد می شود.
برای بررسی بازار کار اچ تی ام ال، کافی است سری به وب سایت هایی مانند www.freelancer.com و یا نمونه های ایرانی بزنید. متوجه خواهید شد که یکی از پر درخواست ترین حوزه ها برنامه نویس فرانت اند خواهد بود.
یک اعتراف صادقانه: شما برای کسب درآمد در این حوزه باید CSS و زبانی مانند جاوا اسکریپت را نیز بیاموزید.
دنیای طراحی وب روز به روز در حال گسترش است و ما به زودی با WEB 3.0 هم روبرو خواهیم شد. البته که نسخه سوم وب می تواند دنیای بزرگ تری باشد؛ اما برای این که خودتان را آماده کنید، لازم است که زبان پایه آن را بیاموزید. حتی برخی از وب مستران، برای تغییر در قالب و ایجاد یک المان یا منوی جدید، نیاز به یک کد نویس و طراح فرانت اند خواهند داشت.
سوال پرتکرار و مهم بعدی که در مورد مزایای آموزش کامل HTML و یادگیری آن مطرح می شود این است که در نهایت بازار کار به کجا ختم می شود؟ ما در چه حوزه هایی می توانیم از طریق این زبان به کسب درآمد برسیم؟
در پاسخ به این سوال باید گفت که شما در درجه اول نیاز به یادگیری کامل و استفاده هرچه تمام تر از آموزش html خواهید داشت. در واقع باید بتوانید تمامی المان های مورد نیاز یک پروژه را خلق کنید.
← در کنار html به طبع برای طراحی صفحات وب به css و جاوا اسکریپت هم نیاز پیدا خواهید کرد →
با یادگیری این سه عنصر و ترکیب آنها شما می توانید به عنوان یک فرانت اند دولوپر یا همان طراح بخش بصری و قالب سایت فعالیت کنید.
در ادامه مهم ترین زمینه های فعالیت شما را شرح خواهیم داد:
1- طراحی قالب وردپرس و CMS های دیگر
با استفاده از زبان اچ تی ام ال شما می توانید تبدیل به یک طراح قالب شوید. در واقع کاری روی بخش توسعه منطق و کد نویسی سمت سرور انجام نمی دهید.
المان ها، همان ظاهری که در این صفحه می بینید به واسطه استفاده از آموزش کامل html قابل طراحی خواهد بود. از دکمه ها، صفحات، برگه ها، فوتر، لینک دانلود گرفته تا …
2- فعالیت در حوزه طراحی رابط کاربری
بسیاری از شرکت ها و کسب و کارها نیاز به یک طراح UI یا همان تجربه کاربری خواهند داشت. در واقع شما باید بتوانید قالبی از یک منوی کاربردی برای یک فروشگاه، شرکت و یا سایت ایجاد کنید.
مثلا برای فروشگاه های اینترنتی، ساخت یک منوی خرید، سبد سفارش، باکس توضیحات محصول، گالری محصول و… اهمیت زیادی دارد. هرچه در توسعه و روان شناسی رنگ ها و استفاده از المان ها حرفه ای تر باشید، به طبع می توانید به درآمد بیشتری برسید.
3- فعالیت به عنوان یک برنامه نویس فول استک
در صورتی که می خواهید به عنوان برنامه نویس فول استک کار کنید، به طبع لازم است که بخش های بک اند و فرانت اند را به صورت همسان بیاموزید.
در این وضعیت شما می توانید با استفاده از زبان هایی مانند پی اچ پی، پایتون، جاوا و دات نت بخش مربوط به سرور را توسعه داده و سپس برای ساخت قالب، صفحات و یا cms یا همان سیستم مدیریت سایت از آموزش صفر تا صد html دارکوب استفاده کنید.
با HTML چه کارهای می توان در یک سایت پیاده سازی کرد؟
هر چه در یک سایت مشاهده می کنید، پایه و چهارچوب آن با استفاده از HTML ساخته شده است.
- تمامی متن ها و پاراگراف ها
- تمامی فرم ها: از جلمه فرم ثبت نام، فرم نظرسنجی، فرمهای تماس با ما، فرم های پیشنهادات و انتقادات، فرم های پشتیبانی و …
- تمامی دکمه ها: همانند دکمه های ورود، دکمه های ثبت نام، دکمه های مشاهده اطلاعات بیشتر، دکمه های افزودن به سبد خرید و …
- تمامی منوها: شامل تمامی منو های بالای صفحات وب سایت و زیر منو های آنها و یا هر منو دیگری که در سایت ها مشاهده می کنید از یکسری لینک پشت سرهم تشکیل شده اند.
- تمامی جداول: با استفاده از زبان نشانه گذاری HTML شما می توانید برای وب سایت های مختلف انواع جدول ها را بسازید.
- تصاویر: همانطور که می دانید یکی از مهمترین بخش های هر وب سایت تصاویر موجود در آن هستند که به یک وب سایت روح می دهند و استفاده از تصاویر با کیفیت و مناسب به شما خیلی کمک می کند تا کاربران تجربه کاربری خوبی را از وب سایت شما بگیرند.
- لیست ها: شما با استفاده از زبان اچ تی ام ال می توانید انواع لیست ها را بسازی از جلمه لیست های مرتبت، لیست های نامرتب، لیست های دارای شماره گذاری به صورت عددی، به صورت حروف انگلیسی و یا به صورت اعداد رومی و … را ایجاد نمایید.
- لینک ها: با استفاده از زبان نشانه گذاری HTML می توانید لینک های مختلفی را ایجاد نمایید که این لینک ها می توانند لینک های داخلی و یا لینک های خارجی باشند.
در نهایت در HTML شما می توانید برای صفحات مختلف خود نام های مختلف قرار دهید و همچنین لوگو شرکت خود را به عنوان آیکون معرفی سایت در موتورهای جستجو و یا شبکه های اجتماعی قرار دهید.
؟ آیا زبان نشانه گذاری HTML از کاراکتر های زبان پشتیبانی می کند؟
یکی از مهمترین قابلیت های هر زبان پشتیبانی آنها از زبان های محاوره ایی مختلف می باشد. شما در زبان HTML می توانید نوع کاراکتری سایت خود را طوری تعریف نمایید که از تمام زبان های دنیا از جمله فارسی و یا حتی چینی و ژاپنی نیز پشتیبانی نماید و تمام کاربرهای دینا بتوانند با هر زبانی با وب سایت شما کار کنند.
ویژگی های آموزش html مقدماتی تا پیشرفته چیست؟
البته که ما در ادامه سعی داریم به شما راهکارهایی شرح دهیم که مبتنی بر آنها می توانید بهترین و کامل ترین منبع و یا سایت برای آموزش html را شناسایی کنید.
- آموزش پروژه محور باشد
اولین اصل در مورد یادگیری هرچه بهتر آموزش html و یا به صورت کلی هر آموزش برنامه نویسی دیگری، استفاده از حالت پروژه محور است. یعنی کسی که قرار است به شما یک علم جدید در حوزه کامپیوتر را بیاموزد، آن را درون پروژه به کار می برد.
برخلاف روش های آموزش سنتی و آکادمیک، کد های html درون یک قالب و یا برای طراحی یک صفحه و تم سایت استفاده خواهد شد. آموزش پروژه محور html این کار را برای شما آسان تر می کند. چون از المان ها و عناصر در موارد نیاز استفاده می کنید.
- از منابع معتبر باشد
W3schools و MDN هر دو جزو کلیدی ترین، شاخص ترین و مهم ترین منابع در دسترس برای آموزش جامع html هستند. با استفاده از آنها صفر تا صد تمامی المان ها، عناصر و مفاهیمی که باید بیاموزید در اختیارتان قرار می گیرد.
در نتیجه اگر قصد انتخاب آموزشی برای html را دارید، حتما به این موضوع توجه کنید که بر اساس کنسرسیوم وب جهانی W3C تنظیم شده باشد.
- هماهنگ با اصول سئو و گوگل باشد
گوگل این روز ها مهم ترین رسانه ای است که وب سایت شما در آن دیده خواهد شد. حدود 80 درصد از بازدید وب سایت ها از طریق موتورهای جستجو خواهد بود. گوگل نیز سهم 98 درصدی از بازار موتورهای جستجو را دارد و آموزش کامل html صرفا زمانی می تواند برای شما کاربردی باشد که کدها بر اساس اصول سئو یا SEO در آن تهیه و تنظیم شده باشد.
کدها و نحوه استفاده از آنها مهم ترین رکن در سئو وب سایت است. عدم هماهنگی در کد ها و استفاده اشتباه و یا ناقص از آنها می تواند رتبه یک وب سایت را تحت تاثیر قرار دهد. در نتیجه به جهت جلوگیری از این مشکل لازم است که آموزش html شما حتما تمامی ارکان SEO را رعایت کرده باشد.
- ساده و قابل درک باشد!
انتظار می رود همه افراد بتوانند از این آموزش استفاده کنند. برخلاف دیگر زبان ها و حوزه ها، سادگی html تا حدی واقعیت دارد. یعنی شما با مفاهیم پیچیده و عجیبی مواجه نیستید. اما به هر حال کدنویسی هم مانند یادگیری زبان نیاز به تمرین و تکرار دارد و بسیار هم فرار است.
- نیازی به هزینه های اضافه نداشته باشد
در مراحل ابتدایی برای اجرای کد های اچ تی ام ال و استفاده از آموزش html مقدماتی تا پیشرفته نیازی به سرور، هاست و یا آشنایی با مفاهیم به ظاهر پیچیده نخواهید داشت. لازمه شما یک کامپیوتر، یک مرورگر و یک ویرایشگر متن است.
روند کلی دوره آموزش HTML دارکوب
در روند کلی این آموزش، شما نخست با ماهیت، ساختار و دلایل استفاده از این زبان آشنا خواهید شد. در واقع می آموزید که این زبان چرا، چگونه و در چه شرایطی مورد استفاده قرار می گیرد.
بعد از آن وارد فاز اولیه آموزش خواهید شد که فراهم سازی محیط توسعه و نرم افزارهای مورد نیاز خواهد بود. در آموزش html به زبان ساده که توسط دارکوب ارائه شده است، با تمامی المان ها، عناصر و فیلد های کلی اچ تی ام ال آشنا خواهید شد.
ساخت یک ساختار متنی، هدر، فوتر، بادی یا بدنه قالب، باکس، لیست باکس، فیلد پسورد، فیلدهای سفارشی و متغیر و مینی پروژه از جمله اصلی ترین پلن های این آموزش خواهد بود.
پس از آن به طبع آموزش به سطح پیشرفته تر و حرفه ای تری می رسد. در نهایت پروژه نهایی دوره در اختیار شما قرار می گیرد. این پروژه یک قالب کامل از طراحی فرانت اند وب سایت خواهد بود که البته به جهت تکمیل آن لازم است که شما زبان های دیگر که در بخش طراحی قالب مورد استفاده قرار می گیرد را نیز بیاموزید.
مرحله بعد از آموزش html چیست؟
ممکن است پس از این که مراحل دوره html دارکوب را طی کردید این سوال برای شما مطرح شود که حالا قدم بعدی چیست؟ در این مورد هم به صورت اختصاری به شما توضیحاتی در مورد نحوه بهره گیری از این زبان در بازار کار شرح خواهیم داد.
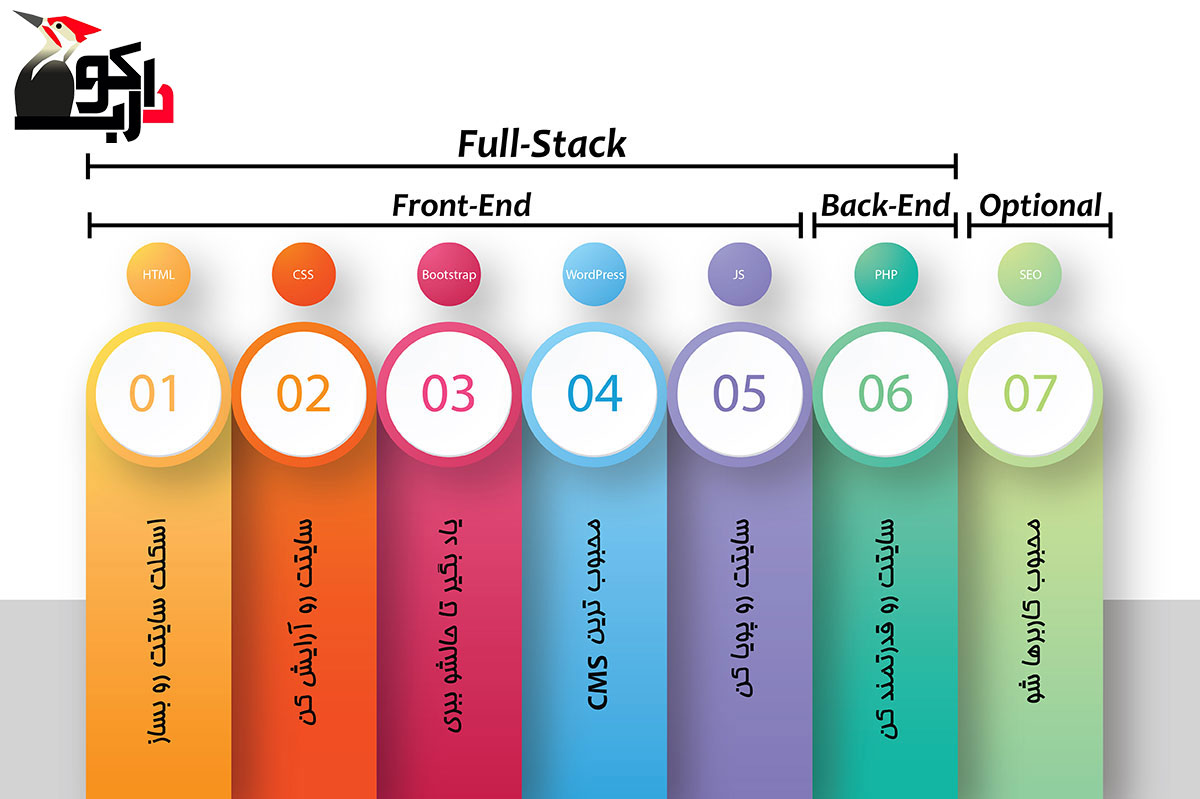
در واقع پیش نیاز اصلی شما برای تبدیل شدن به یک طراح سایت، HTML و CSS است. بعد از آن شما می توانید جاوا اسکریپت (JS) را بیاموزید تا تبدیل به یک توسعه دهنده یا برنامه نویس فرانت اند شوید.
در مرحله بعد، رکن مهمی که لازم خواهد بود تا شما را به یک برنامه نویس فول استک بدل سازد، استفاده از یک زبان سطح بالا می باشد. این زبان می تواند پایتون، پی اچ پی، دات نت و یا حتی نود جی اس باشد.
البته آموزش php نیز در آموزشگاه دارکوب در اختیار شما است تا کل این مسیر را به بهترین شکل ممکن بپیمایید. (دلیل اینکه از میان زبان های بالا، PHP را انتخاب کرده ایم، قدرت این زبان در استفاده از بک اند در وبسایت هاست.)

به طور خلاصه
- آموزش HTML: بین 20 روز تا 1 ماه
- آموزش CSS: بین 20 روز تا 1 ماه
- آموزش بوت استرپ: 20 روز
- آموزش وردپرس: حدود 1 ماه
- آموزش جاوا اسکریپت: 4 ماه
- آموزش PHP: بین 4 تا 6 ماه
- آموزش سئو: بین 2 تا 4 ماه (البته آموزش سئو برای طراح سایت شدن الزامی نیست، اما یادگیری مبتدی آن می تواند در حرفه ای تر شدن شما نقش مهمی را ایفا کند.)
⇐ نکته بسیار بسیار مهم
تمام زمان های گفته شده برای یادگیری این مهارت ها می باشد و قطعا برای حرفه ای شدن زمان و تمرین بسیار بیشتری نیاز است.
سخن آخر
بهتر این است که هر کاری را زیر نظر استاد متخصص آن کار یاد بگیریم.
← مدرس های آموزشگاه دارکوب از طراح ها و برنامه نویس های شرکت دارکوب هستند که هر روز با چالش های آن روبه رو هستند و به خوبی می توانند موارد مهم و کاربری را به صورت عملی و پروژه محور به شما آموزش دهند →
بنابراین اگر یک شاگرد باهوش یک استاد درست انتخاب نکند ممکن است انگیزه یادگیری خود را از دست بدهد پس انتخاب بهترین مدرس ها و یادگیری به صورت پروژه محور و عملی بهترین و سریعترین راه یادگیری هر حرفه ای می باشد.

 فیلم آموزش صفر تا صد HTML
فیلم آموزش صفر تا صد HTML فیلم آموزش پروژه محور html و css
فیلم آموزش پروژه محور html و css













felan jalasate avalo didam va nemitunam dorost nazar bedam